前端之:BOM、DOM
前戏
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
BOM
window对象

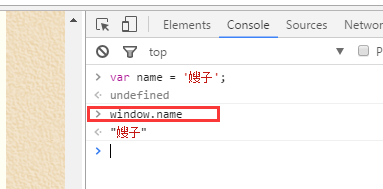
看上面的例子你会发现,name直接封装到了window对象上,了解一下就可以了。
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象(了解)。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象(了解)。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:(在浏览器调试器的console里面输入下面这些属性或者方法,就能看到对应的效果)
window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 window.open() - 打开新窗口 window.close() - 关闭当前窗口 (只能关闭用js的window.open()打开的页面,了解一下就行了)
window的子对象
1. navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
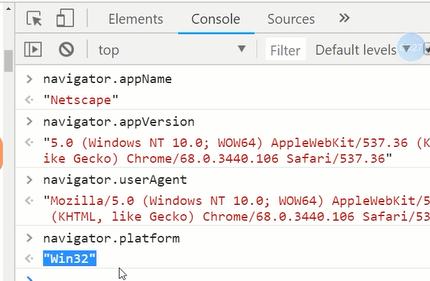
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
看示例:

2. screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
3.history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页,其实也是window的属性,window.history.forward() history.back() // 后退一页

4.location对象(记住)
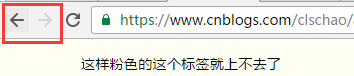
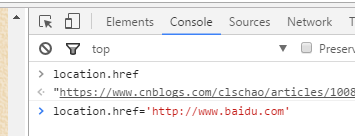
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面,就是刷新一下页面

上面的内容需要大家记住的是:
1.window对象
2.window的子对象:location的那几个属性和方法
3.其他的作为了解
我们下面来学些比较有意思有用的内容:
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1. 警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");

2.确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")


我们可以根据返回的true和false来判断一下,然后根据这个值来使用location去跳转对应的网站。
3. 提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
语法:
prompt("请在下方输入","你的答案")

可以通过用户输入的内容来判断我们怎么去进行后面的操作
除了那个警告框(用的也不都),其他的都很少用,比较丑陋,了解一下就行
计时相关(比较重要)
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
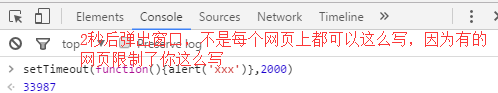
1. setTimeout() 一段时间后做一些事情
语法:
var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。

clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
小结:
setTimeout('confirm("未满18岁禁止入内")',3000);
1
setTimeout(confirm("未满18岁禁止入内"),3000);
2
setTimeout(function(){confirm('666')},3000);
3
var ret = setTimeout(function(){confirm('666')},3000);
undefined
clearTimeout(ret);
2.setInterval() 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
查找标签
和css一样,你想操作某个标签需要先找到它
直接查找
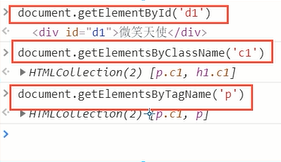
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组) document.getElementsByTagName 根据标签名获取标签合集
例子:

// 通过id获取标签元素 var d = document.getElementById('d1'); d <div class="c1" id="d1"> 待到将军归来日,朕与将军解战袍 </div> d.innerText = 'xx'; "xx" // 简单演示js动态效果: <div class="c1" id="d1"> 待到将军归来日,朕与将军解战袍 </div> <div class="c1" id="d2"> 日照香炉生紫烟,遥看瀑布挂前川 </div> <button id="but" onclick="f1(this);">改变</button> <script> // 演示js动态效果 function f1(ths) { var d = document.getElementById('d1'); d.innerText = '两开花' } </script> // 通过类名查找标签 var d_l = document.getElementsByClassName('c1'); d_l // 返回一个数组 [div,div]两个class名为c1的div对象 // 通过标签名查找标签 也是返回一个数组 var d_l = document.getElementsByTagName('div'); d_l // 返回一个数组 [div,div...] 所有的div标签对象
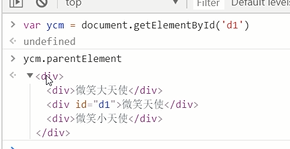
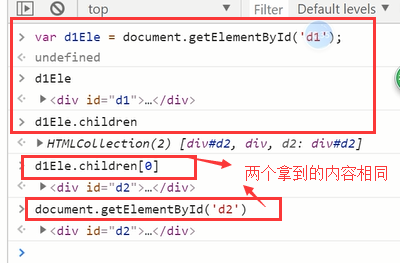
间接查找
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素

如果查找出来的内容是个数组,那么就可以通过索引来取对应的标签对象

上面说的这些查找标签的方法,以后我们很少用,等学了JQuery,会有很好用、更全的查找标签的功能,上面这些大家简单练习一下,有个了解就行了。
# 标签结构: <a href="">更多古诗词</a> <div class="cc"> <div class="c1" id="d1"> 待到将军归来日,朕与将军解战袍 </div> <div class="c1" id="d2"> 日照香炉生紫烟,遥看瀑布挂前川 </div> </div> <button id="but" onclick="f1(this);">改变</button> <span>这是span标签</span> # 查询方式展示: <script> var parent_ele = document.getElementsByClassName('cc'); // parent_ele:通过类名查找到的结果是一个数组 // 所有的子标签 parent_ele[0].children; // 第一个子标签 parent_ele[0].firstElementChild; // 最后一个子标签 parent_ele[0].lastElementChild; // 下一个兄弟标签 parent_ele[0].nextElementSibling; // button标签 // 上一个兄弟标签 parent_ele[0].previousElementSibling; // a标签 </script>
节点操作
引子:
我们找到节点为的是进行相应的操作,操作非常多一点一点来,这里我们就要重新捋一下文档树有什么节点:
元素(标签)节点
文本节点
属性节点(属性又有详细的划分)
元素(标签)节点操作
//标签示例: <div class="cc" id="d"> <div class="c1" id="d1"> 待到将军归来日,朕与将军解战袍 </div> <div class="c1" id="d2"> 日照香炉生紫烟,遥看瀑布挂前川 </div> </div>
创建节点(就是创建标签)
语法:
createElement(标签名)
示例:
var a = document.createElement('a');
a.innerText = '百度';
"百度"
<a>百度</a>
添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
// 添加标签
// 追加一个子标签节点
var d = document.getElementById('d');
d.appendChild(a);
// 在某个标签的前面增加标签节点
// 比如在id为d1与d2的中间加入a标签
var d = document.getElementById('d');
var d2 = document.getElementById('d2');
d.insertBefore(a,d2);
删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
var d = document.getElementById('d'); var d1 = document.getElementById('d1'); d.removeChild(d1);
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
var d = document.getElementById('d'); d1 = d.children[0]; var a = document.createElement('a'); a.innerText = '百度'; d.replaceChild(a,d1);
标签节点的操作都是基于先要找到父级标签,通过父级标签的相应功能进行操作。
文本节点操作
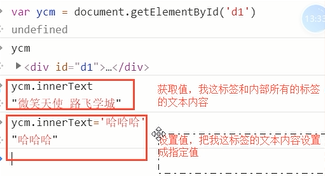
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText #输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签


设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" #能识别成一个p标签
var d = document.getElementById('d');
d.innerText = '<a href="">百度</a>';
d.innerHTML = '<a href="">百度</a>'; // 可以识别标签
属性节点操作
// 示例标签: <div class="cc" id="d"> <div class="c1" id="d1"> 待到将军归来日,朕与将军解战袍 </div> <div class="c1" id="d2"> 日照香炉生紫烟,遥看瀑布挂前川 </div> </div> <a href="http://www.taobao.com" id="a1">淘宝</a> <a id="a2">百度</a>
// 具体操作 // 查看属性 // var a1 = document.getElementById('a1'); // var url = a1.getAttribute('href'); // 增加属性 // var a2 = document.getElementById('a2'); // a2.setAttribute('href', 'http://www.baidu.com') // 更改属性 // var a1 = document.getElementById('a1'); // a1.setAttribute('href', 'http://www.jd.com') // 删除属性 // var a1 = document.getElementById('a1'); // a1.removeAttribute('href'); // 如果是标签自带属性可以通过.的方式获取或者设置属性值 // 比如 a标签的href ,img的src属性等 // var a1 = document.getElementById('a1'); // 获取href属性 // console.log(a1.href); // 设置href属性 // a1.href = 'http://www.baidu.com'
特殊标签属性操作
语法:
elementNode.value
适用于以下标签,用户输入或者选择类型的标签:
1.input
2.select
3.textarea
html代码示例:
用户名:<input type="text" id='username'> <select name="city" id="city"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">深圳</option> </select> <textarea name="" id="ta" cols="30" rows="10"> 太白金星 </textarea>
js代码示例:
// 特殊标签的值操作 // input // var inp = document.getElementById('username'); // inp.value // inp.value = '太白'; // select // var sele = document.getElementById('city'); // sele.value; // sele.value=3; // textarea // var ta = document.getElementById('ta'); // ta.value; // ta.value = '随便写点啥吧';
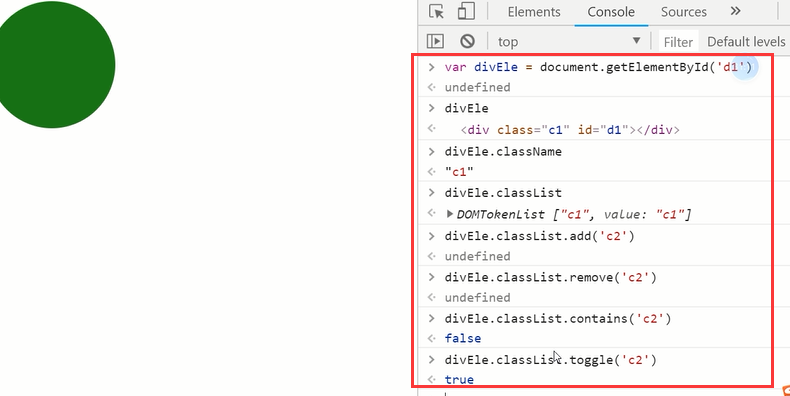
class类的操作
其实class类也算是属性节点操作,只不过这个属性比较特殊,我们可以通过它做很多效果。
className 获取所有样式类名(字符串)
首先获取标签对象
标签对象.classList.remove(cls) 删除指定类 classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
例如:我想将c2的类加到class里面去


var d = document.getElementById('d'); d.classList.add('c2'); d.classList.remove('c2'); d.classList.contains('c2'); d.classList.toggle('c2'); d.classList.toggle('c1');
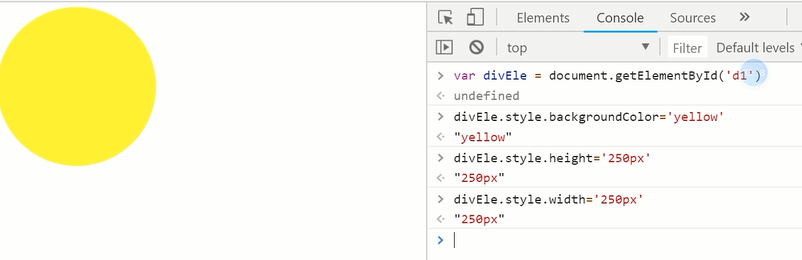
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1. 对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin obj.style.width obj.style.left obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily

我们上面所说的这些修改样式的方法,是不是应该应用在用户的某些操作上啊,如果你用户点击了某个内容,让它变变颜色之类的,给用户一些好看的效果或者指示的效果啊,所以这就要和我们下面要学的事件结合起来要做的事情,通过事件+上面的样式修改来实现。
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件(就先讲一下onfocus,onblur,onclick,onchange吧,其他的回头再说~~)
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:(已经不常用了,多数用方式二了)
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>
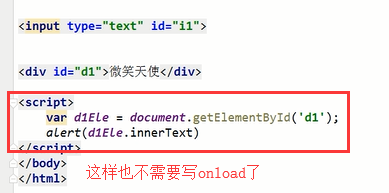
注意一个问题:



还有一种解决办法就是将script标签写到body标签最下面

示例1:单击蓝色圆圈让其变成红色。

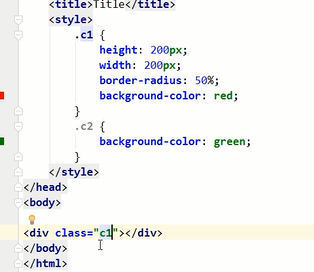
#d { width: 200px; height: 200px; background-color: #7fb8ff; border-radius: 50%; } <body> <!--方式一 可以简写--> <div id="d" onclick="ChangeColor(this)"></div> function ChangeColor(ths) { ths.style.backgroundColor = 'red' ; } </script>
示例2:单击 '单击'按钮,让单击按钮消失并且蓝色圆球变红色圆球。

<style> #d { width: 200px; height: 200px; background-color: #7fb8ff; border-radius: 50%; } </style> <body> <!-- 方式二(推荐使用)--> <button id="btn">单击</button> <div id="d"></div> <script> // 单击 '单击'按钮,让单击按钮消失并且蓝色圆球变红色圆球。 var btn = document.getElementById('btn'); btn.onclick = function () { this.style.display = 'none'; var d = document.getElementById('d'); d.style.backgroundColor = 'red'; } </script>
示例3:利用onfocus让圆球变粉变蓝。

<style> #d { width: 200px; height: 200px; background-color: #7fb8ff; border-radius: 50%; } </style> <body> <!--onfocus--> 用户名<input id="inp"> <div id="d"></div> <script> // onfocus // 获取焦点 var inp = document.getElementById('inp'); inp.onfocus = function () { var d = document.getElementById('d'); d.style.backgroundColor = 'pink'; } // onblur // 失去焦点 var inp = document.getElementById('inp'); inp.onblur = function () { var d = document.getElementById('d'); d.style.backgroundColor = '#7fb8ff'; }; </script> </body>
示例4:利用onchange事件获取select对应的值。

<select id="sele">
<option value="1">珍珍</option>
<option value="2">潋潋</option>
<option value="3">爱爱</option>
</select>
<input type="text" id="inp">
// onchange 适用于域内容的改变。当元素内容被改变时触发。(select联动)
var sele = document.getElementById('sele');
sele.onchange = function () {
console.log(this.options); // 获取select所有标签
console.log(this.selectedIndex) // 获取选中的option标签的索引值
};
// var inp = document.getElementById('inp');
inp.onchange = function () {
console.log(this.value);
// 必须回车或鼠标点击其他任意地方,这样才确定你的input标签内容最终确定了
};
oninput事件,实时监听用户输入的内容,jQuery之后再说。
<input type="text" id="inp"> var inp = document.getElementById('inp'); inp.oninput = function () { console.log(this.value); }
相关练习题:

想看答案?

谁TM买小米儿!
window.onload
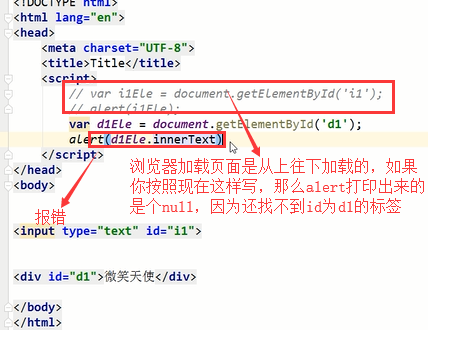
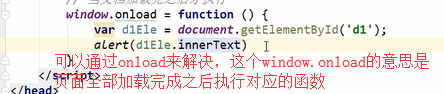
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。




