Vue中使用定时器setInterval和setTimeout
js中定时器有两种,一个是循环执行setInterval,另一个是定时执行setTimeout
一、循环执行(setInterval)
顾名思义,循环执行就是设置一个时间间隔,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉
用法是setInterval(“方法名或方法”,“延时”), 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>

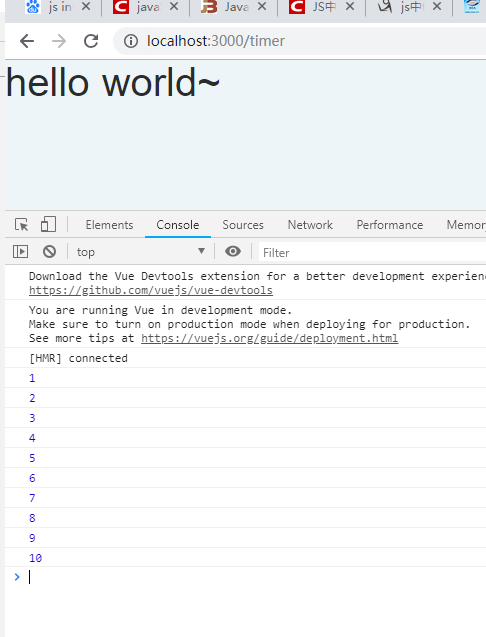
上面的例子就是页面初始化的时候创建了一个定时器setInterval,时间间隔为1秒,每一秒都会调用一次函数get,从而使value的值加一。
二、定时执行 (setTimeout)
定时执行setTimeout是设置一个时间,等待时间到达的时候只执行一次,但是执行完以后定时器还在,只是没有运行
用法是setTimeout(“方法名或方法”, “延时”); 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
</script>

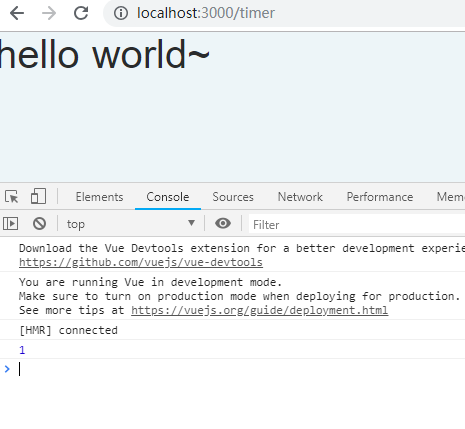
上面是页面初始化时候创建一个定时器setTimeout,只在1秒后执行一次方法。
定时器需要在页面销毁的时候清除掉,不然会一直存在!!!
嗯,就酱~~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架