ASP.NET MVC 视图(五)
ASP.NET MVC 视图(五)
前言
上篇讲解了视图中的分段概念、和分部视图的使用,本篇将会对Razor的基础语法简洁的说明一下,前面的很多篇幅中都有涉及到视图的调用,其中用了很多视图辅助器,也就是相当于传统webform中的服务器控件,它们都是给我们带来方便的。都是用于生成Html代码的。
ASP.NET MVC 视图
- 自定义视图引擎
- Razor视图引擎执行过程
- Razor视图的依赖注入、自定义视图辅助器
- 分段、分部视图的使用
- Razor语法、视图辅助器
Razor语法-区分代码和标记语言
在视图中,我们可以体会得到Razor引擎给我们带来的便利,然后初学的时候总有一个写苦恼,因为在使用代码或者是标签的时候常常分不清在哪里使用”;”分号来结束代码,在Razor中提供了两种不同的方式来区分代码和标签,也就是代码段和代码块。
代码段
代码段就是一些视图辅助器或者是表达式,它们可以在一行中进行渲染,也可以与文本混合的,例如示例代码1-1.
代码1-1
<p>Action to Index:@Html.ActionLink("Index","Index")</p>
表达式跟在@之后,代码1-1将会渲染以下的输出结果:
<p>Action to Index: <a href="/home/Index">Index</a></p>
这里要说明就是这里的代码段必须是要返回标记代码给视图渲染,如果编写的代码段是返回void的,视图在执行的时候是会报错的。
代码块
代码块是一段包含代码的视图,它里面只包含代码,而不是代码和标记语言的混合,Razor中定义的代码块要求是使用”@{}”来包装,以”@{“开始,”}”结束。而且在代码块中的代码书写方式就和.cs文件中的C#类型代码一样,每行代码都必须以;结尾的。来看下示例代码1-2.
代码1-2
@{
ViewBag.Title = "代码块";
}
视图辅助器
这些辅助器都是扩展了ASP.NET MVC视图对象的HtmlHelper对象,用扩展方法的技术来实现这些辅助器,对于扩展方法可以看我前面写的《ASP.NET MVC学前篇之扩展方法、链式编程》篇幅,而在视图系列前面的篇幅也说到过视图文件会编译成.cs类文件并且是编译成类型对象,而我们使用的就是这个类型对象中的Html属性,它的属性类型就是HtmlHelper类型,对于自定义辅助器可以看这个视图系列的《ASP.NET MVC 视图(三)》篇幅,这里不多说了下面我们来看一下关于Input类型的一些视图辅助器,都是些基础知识,了解的大神们可以直接忽略掉了。
我们先来看一下Checkbox的视图辅助器。
对应的是HtmlHelper.CheckBox()和HtmlHelper. CheckBoxFor<TModel>(),第一个方法是个普通的类型,可自由的传递参数值,而第二种方法则是针对于强类型视图的辅助器方法,参数类型为lambda表达式,而表达式的参数类型就是强类型视图的Model类型了,以下所讲的这些视图辅助器几乎所有都是采用的这种编程模型,我们还是来看代码。
代码1-3ViewModel:
public class CustomerInfo { public string ID { get; set; } public string Name { get; set; } public bool Check { get; set; } }
代码1-4View:
@model MvcApplication.Models.CustomerInfo <h1>@Model.ID</h1> <h2>@Model.Name</h2> @Html.CheckBox("Check", Model.Check) @Html.CheckBoxFor(model => model.Check)
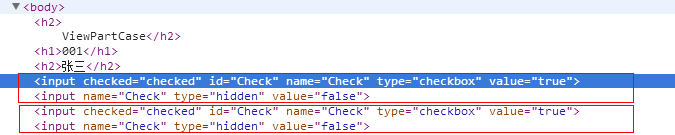
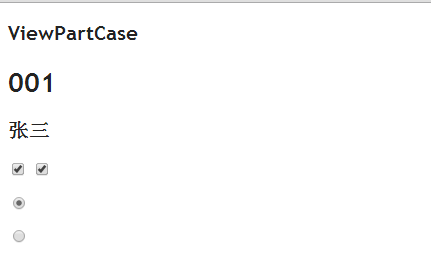
在示例中Check值是为true的,我们看一下渲染后的效果图,以及辅助器所返回的Html代码,图1、图2
图1

图2

这里要说明的一点是,因为是为了方便演示,所以这里的视图是强类型视图,所以可以使用强类型的视图辅助器。
从图2中我们就可以看到两者的使用效果是相同的,而且CheckBox类型的辅助器是唯一的一个生成两个input元素的辅助器。
下面我们再来看Radiobutton辅助器
我先来演示一下普通的方式,也就是RadioButton()方法。还是接着上面的示例来看,
代码1-5
@model MvcApplication.Models.CustomerInfo <h1>@Model.ID</h1> <h2>@Model.Name</h2> @Html.CheckBox("Check", Model.Check) @Html.CheckBoxFor(model => model.Check) @Html.RadioButton("Check",Model.Check,Model.Check) @Html.RadioButton("Check", !Model.Check, !Model.Check)
这里的视图还是强类型视图,只不过是借用一下Model,我们来看一下结果图,
图3

在这里要说一下,Model里的Check属性值是为true的,所以在显示的时候第一个单选框被设置为了选中状态了。
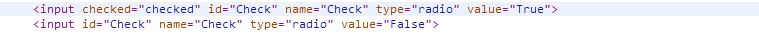
图4

图4所示的就是辅助器生成返回的Html代码
下面我们再来看一下单选框强类型版本的辅助器,也就是对应着RadioButtonFor()扩展方法。
代码1-6
<div class=@Model.ID> <p> @Html.RadioButtonFor(model => model.Check, Model.Check, new { id = "radio1" })</p> <p> @Html.RadioButtonFor(model => model.Check, !Model.Check, new { id = "radio2" })</p> </div>
在代码1-6中我们可以看到RadioButtonFor()方法中有三个参数,第一个为lambda表达式类型,这个参数表示着RadioButtonFor()扩展方法内部绑定值的类型,这里这样说可能有点不清楚后面我会给大家再演示一个示例,这样才会更清晰。
第二个参数则为对应第一个参数类型当中的值,如果此时的Model当中的值跟当前的参数匹配则会设置当前的单选框为选中状态。
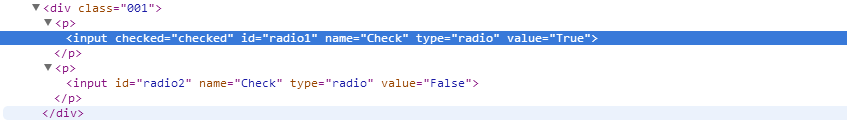
第三个参数则是为了修改RadioButtonFor()扩展方法生成的Input元素中的属性值,示例中我们是修改了Input元素的Id的值。我们看一下渲染后的视图和Input元素代码。
图5

图6

下面我修改一下ViewModel,示例代码1-7.
代码1-7
public class CustomerInfo { public string ID { get; set; } public string Name { get; set; } public bool Check { get; set; } public EnumCase EnumCase { get; set; } } public enum EnumCase { EnumOne=0, EnumTwo=1, EnumThree=2 }
看到代码1-7中的定义了吧,我在ViewModel中添置了一个示例的枚举类型,这样更直观,现在我们看一下视图中的代码,示例代码1-8
代码1-8
@model MvcApplication.Models.CustomerInfo @using MvcApplication.Models <h1>@Model.ID</h1> <h2>@Model.Name</h2> @Html.CheckBox("Check", Model.Check) @Html.CheckBoxFor(model => model.Check) <div class=@Model.ID> <p> @Html.RadioButtonFor(model => model.EnumCase, EnumCase.EnumOne, new { id = "radio1" })</p> <p> @Html.RadioButtonFor(model => model.EnumCase, EnumCase.EnumTwo, new { id = "radio2" })</p> <p> @Html.RadioButtonFor(model => model.EnumCase, EnumCase.EnumThree, new { id = "radio3" })</p> </div>
传入到视图的ViewModel值如下代码1-9所示:
代码1-9
new CustomerInfo(){ ID="001",Name="张三", Check=true, EnumCase= EnumCase.EnumThree};
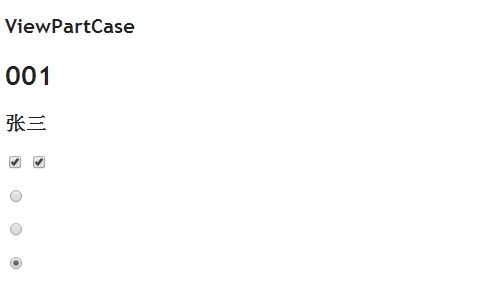
下面我们代码1-8视图渲染呈现后的页面,图7.
图7

最后附上Input类型的表格,用法上面所演示的都一样,唯一缺少的就是对于强类型的演示;不过不复杂了自己捣鼓一下也就行了,带点难度的上面都说明了。
|
Html元素 |
示例 |
|
Checkbox (复选框) |
Html.CheckBox(“myCheckBox”,false) 输出: <input id=”myCheckBox” name=”myCheckBox” type=”checkbox” value=”true” /> <input name=”myCheckBox” type=”hidden” value=”false”/> |
|
Hidden field (隐藏字段) |
Html.Hidden(“mHidden”,”val”) 输出: <input id=”myHidden” name=”myHidden” type=”hidden” value=”val” /> |
|
Radio button 单选框 |
Html.RadioButton(“myRadiobutton”,”val”,true) 输出: <input checked=”checked” id=”myRadiobutton” name=”myRadiobutton” type=”radio” value=”val” /> |
|
Password 密令字符 |
Html.Password(“myPassword”,”val”) 输出: <input id=”myPassword” name=”myPassword” type=”password” value=”val” /> |
|
TextBox 文本框 |
Html.TextBox(“myTextbox”,”val”) 输出: <input id=”myTextbox” name=”myTextbox” type=”text” value=”val” /> |
作者:金源
出处:http://www.cnblogs.com/jin-yuan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异