Django基础之:django下载安装以及简单使用
一、MVC和MTV框架
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二、Django下载安装
1、下载Django:
|
1
|
pip3 install django==1.11.9 |
Django我们用的是1.11.9版本,大版本就是一版本,不要下载2版本。有一些功能是有差别的。
我们下载的类似于一个模块,借助这个模块我们可以创建项目,而不是直接下载了项目,一定要有所区分。

1.11 是17年开始的,支持时间很长。2.2 也是长期支持的。
2、创建一个django project
创建Django项目不能用中文,我建议大家先创建一个Django_projects的文件夹,以后我们创建的jango项目全部放到这个文件夹中。接下来我们cd切换到这个目录下,创建第一个项目:
|
1
|
django-admin startproject mysite 创建了一个名为"mysite"的Django 项目: |
当你通过上面的命令创建一个项目时,你可能会遇到这样的错误:django-admin不是内部或者外部命令,这样是报错了,为什么? 为什么你输入python 输入pip都不回报错? python pip都是一个可执行程序,他的路径肯定是在环境变量中,所以我们要将django-admin.exe路径配置到环境变量中:

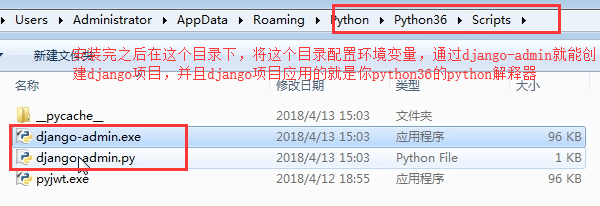
如果你在上面路径找不到这个django-admin.exe,那么就通过下面的方式寻找:
通过pip安装的大部分模块一般都在lib>site-packages里面,在找到django-admin.exe以及django-admin.py两个文件,
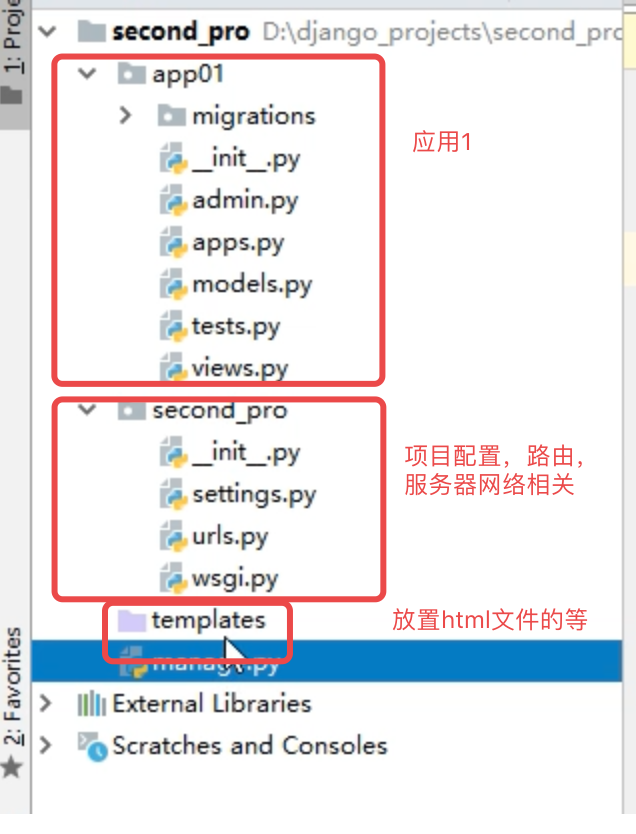
当前目录下会生成mysite的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目)

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件,类似于我们之前讲的start.py。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
这里有的同学可能使用的是虚拟环境创建的项目,那么什么是虚拟环境?简单描述就是Python虚拟环境的主要目的是为了给不同的工程创建互相独立的运行环境。在虚拟环境下,每一个工程都有自己的依赖包,而与其它的工程无关。不同的虚拟环境中同一个包可以有不同的版本。并且,虚拟环境的数量没有限制,我们可以轻松地用virtualenv或者pyenv等工具来创建多个虚拟环境。
有关虚拟环境的两篇博客:
python manage.py runserver 127.0.0.1:8080 # 此时已经可以启动django项目了,只不过什么逻辑也没有呢

3、创建应用
你会发现,上面没有什么view视图函数的文件啊,这里我们说一个应用与项目的关系,上面我们只是创建了一个项目,并没有创建应用,以微信来举例,微信是不是一个大的项目,但是微信里面是不是有很多个应用,支付应用、聊天应用、朋友圈、小程序等这些在一定程度上都是相互独立的应用,也就是说一个大的项目里面可以有多个应用,也就是说项目是包含应用的,它没有将view放到这个项目目录里面是因为它觉得,一个项目里面可以有多个应用,而每个应用都有自己这个应用的逻辑内容,所以他觉得这个view应该放到应用里面,比如说我们的微信,刚才说了几个应用,这几个应用的逻辑能放到一起吗,放到一起是不是就乱套啦,也不好管理和维护,所以这些应用的逻辑都分开来放,它就帮我们提炼出来了,提炼出来一个叫做应用的东西,所以我们需要来创建这个应用。
通过django命令创建的项目:他认为你的项目我已经给你创建好包含(服务器相关应用以及url等)。但是你的应用逻辑需要自己完成。也就是说咱们的项目中必须创建应用。
python manage.py startapp blog # 通过执行manage.py文件来创建应用,执行这句话一定要注意,你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件 python manage.py startapp blog2
# 每个应用都有自己的目录,每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件 # 上面我是在一个项目中创建了两个应用,就好比你创建微信项目,开启了聊天和摇一摇两个应用一样。

我们现在只需要看其中两个文件
models.py :之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构的
views.py :存放与该app相关的视图函数的
4、启动项目
python manage.py runserver 8080 # python manage.py runserver 127.0.0.1:8080,本机就不用写ip地址了 如果连端口都没写,默认是本机的8000端口
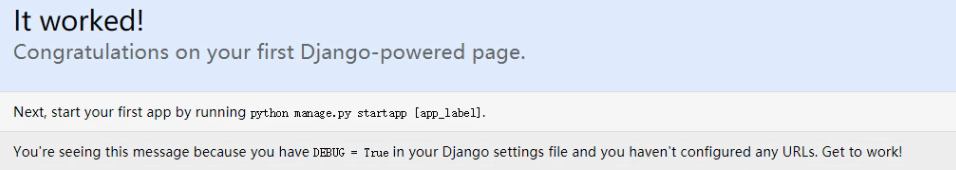
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

学习Django,我们就学上面的这些文件,怎么在MTV+url分发的功能下来使用。
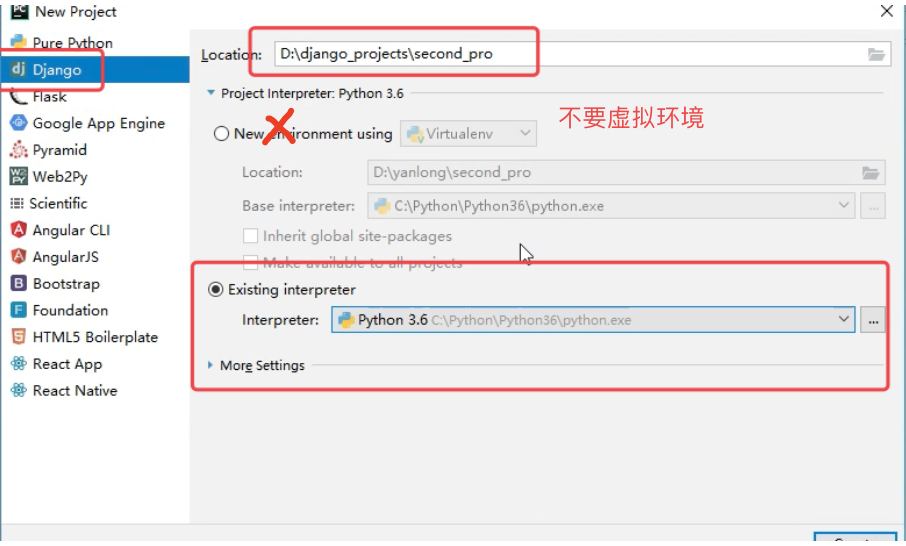
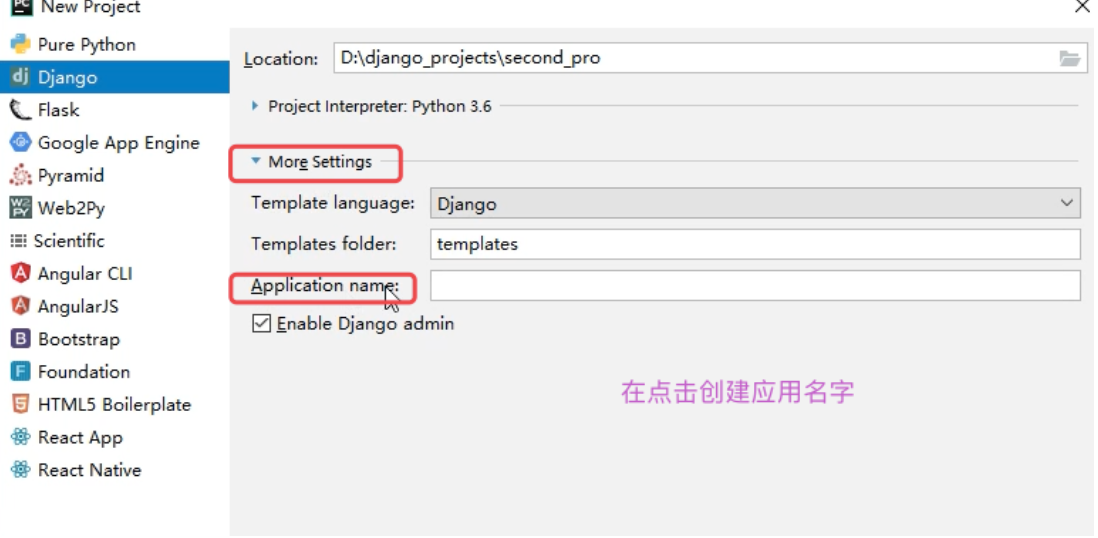
5、通过pycharm创建Django项目以及应用


最终你的目录结构就是这个样子:

三、基于Django项目实现简单的登录示例
接下来,我们基于Django项目实现一个简单的登录,将整个流程走通。
按照我们之前自己写的起飞版web项目,主要是两部分,服务器程序以及应用程序,在Django项目中服务器程序已经给我们封装好了,基本上学一些参数即可,比较容易,主要是应用程序,所以我们第一步先配置应用程序,应用程序的第一步在哪?启动项目,在浏览器输入ip端口,回车,这样服务端接收到路径根据不同的路径执行对应的函数,所以我们先配置路径url.
1、配置url
from app01 import views # 必须引用views模块
urlpatterns = [
# url(r'^admin/', admin.site.urls), 这个路径拼接的admin组件,后面我们会讲到。 url(r'^index/', views.login), ]
这里是通过正则匹配匹配的路径,前面固定拼接的就是'127.0.0.1:8000',现在你这样写'/index/' ,后面映射的就是views.py视图函数的login,因为是正则匹配,所以如果你访问的是这样的路径:'http://127.0.0.1:8000/index/login/666',也是可以映射到此函数的,你要想完全匹配的话应该这样写:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [ # url(r'^admin/', admin.site.urls), 这个路径拼接的admin组件,后面我们会讲到。 url(r'^index$', views.login), ]
下面是django2.x版本的url写法,不太一样了,但是兼容1.x的,不过我们现在还是主要说1.xx版本的,所以写url的时候按照上的方式写。
from django.contrib import admin from django.urls import path
from app01 import views
#找对应的函数,是哪个app里面的函数
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls), #这个先不用管,后面会学
path('index/',views.index),
]
这样通过浏览器只能输入http://127.0.0.1:8000/index此url才可以映射到login函数。
2、配置views视图函数
找到views文件,定义一个login函数,之前我们自己写的时候可以接受形参envison,现在我们可以设置任意形式参数,一般我们设置为request,request参数就包含了服务器程序的请求响应所有的参数提供给我们使用。
from django.shortcuts import render, HttpResponse
def login(request): print(request) # <WSGIRequest: GET '/index'> 这是一个对象 print(request.method) # method方法返回的就是请求方式,本次请求就是get请求 return HttpResponse('跑通了,好玩么?') # 返回给页面一行字符串,一般都是测试是否跑通了。

那么如何返回一个html页面呢? 这里就需要引用另一个功能,就是render。之前jinja2有一个template通过render进行前后端渲染,现在django也给我们提供了一个render方法,可以给浏览器返回一个页面,并且能进行前后端的渲染。我们要完成的就是登录功能,所以我们下面写一个登录页面login.html。现在我们现在views文件中返回。
from django.shortcuts import render, HttpResponse def login(request): return render(request,'login.html') # 第一个参数必须是request参数,因为request包含的是服务器程序的请求与响应所有信息,所以你返回给谁也就是给谁响应都在request里面,第二个参数就是html页面。
3、配置template
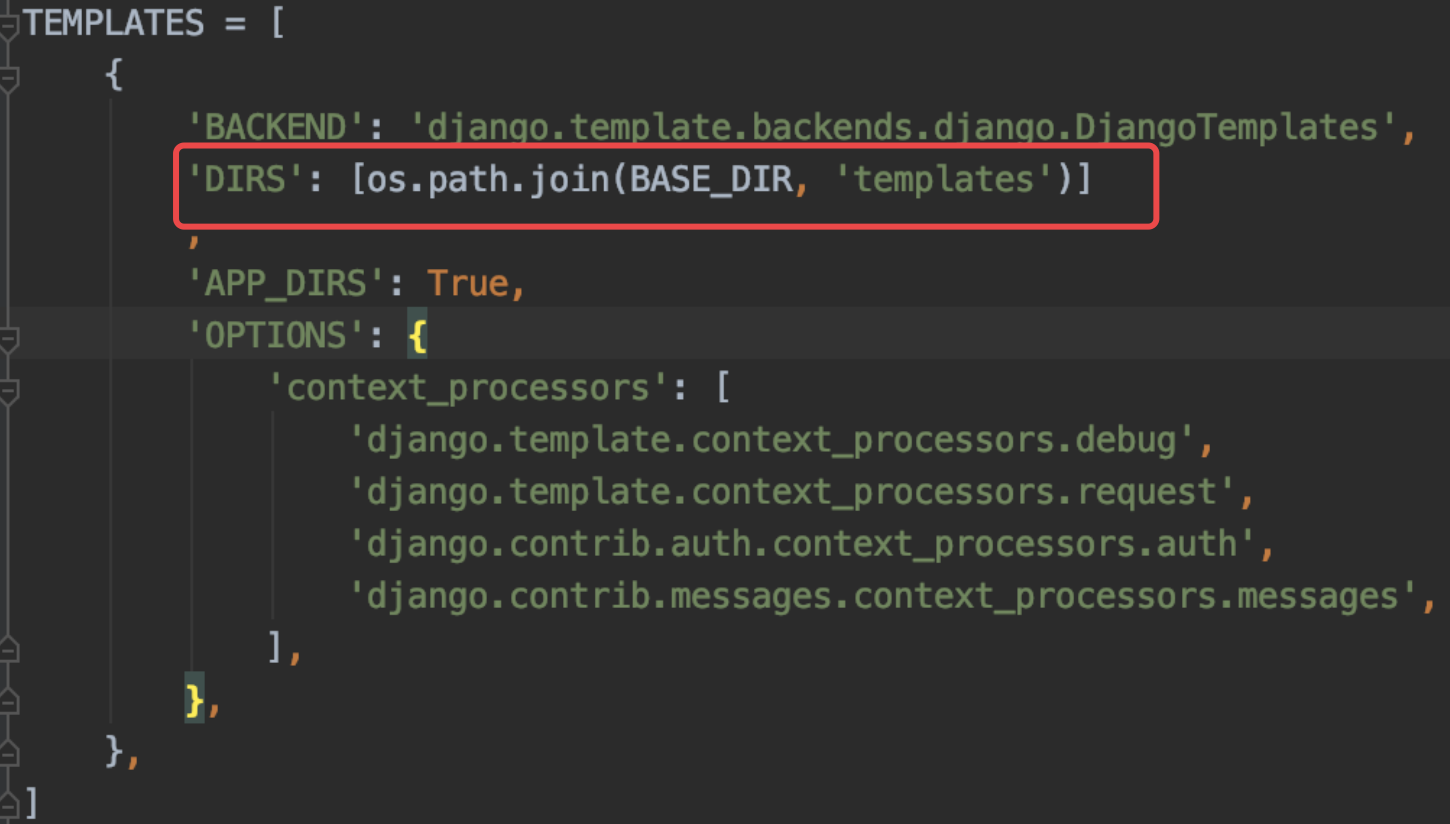
接下来我们要完善html页面,再此之前我们需要配置一下template的路径,让django可以找到(有的默认已经配置好了)。
在settings文件中配置:

路径配置成功之后,我们写一个登录的页面。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>欢迎访问xx系统,请先登录</h1> <form action="/index/" method="post"> 用户名:<input type="text" name="username"> 密码:<input type="password" name="password"> 提交:<input type="submit"> </form> </body> </html>
form表单两点注意:
1. action路径 index前面一定要主动加上‘/’,如果你不主动加上/,则最终路径会给你拼接成:http://127.0.0.1:8000/index/index/
2. form表单为什么用post提交数据?
你访问页面以及form表单提交数据都是通过http://127.0.0.1:8000/index此url也就是说都必须执行login函数,如果都是get请求,那么login函数如何区分哪个get是请求页面哪个get是提交数据呢?所以要用post请求提交数据。
4、完善views视图函数
之前写的views视图函数我们只完成了返回一个页面的功能,现在不仅是返回页面,我们应该处理post提交的数据,怎么处理?每次请求都是经过此函数,所以我们要对这两次请求加以区分,怎么区分?我们要判断请求方式是get还是post,通过request.method判断即可,那么如何获取提交过来的数据呢?如果是get请求的数据通过request.GET.get获取,如果是post请求的数据通过request.POST.get获取。所以我们views函数这样完成。
def login(request): if request.method == 'POST': print(request.POST) # <QueryDict: {'username': ['taibai '], 'password': ['123']}> username = request.POST.get('username').strip() password = request.POST.get('password').strip() print(username) if username == 'taibai' and password == '123': return HttpResponse('登录成功') else: return HttpResponse('登录失败') else: return render(request, 'login.html')
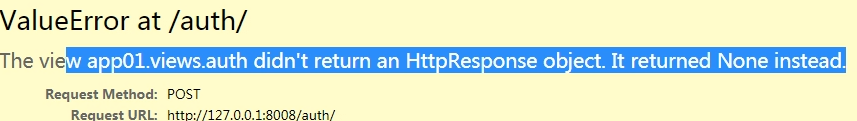
post提交数据时你们可能会遇到这种情况: 
现在只需要做一步,在settings配置文件里面将这一行注释掉,这是django给你加的一个csrf的认证,现在不需要,我们会讲的
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
还记得django写视图函数的时候,有一个参数是必须要给的吗,叫做request,如果你是post请求,那么就用request.POST,就能拿到post请求提交过来的所有数据(一个字典,然后再通过字典取值request.POST.get('username'),取出来的就是个字符串,你在那个字典里面看到的是{'username':['taibai']},虽然看着是列表,但是request.POST.get('username')取出来的就是个字符串),通过request.GET就能拿到提交过来的所有数据,而且记着,每一个视图函数都要给人家返回一些内容,用render或者HttpResponse等,其实render里面也是通过HttpResponse来返回内容,不然会报错,错误是告诉你没有返回任何内容:

django认识了,以后我们就按照下面的步骤来学:
1.django的url控制器
2.django的视图
3.django的模板(template)
4.ORM(花的时间比较久)
做一个小总结
目前我们学过的一些参数:
render:返回给浏览器一个html页面,第一个参数一定是request。 HttpResponse:返回给浏览器一个字符串数据。 request 包含请求相应的服务器程序所有信息。 request.method:请求方法,返回大写的GET,POST。 request.POST:post请求的数据,返回一个querydict. request.POST.get('键'):返回对应的值 request.GET: post请求的数据,返回一个querydict. request.GET.get('键'):返回对应的值。


