如何理解 DOM?
对于前端开发者,主要需要关心操作 HTML 的部分,即 HTML DOM 标准。
DOM 标准定义了如何去增加、删除、查询、修改HTML的元素。
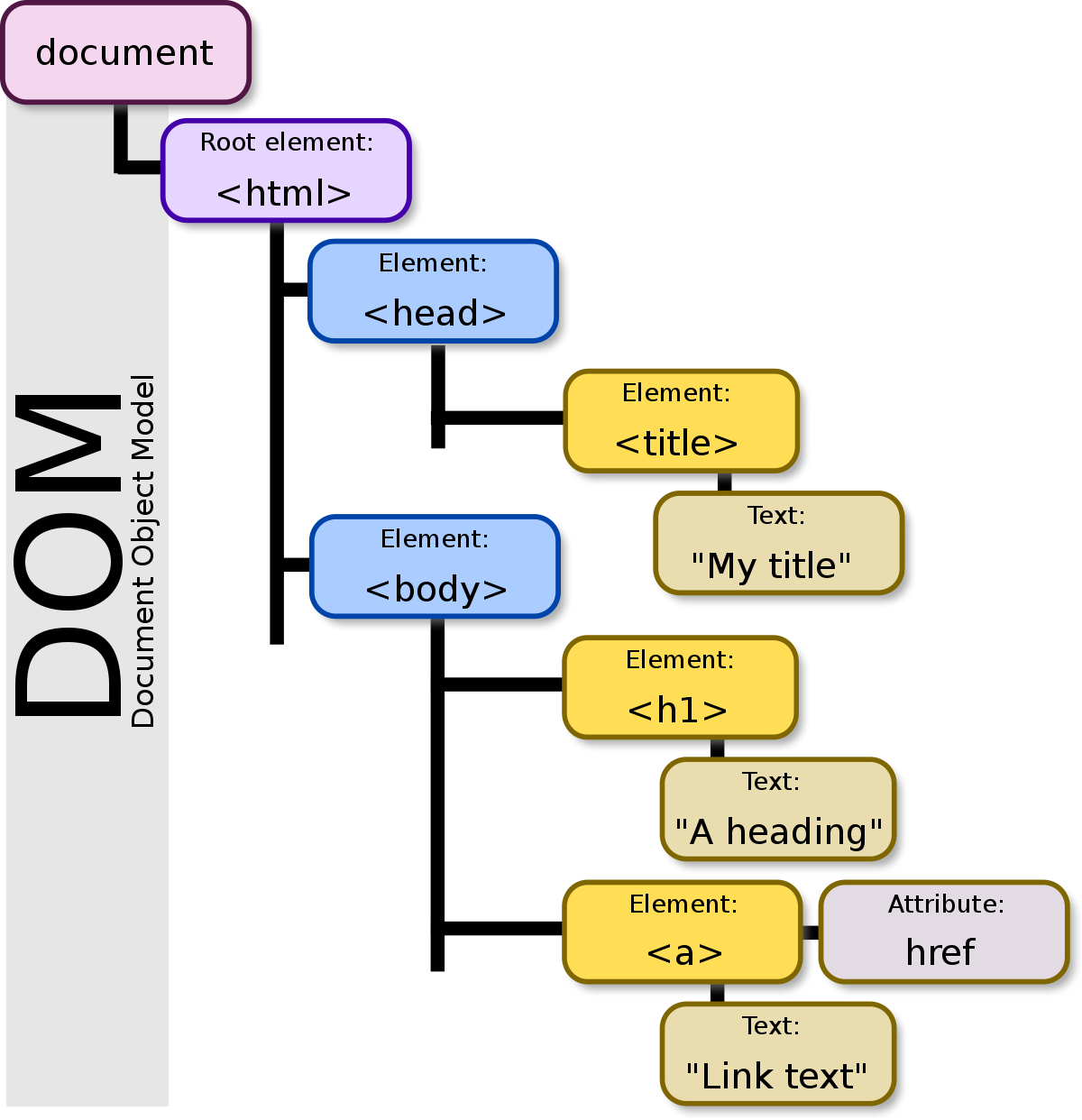
实际上 HTML 只是一个带有格式的文本,经过浏览器解析后,会变成一颗树(因为 HTML 也是树形的),通常会叫他 DOM树 ,根节点叫 文档节点(document) ,树上的每个节点就叫 DOM节点 。
DOM 标准提供了一系列方法对这些节点进行操作。
DOM 节点是契合HTML标准的,可以对其细分:
整个文档是一个文档节点
HTML 元素内的文本是文本节点
每个 HTML 元素是元素节点
每个 HTML 属性是属性节点
注释为注释节点

通常前端开发者指的操作 DOM ,就是操作 DOM 节点。
如有以下结构的 HTML:
<div>
<p>我是一段文本</p>
<a id="link" href="javascript:void(0);">我是一个超链接</a>
<div>
经过浏览器后,上面三个元素就都是 DOM 节点了。
这时候想修改 a 标签里的文案,就需要操作 DOM 节点来修改。
通过 getElementById 方法就可以根据 id 获取到一个 DOM 节点,所有 DOM 节点都具有这个方法。
DOM 是一套标准,其定义了怎么操作 HTML 元素,浏览器则根据 DOM 标准实现了一系列的接口提供给前端开发者用 JavaScript 调用。
DOM 提供了前端开发者与页面元素交互的能力,如果失去了 DOM 接口,JavaScirpt 就无法参与网页的编写了。
DOM 和 JavaScript 的关系
DOM 有自己的一套标准,JavaScript 也有自己的一套标准。
JavaScript 是对标准的实现,为一种语言,而 DOM 标准定义了一系列的接口,由此可以看出,他们两者是可以毫不相干的。
但是在 Web 开发中,页面内容的展示全部通过浏览器解析展现,JavaScript 想动态的修改页面,就必须由浏览器提供一些方法,交给开发者来操作页面上的元素,因为 JavaScript 本身是没有操作这些元素的能力的。
浏览器承担了实现与暴露 DOM 接口的工作,根据标准实现一系列方法,随后暴露给开发者使用。
如 document 对象,表示当前的页面,也可以理解成根节点,JavaScript本身是没有这个全局对象的。
可以通过遍历 document 对象的属性,来观察一个 DOM 节点都有些什么属性和方法。
for (var i in document) {
console.log(i, document[i])
}
一个节点的属性非常多,包括许多事件、子节点、操作节点的方法等。
浏览器通过暴露这些 DOM 相关的内容给开发者,开发者通过 JavaScript 进行操作。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!