阻止冒泡事件 stopPropagation方法
stopPropagation
调用此方法就会阻止事件的冒泡,使用到的场景大多为某个父元素和元素本身绑定了相同事件时。

<style>
.list {
width: 300px;
margin: 0 auto;
}
.list .item {
width: 100%;
border: 1px dashed #4caf50;
border-bottom: 0;
border-radius: 2px;
padding: 16px;
}
.list .item:last-child {
border-bottom: 1px dashed #4caf50;
}
.list .item button {
border-radius: 2px;
font-size: 14px;
color: #666;
outline: none;
}
.list .item button:active {
background: #eee;
}
</style>
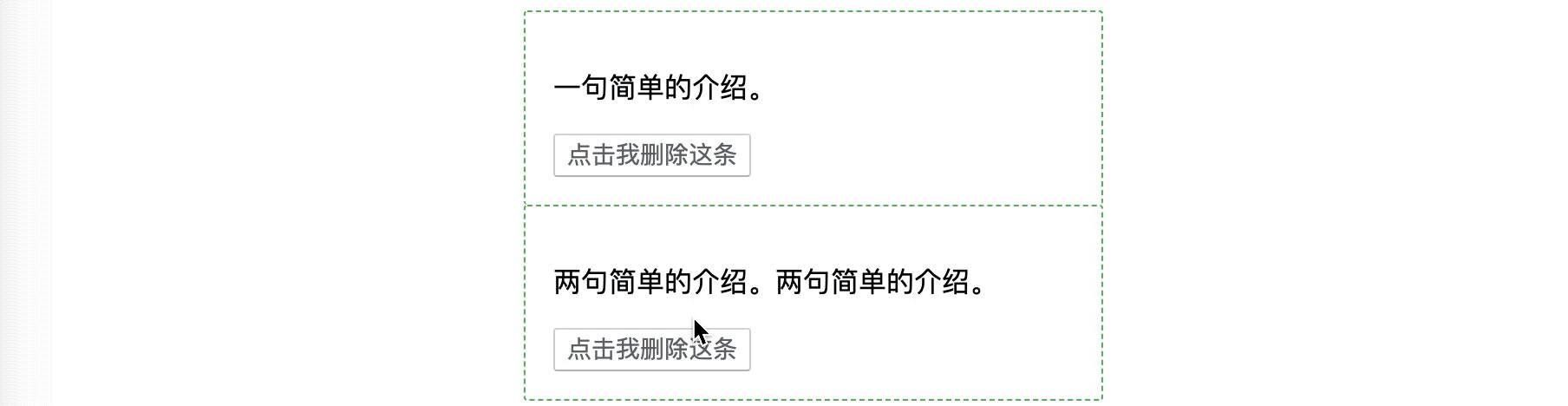
<div class="list">
<div class="item">
<p>一句简单的介绍。</p>
<button>点击我删除这条</button>
</div>
<div class="item">
<p>两句简单的介绍。两句简单的介绍。</p>
<button>点击我删除这条</button>
</div>
</div>
<script>
var items = document.querySelectorAll('.list .item');
var btns = document.querySelectorAll('.list .item button');
items.forEach(function(item) {
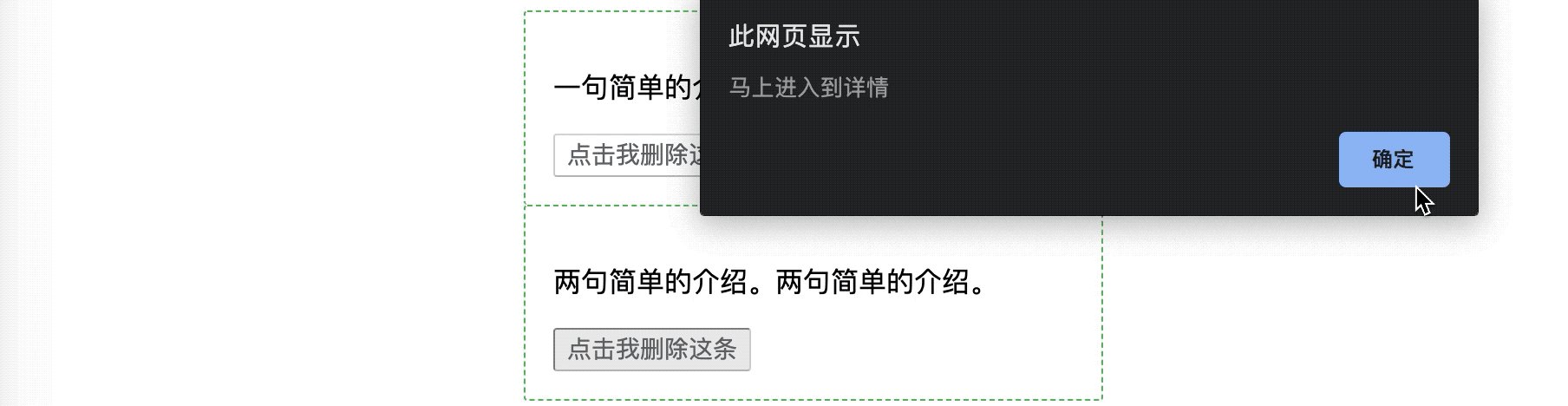
item.addEventListener('click', function() {
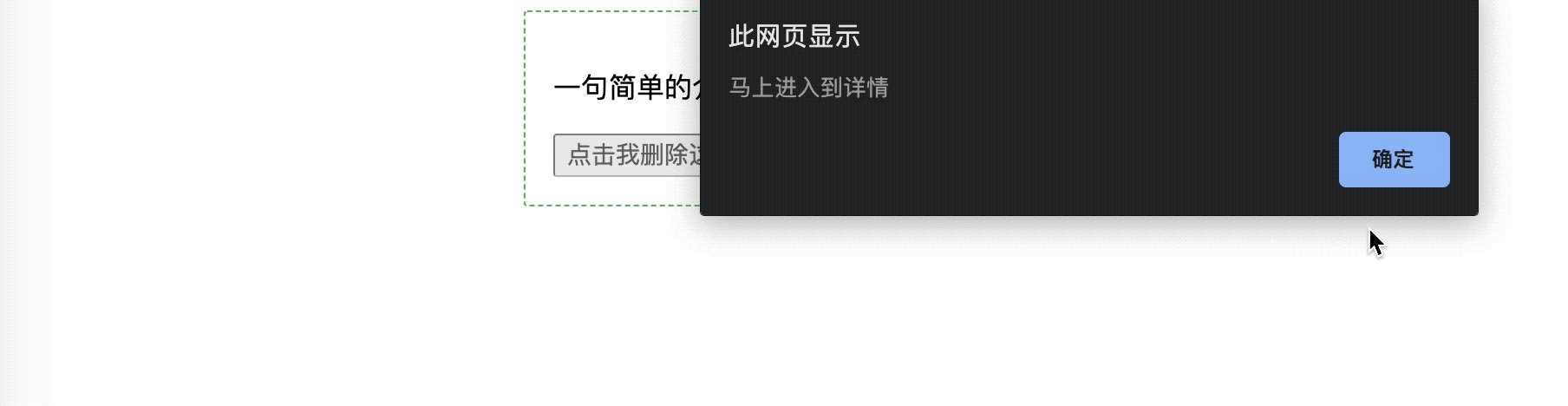
alert('马上进入到详情');
});
});
btns.forEach(function(btn) {
btn.addEventListener('click', function(e) {
var parent = btn.parentNode;
parent.parentNode.removeChild(parent);
});
});
</script>
上述例子,在点击按钮的时候,虽然完成了删除操作,但还是会弹出一个框,触发到了父级的事件,这是冒泡特性导致的,所以需要阻止向上冒泡,
btns.forEach(function(btn) {
btn.addEventListener('click', function(e) {
// 阻止冒泡
e.stopPropagation();
var parent = btn.parentNode;
parent.parentNode.removeChild(parent);
});
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律