sencha inspector(调试工具)
Sencha Inspector
一:安装sencha inspector
- 使用Sencha Inspector下载Ext JS试用版(可在此处获得)。
- 下载后,双击下载的文件以启动安装程序,然后按照说明进行操作。
- 安装完成后,从其安装路径运行Sencha Inspector。接下来,让我们用Sencha Inspector连接一个示例应用程序。
- 视频演练,显示了使用Sencha Inspector 连接应用程序的过程。
二:连接应用程序
- 使用sencha cmd直接连接(连接方式一),在不向应用程序添加任何代码的情况下,您可以运行sencha app watch --inspect以启动Sencha Cmd Web服务器。附加--inspect标志将自动注入一些代码,将您的应用程序连接到Sencha Inspector。注意:在运行该命令之前,请确保Sencha Inspector已在您的计算机上的端口1839上运行。您的应用程序现在可以在浏览器中查看,http://localhost:1841Sencha Inspector应自动检测它并允许您检查应用程序。
- 配置连接应用程序(连接方式二),您可以添加几行代码,将您的应用程序连接到Sencha Inspector。首先,打开app.json并找到“js”数组。接下来,编辑它以包含以下行:
"js" : [
{
"path" : "http://local.xxxx.com:1839/inspector.js",
"remote" : true,
"bootstrap" : true
}
添加此配置后app.json,您还需要向应用程序添加初始化代码。找到{appRoot}/app/Application.js并修改它以包含launch() 下面示例中的方法。
Ext.define('DemoClient.Application', {
extend: 'Ext.app.Application',
name: 'DemoClient',
launch: function () {
try {
SenchaInspector.init();
} catch (e) {}
}
}); 我们将调用包装到init()内部调试标志中。Sencha Cmd将忽略生产构建期间这些块之间的所有代码。最后,使用Sencha Cmd运行sencha app watch。这将允许您在浏览器中预览您的应用程序http://localhost:1841。如果配置正确,Sencha Inspector应自动检测它并允许您检查应用程序。
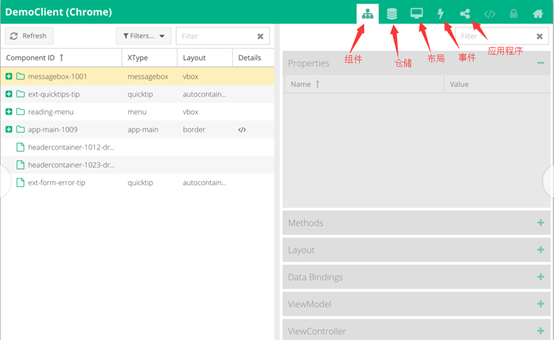
三:概述

“组件”选项卡可用于检查应用程序当前运行时中组件的结构。
“仓储”选项卡允许您在运行时检查应用程序的数据存储。
“布局”是Ext JS最强大的部分之一。它处理应用程序中每个组件的大小和位置。通过“布局运行”选项卡,您可以查看Sencha应用程序在用户实时与其交互时如何重新计算组件的大小和位置。
“事件”选项卡允许您跟踪应用程序中生成的所有事件。
“应用程序架构”选项卡列出了当前加载的应用程序的所有类。这些类在文件夹中的组织方式与它们在文件系统中的显示方式相同。
Q群:851794664

