Django基础之:URL路由系统
一、URL配置
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表。你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
基本格式
from django.conf.urls import url
#循环urlpatterns,找到对应的函数执行,匹配上一个路径就找到对应的函数执行,就不再往下循环了,并给函数传一个参数request,和wsgiref的environ类似,就是请求信息的所有内容
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
注意:
Django 2.0版本中的路由系统已经替换成下面的写法,但是django2.0是向下兼容1.x版本的语法的(官方文档):
from django.urls import path
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<int:year>/', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug:slug>/', views.article_detail),
]
参数说明
- 正则表达式:一个正则表达式字符串
- views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 参数:可选的要传递给视图函数的默认参数(字典形式)
- 别名:一个可选的name参数
二、无名分组
场景设置
假如我们做了图书管理系统,图书管理系统是这样设置的,首页给我们展示满世界排名靠前面的书,当你想看那一年的书,你的url就应该拼接上哪一年,并且将此年份传递给后端逻辑,也就是对应的views函数中。比如你的首页为127.0.0.1:8000/book/,当你想看2003年有哪些书时,你访问的url就对应为127.0.0.1:8000/book/2003/,这也是前后端间接传递数据,那么这种需求如何完成呢?我们先写一个views函数,与对应的html。
URL配置
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.login), # 无名分组 (给应用视图函数传递位置参数) url(r'books/(\d{4})/', views.year_books), # 完全匹配 url(r'^books/(\d{4})/(\d{2})/', views.year_mouth_books), url(r'^books/(\d{4})/(\d{2})/(\d{2})', views.year_mouth_day_books), ]
我为什么不写2003?而写\d{4}? 你直接写2003就相当于写死了,如果用户想看2004、2005、2006....等,你要写一堆的url吗,是不是在articles后面写一个正则表达式/d{4}/就行啦。
但是此时你写的还是有问题的,我之前说过,你此时写的url路由匹配是模糊匹配,你如果是这样写的url,当从浏览器输入127.0.0.1:8000/book/2003/12/08它还是映射到year_books这个函数的,因为url遵循轮询机制:
# 伪代码 url 轮训机制: for url in urlpatterns: re.match(r'books/(\\d{4})/', 'books/2003/12/08'),这个是非完全匹配,所以直接映射到year_books这个函数中。
所以针对上面的情况,我们应该将这些URL设定为完全匹配,你可以私下试试。
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.login), # 无名分组 (给应用视图函数传递位置参数) url(r'books/(\d{4})/$', views.year_books), # 完全匹配 url(r'^books/(\d{4})/(\d{2})/$', views.year_mouth_books), url(r'^books/(\d{4})/(\d{2})/(\d{2})/$', views.year_mouth_day_books), ]
view视图函数配置
def year_books(request, year): print(year) # return render(request, 'books.html') return HttpResponse(f'出版年限:{year}') def year_mouth_books(request, year, mouth): print(year, mouth) return HttpResponse(f'出版年限:{year},出版月份:{mouth}') def year_mouth_day_books(request, year, mouth, day): print(year, mouth, day) return HttpResponse(f'出版年限:{year},出版月份:{mouth},出版天数:{day}')
此时我没有写具体的页面,真正的流程应该是:
我想看2001年的书:
注意事项
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠(也就是写在正则最前面的那个/),因为每个URL 都有。例如,应该是^books而不是 ^/books。
- 每个正则表达式前面的'r' 是可选的但是建议加上。
- ^books& 以什么结尾,以什么开头,严格限制路径。
补充说明
# 是否开启URL访问地址后面没有/跳转至带有/的路径的配置项 APPEND_SLASH=True
Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。其效果就是:我们定义了urls.py:
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^blog/$', views.blog),
]
访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example/com/blog/ 。
如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。
注意:无名分组传递给views函数的为位置参数。
以上就是URL的无名分组。
三、有名分组
上面的示例使用简单的正则表达式分组匹配(通过圆括号)来捕获URL中的值并以位置参数形式传递给视图。
在更高级的用法中,可以使用分组命名匹配的正则表达式组来捕获URL中的值并以关键字参数形式传递给视图。
在Python的正则表达式中,分组命名正则表达式组的语法是(?P<name>pattern),其中name是组的名称,pattern是要匹配的模式。
URL配置
from django.conf.urls import url from . import views urlpatterns = [
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),#某年的,(?P<year>[0-9]{4})这是命名参数(正则命名匹配还记得吗?),那么函数year_archive(request,year),形参名称必须是year这个名字。而且注意如果你这个正则后面没有写$符号,即便是输入了月份路径,也会被它拦截下拉,因为它的正则也能匹配上
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),#某年某月的
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), #某年某月某日的
]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。
views配置
def year_article(request, year=2000):
print(year)
return HttpResponse(f'出版年限:{year}')
def year_mouth_article(request, year, mouth):
print(year, mouth)
return HttpResponse(f'出版年限:{year},出版月份:{mouth}')
def year_mouth_day_article(request, year, mouth, day):
print(year, mouth, day)
return HttpResponse(f'出版年限:{year},出版月份:{mouth},出版天数:{day}')
注意:命名分组是url设置的组名对应views函数的参数,这是关键字参数,也可以对应views函数的默认值参数。
在实际应用中,使用分组命名匹配的方式可以让你的URLconf 更加明晰且不容易产生参数顺序问题的错误,但是有些开发人员则认为分组命名组语法太丑陋、繁琐。
至于究竟应该使用哪一种,你可以根据自己的喜好来决定。
URLconf匹配的位置
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
捕获的参数永远都是字符串
每个在URLconf中捕获的参数都作为一个普通的Python字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
传递到视图函数views.year_archive() 中的year 参数永远是一个字符串类型。
视图函数中指定默认值
# urls.py中
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^blog/$', views.page),
url(r'^blog/page(?P<num>[0-9]+)/$', views.page),
]
# views.py中,可以为num指定默认值
def page(request, num="1"):
pass
在上面的例子中,两个URL模式指向相同的view - views.page - 但是第一个模式并没有从URL中捕获任何东西。
如果第一个模式匹配上了,page()函数将使用其默认参数num=“1”,如果第二个模式匹配,page()将使用正则表达式捕获到的num值。
四、include其他的URLconfs(也叫URL分发)
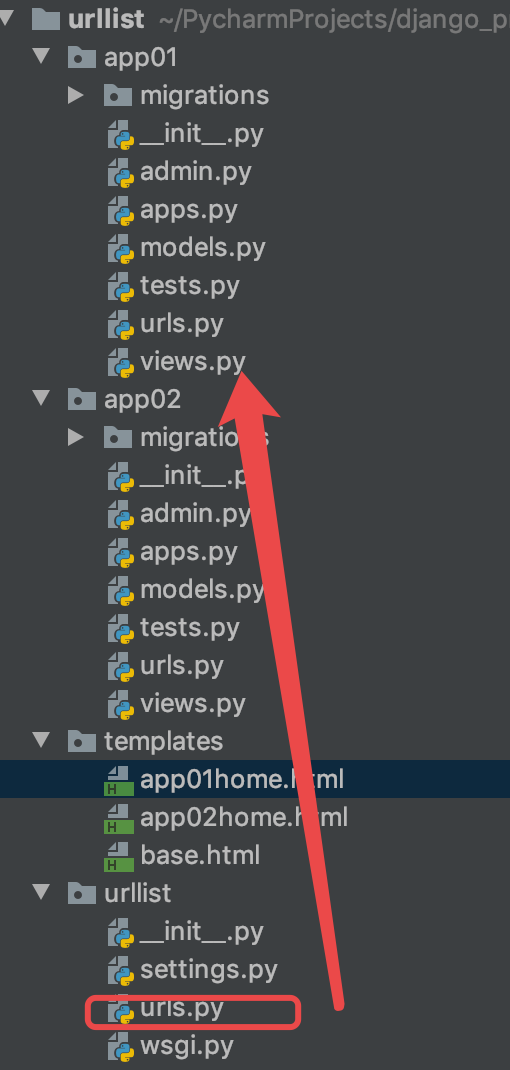
创建新项目urllist
通过pycharm创建新项目,并且将应用命名为app01。
创建另一个应用
此时pycharm已经没有办法创建了,你需要自己加app。只能手动加上。
切换到你的urllist的路径下,通过命令创建第二个应用:
python manage.py startapp app02
然后找到你项目的settings文件,将app02应用配置到项目中(我们通过pycharm创建的urllist项目已经配置好app01应用了):
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 这个是开启项目时 pycharm自动给你配置的
'app02.apps.App02Config', # 这个是需要我们自己手动配置的
# 'app02', 也可以简单设置与上一行相同
]
找到app02应用按照图示添加上此配置:

整个项目的url是写在项目的目录下了,但是不同应用有不同的views,这样url如何分发给不同的应用呢?

这样就需要将项目的url分出去,每个应用创建自己的urls。
配置不同应用的url
app01:urls
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), ]
app02:urls
from django.conf.urls import url from django.contrib import admin from app02 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), ]
app01、app02的url都已经配置好了,如何从项目中的urls分别映射到两个appurls中呢?这就得需要在项目重的urls.py引入includs功能了。我们先引入app01应用。
urllist:urls
urlpatterns = [ # url(r'^admin/', admin.site.urls), # 输入不同的url找到不同的app 分发给不同的应用的urls.py url(r'^app01/', include('app01.urls')), url(r'^app02/', include('app02.urls')), ]
这样配置,就相当例如输入:127.0.0.1:8000:app01/index,他会先找到127.0.0.1:8000:app01/ 匹配上app01/之后,进入app01的urls再去匹配对应的index/路径。
接下来我们分别给app01、app02配置两个首页,也就是说访问127.0.0.1:8000:app01/,可以返回app01首页;访问127.0.0.1:8000:app02/,可以返回app02首页。
重新配置app01:urls
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^$',views.home), # 完全匹配之后,访问127.0.0.1:8000/app01/就可以映射到app01的views里面的home函数 ]
重新配置app02:urls
from django.conf.urls import url from django.contrib import admin from app02 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^$',views.home), # 完全匹配之后,访问127.0.0.1:8000/app02/就可以映射到app02的views里面的home函数 ]
配置不同的views函数
app01 app02 views函数基本一致:
# app01 def home(request): return render(request, 'app01home.html') # app02 def home(request): return render(request, 'app02home.html')
配置不同的html
app01 app02 html基本一致:
# app01 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>app01 首页</h1> </body> </html> # app02 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>app02 首页</h1> </body> </html>
OK 这样你的路由就映射完毕了。
额外补充
有的时候我们浏览一些网站,我们会发现直接访问网站就会返回一个首页,这个也称为整个项目的首页,比如你访问京东:

然后通过这个首页可以各种链接到其他的也写分页的主页。那么这个是如何实现的呢?通过我们的目录结构我们可以得知,主项目是没有views文件的,我们应该将整个项目的首页逻辑放置在一个app中,这样就可以实现了。

urllist的urls:
urlpatterns = [ # url(r'^admin/', admin.site.urls), # 项目首页 放置app01应用中 url(r'^$', views.base), # 输入不同的url找到不同的app 分发给不同的应用的urls.py url(r'^app01/', include('app01.urls')), url(r'^app02/', include('app02.urls')), ] ''' 如果你设置的是 url(r'', views.base), 根据不完全匹配原则,你访问的app01或者app02都会先匹配上整个项目的首页,就不会映射到对应的函数中了 '''
app01的views函数:
def base(request): return render(request, 'base.html')
templates的html:
增加一个base.html页面。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>整个项目首页</h1> <a href="/app01/">跳转app01首页</a> <a href="/app02/">跳转app02首页</a> </body> </html>
这样你的路由分发就完事儿啦!
五、传递额外的参数给视图函数(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}),#注意,这就像一个命名分组一样,你的函数里面的必须有一个形参,形参必须叫做foo才行,如果是命名分组的url,那么foo参数写在函数的哪个位置都行,如果不是命名分组,那么都是将这个形参写在参数的最后。
]
在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year='2005', foo='bar')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
六、命名URL(别名)和URL的反向解析
你想,我们自己写的url里面的路径有没有可能会更改,如果路径更改了,那么我们前端访问这个路径的标签(a标签,form表单等等)里面的属性值是不是也要自己手动去改啊,这样我们拓展起来就不方便了,你想是不是?尤其是前端可能不是你写的,那你是不是要进行部门沟通啊,想一想怎么办?
在使用Django 项目时,一个常见的需求是获得URL的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码(其实就是在标签里面写死了路径,凡是写死了的代码就是硬编码)这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url模板标签。
- 在Python 代码中:使用django.core.urlresolvers.reverse() 函数。
- 在更高层的与处理Django 模型实例相关的代码中:使用get_absolute_url() 方法。
上面说了一大堆,你可能并没有看懂。(那是官方文档的生硬翻译)。
咱们简单来说就是可以给我们的URL匹配规则起个名字,一个URL匹配模式起一个名字。
这样我们以后就不需要写死URL代码了,只需要通过名字来调用当前的URL。
举个简单的例子:
url(r'^home', views.home, name='home'), # 给我的url匹配模式起名(别名)为 home,别名不需要改,路径你就可以随便改了,别的地方使用这个路径,就用别名来搞 url(r'^index/(\d*)', views.index, name='index'), # 给我的url匹配模式起名为index
这样:
在模板里面可以这样引用:
{% url 'home' %} #模板渲染的时候,被django解析成了这个名字对应的那个url,这个过程叫做反向解析
在views函数中可以这样引用:(后面再讲这个视图函数应用反向解析的内容,上面的是模板应用反向解析的过程)
from django.urls import reverse
reverse("index", args=("2018", ))
例子:
考虑下面的URLconf:
from django.conf.urls import url
from . import views
urlpatterns = [
# ...
url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'),
# ...
]
根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn/。
你可以在模板的代码中使用下面的方法获得它们:
<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a>
<ul>
{% for yearvar in year_list %}
<li><a href="{% url 'news-year-archive' yearvar %}">{{ yearvar }} Archive</a></li>
{% endfor %}
</ul>
在Python 代码中,这样使用:
from django.urls import reverse
from django.shortcuts import redirect
def redirect_to_year(request):
# ...
year = 2006
# ...
return redirect(reverse('news-year-archive', args=(year,))) #或者直接return redirect('news-year-archive',year) redirect内部会自动调用reverse来进行反向解析
如果出于某种原因决定按年归档文章发布的URL应该调整一下,那么你将只需要修改URLconf 中的内容。
在某些场景中,一个视图是通用的,所以在URL 和视图之间存在多对一的关系。对于这些情况,当反查URL 时,只有视图的名字还不够。
注意:
为了完成上面例子中的URL 反查,你将需要使用命名的URL 模式。URL 的名称使用的字符串可以包含任何你喜欢的字符。不只限制在合法的Python 名称。
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。
在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。
七 命名空间模式
这个内容,我们后面用到的时候再过来学吧,比较靠后的一个内容~~~
即使不同的APP使用相同的URL名称,URL的命名空间模式也可以让你唯一反转命名的URL。
举个例子:
项目的urls.py写法:
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
app01下的urls.py写法
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
app02下的urls.py的写法
from django.conf.urls import url
from django.contrib import admin
from app02 import views
# app_name = 'app02'
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
app01下的views.py的写法
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
# Create your views here.
def index(request):
print(reverse('index'))
return HttpResponse('ok')
app02下的views.py的写法
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
# Create your views here.
def index(request):
print(reverse('index'))
return HttpResponse('ok2')
你会发现,不管你是访问app01下的index还是app02下的index,打印的结果都是/app02/index/,也就是打印的是最后一个index别名对应的url路径。所以别名冲突了的话就需要我们的命名空间来保证别名对应的url的唯一性了。
project中的urls.py
from django.conf.urls import url, include
urlpatterns = [
url(r'^app01/', include('app01.urls', namespace='app01')),
url(r'^app02/', include('app02.urls', namespace='app02')),
]
app01中的urls.py
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^(?P<pk>\d+)/$', views.detail, name='detail')
]
app02中的urls.py
from django.conf.urls import url
from app02 import views
urlpatterns = [
url(r'^(?P<pk>\d+)/$', views.detail, name='detail')
]
现在,我的两个app中 url名称重复了,我反转URL的时候就可以通过命名空间的名称得到我当前的URL。
语法:
'命名空间名称:URL名称'
模板中使用:
{% url 'app01:detail' pk=12 pp=99 %}
views中的函数中使用
v = reverse('app01:detail', kwargs={'pk':11})
这样即使app中URL的命名相同,我也可以反转得到正确的URL了。
第二种写法:就是在每个app下的urls.py文件中指定app名称,同样是命名空间。
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# url(r'^app01/', include('app01.urls',namespace='app01')),
url(r'^app01/', include('app01.urls')),
# url(r'^app02/', include('app02.urls',namespace='app02')),
url(r'^app02/', include('app02.urls')),
]
app01下的urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
app_name = 'app01'
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
app02下的urls.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views
app_name = 'app02'
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
app01下的view视图中反向解析
def index(request):
print(reverse('app01:index'))
return HttpResponse('ok')
app02下的view视图中反向解析
def index(request):
print(reverse('app02:index'))
return HttpResponse('ok2')
第三种写法:
项目的urls.py中的写法:
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# url(r'^app01/', include('app01.urls',namespace='app01')),
url(r'^app01/', include(('app01.urls','app01'),namespace='app01')),
# url(r'^app02/', include('app02.urls',namespace='app02')),
url(r'^app02/', include(('app02.urls','app02'),namespace='app02')),
]
那么其他的app中的urls.py中就不需要写app_name='应用名'了,看app01下urls.py的写法:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
app02下urls.py的写法:
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index,name='index'),
]
视图的写法:
#app01
def index(request):
print(reverse('app01:index'))
return HttpResponse('ok')
#app02
def index(request):
print(reverse('app02:index'))
return HttpResponse('ok2')



