前端之:css
1. CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
1. CSS语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2. CSS注释
/*这是注释*/
2. CSS的几种引入方式
1. 行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2. 内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3.外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
3. CSS选择器(如何找到对应的标签)
1. 基本选择器
1.1 元素选择器(标签名)
p {color: "red";}

那如果有多个p标签,我像把其中一个p标签中的文字颜色改为红了,或者背景改成红色怎么办?看下面的选择器:
1.2 ID选择器
#i1 { #号表示id属性,后面的i1表示id属性的值
background-color: red; #背景色,color:red是字体颜色,这个简单知道一下就行了,明天我们再学这些具体的css样式
}

id不能重复,如果想给多个p标签同时添加一个css样式怎么办?挨个添加id属性吗?并且,如果是不同的标签,但是他们的css样式要一样,怎么办?看下面
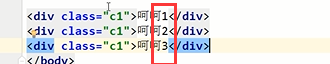
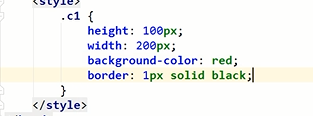
1.3类选择器
.c1 { .表示class属性,c1表示class的值
font-size: 14px;
}
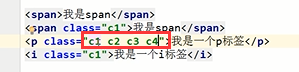
p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂
color: red;
}


效果:

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。



1.4 通用选择器
* { *表示所有的标签
color: white;
}
来吧,大家练习一波,然后我们重新创建一个html文件,再学下面的内容。
2. 组合选择器
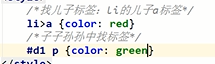
2.1后代选择器(子子孙孙)
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}



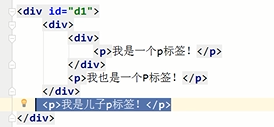
2.2儿子选择器(只找儿子)
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
2.3 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}




2.4弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}

找id为d2的div标签下的兄弟标签中的p标签,往下找


来吧,兄弟们,练习一波,然后我们再重新创建一个html文件,再学下面的内容。
3.属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
通过属性或者属性的值来查找,这个属性是我们自己定义的,不是id啊class啊这种html自带的属性


每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
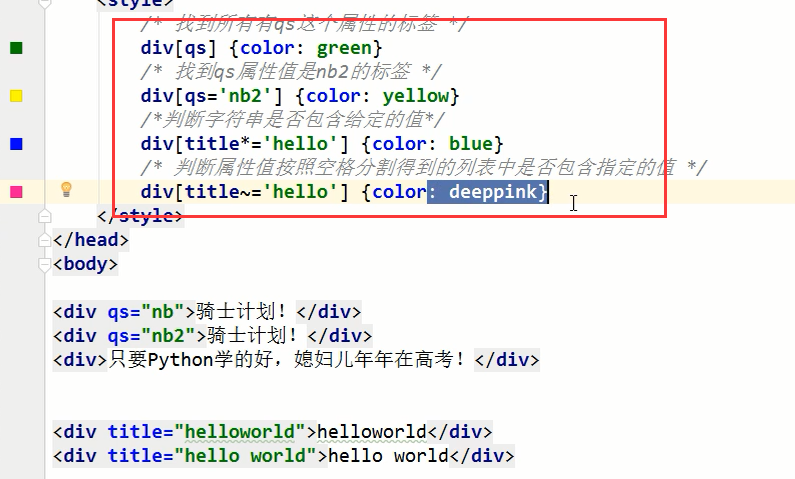
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
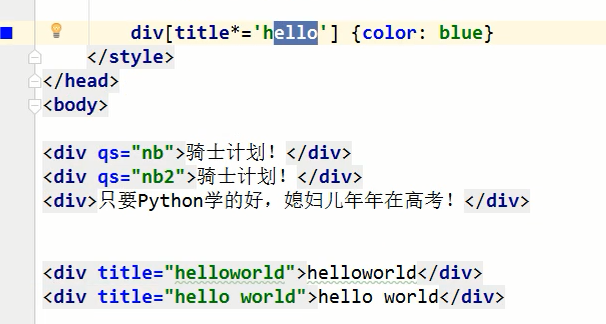
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
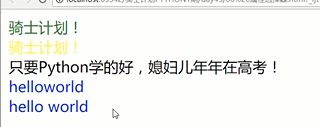
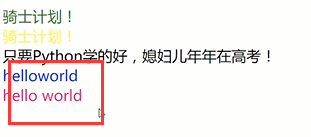
看示例:title*='hello'


看示例:title~=’hello‘


上面这个属性选择器不常用,简单了解一下就行了。
额外:分组和嵌套
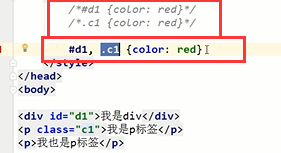
1. 分组(多个选择器逗号分隔)
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
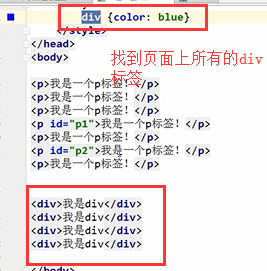
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。

div, #如果你这样写,千万别忘了逗号,不然就成了div下的子子孙孙里面找p标签
p {
color: red;
}
2. 嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
4.伪类选择器
比较特殊,CSS3版本新加的特性
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
}
5. 伪元素选择器
通过css来造标签,不推荐使用
first-letter
常用的给首字母设置特殊样式:
#将p标签中的文本的第一个字变颜色变大小
p:first-letter {
font-size: 48px;
color: red;
}

before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}

after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}

上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的。
before和after多用于清除浮动。后面讲
4. 选择器的优先级(难点)
CSS继承
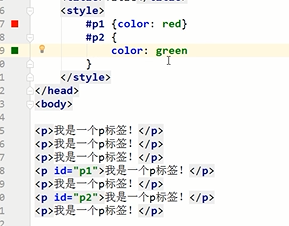
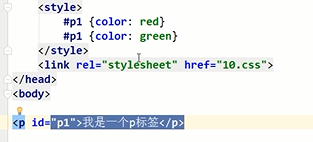
我们通过上面的学习可以发现,我们可以通过很多种选择器来选择标签,如果有不同的选择器选中了相同的标签,并且赋予了不同的css样式,那么该按照哪个css样式来进行渲染呢?首要浏览器拿到我们给他的HTML文件的时候,它是从上到下加载我们的文件内容的,这也是为什么你会先看到head标签里面的内容,比如那个title标签。再看下面的例子:我在style里面写了两个#p1并且设置了不同的css样式,还有一个10.css文件,文件里面也写了一个#p1,对应一个其他的css样式,最后页面渲染的时候是选择的最后一个link那个文件中的#p1对应的那个css样式来渲染的,是因为按照顺序加载导致的,一个把一个覆盖了

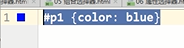
10.css文件里的内容:

最终效果:为蓝色

总结:当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。那如果是不同的选择器的时候呢?就要学习我们下面的优先级了,首先看一下继承:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
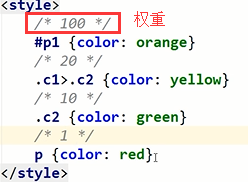
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

注:内联样式的意思是把css样式写在标签里面:

其他的权重:但是有一点说一下,就是上面那个权重计算永不进位的意思是:我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

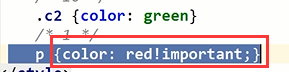
除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护,使用方法:

万不得已可以使用!important
好了同志们,练习一下吧,没啥捷径,就是多练。。。练习一下在继续学习下面的内容~~
5. CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1. 十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2. 一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3. 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
注意:line-height与height设置值相同时,字体会垂直居中。;
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px
}
背景属性
/*背景颜色*/
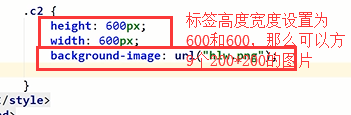
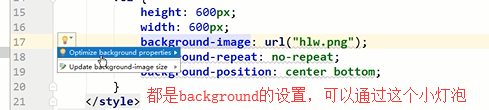
background-color: red; /*背景图片*/ background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下
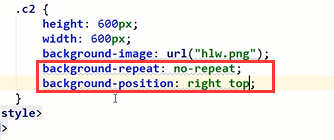
background-repeat: no-repeat;
/*
背景重复
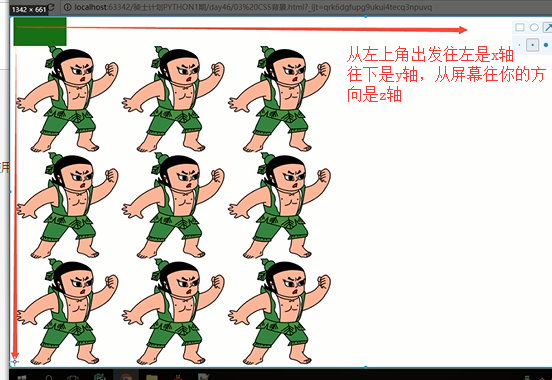
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/ /*背景位置*/ background-position: right top;
/*background-position: 200px 200px;*/ #200px 200px 是距离父级标签的左边和上边的距离,以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了

注意,qq截图的时候可以给你显示像素,这个是200px*200px

下面是浏览器的坐标系:

no-repeat 和 right top:


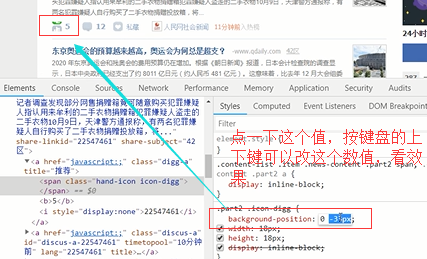
background-position:200px 200px;这种参数的示例:
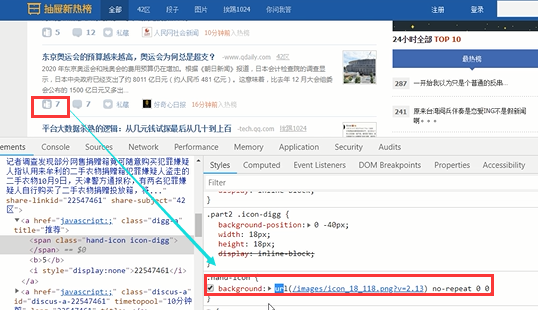
在抽屉上还可以找到这个图片:

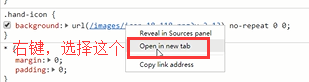
然后:

你就会看到它:好多个小图片组成的



那么有同学会疑问,为什么要将这些小图片做成一个大图呢?因为其实页面在加载到img标签之后,会单独的往后端发请求,来请求这个图,如果小图很多的话,页面要发好多个请求,那么页面加载的就慢,所以放到一个大图上,每个用这个大图上面的小图的地方,img里面的url都指向这个一个图片的url,这样加载就很快了,因为只需要请求一次,你的网页就拿到了这个图片,其他的请求都可以直接用这个图,而不需要多次请求这个图了,然后通过这个background-position的值来调整。

点击小灯泡的第一个,就看到效果了,自动帮你优化写法,这个小灯泡就是pycharm帮你提供的一些帮助吧算是

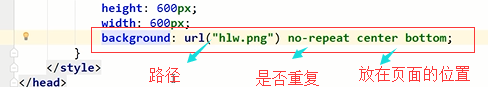
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求,就是我们刚才说的雪碧图。
一个有趣的例子:鼠标滚动但是背景不动,就是最近发现的,很多电商都在这么搞,你们看过这种效果没有。下面是我模仿着写的一个小例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示 height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; #这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站 background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思 } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html> 鼠标滚动背景不动
边框
边框属性
1. border-width 宽度
2. border-style 样式
3. border-color 颜色
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
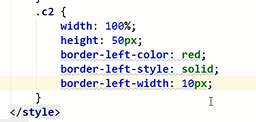
单独设置一下左边的边框:

只显示左边的边框:

border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。


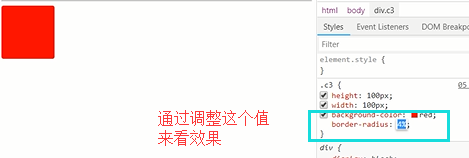
效果:



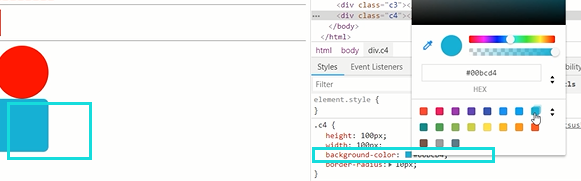
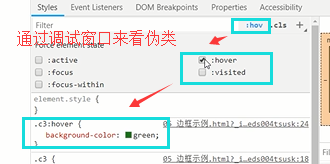
还可在调试窗口调整颜色来测试(调试窗口:页面上右键--检查,或者f12)

调整好之后,把调整后的值复制到我们的css属性里面就行了
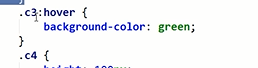
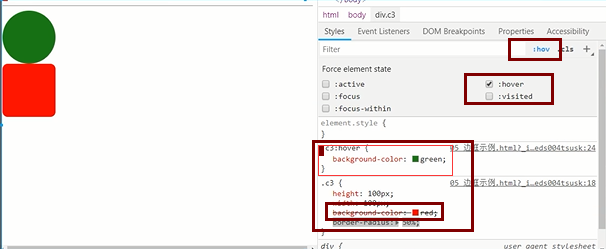
还可以通过hover来设置鼠标移动上去变颜色:



你会看到之前的background-color有了一个横线,这是不生效的效果,因为你查看的hover的样式
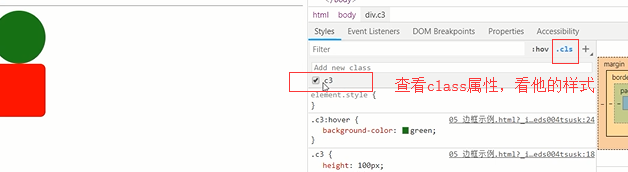
还可以看到class


把对勾去了,这个class的样式就不显示了
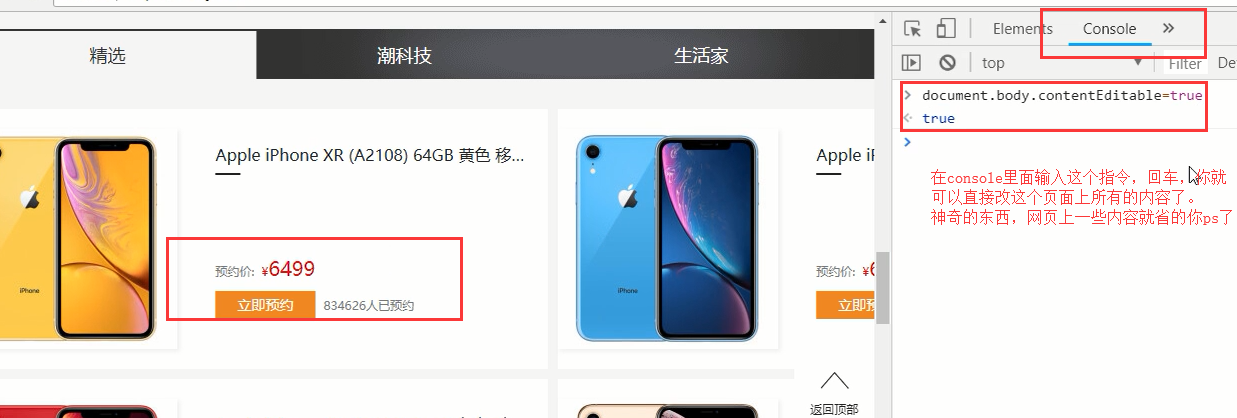
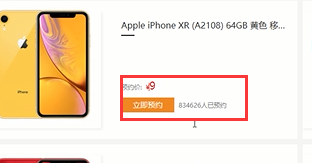
通过调试窗口还可以玩一个神奇的东西:document.body.contentEditable=true

不用ps就能够改了:注意昂,只能改当前页面的显示内容,改不了真实的值,并且页面一刷新,这个指令就失效了,需要重新输入

display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
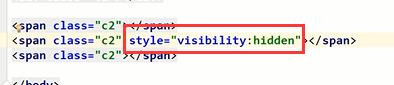
display:"none"与visibility:hidden的区别:
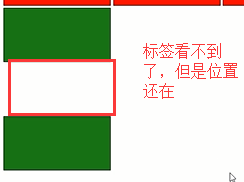
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
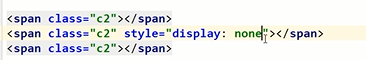
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
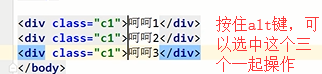
教大家一些创建标签时的简写方法:

看效果:


或者简写:

然后按一下tab键:

然后看div里面套一个a标签

然后一回车



这些都是编辑器帮你提供的快捷方式。有兴趣的同学可以去研究研究,有好多,一个nb的前端工程师,写一个页面非常快速


在加一个$符号:



按delete删除:
一下就删除了三个了:

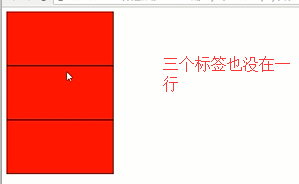
注意一点昂:块级标签不管你设置的宽度是多少,都会占用你整个页面宽度的空间,看下面



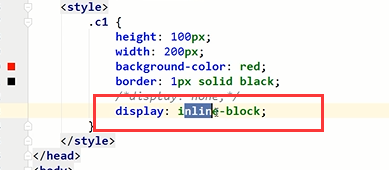
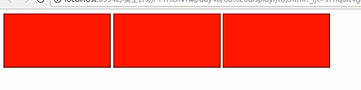
然后我们看一下display的效果inline-block,高度宽度还可以设置,包含内联和块级标签的属性


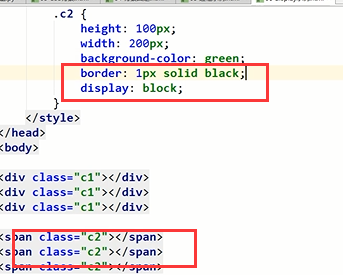
还可以通过display:block将内联标签改为块级标签的效果

看效果:


看效果



不占用位置,也不显示
来吧,大家练习一下,然后再继续学习~~~
6.CSS盒子模型
在css里面,每个标签可以称为一个盒子模型,看下面的图:
1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding: 内边距:用于控制内容与边框之间的距离;
3.Border(边框): 围绕在内边距和内容外的边框。
4.Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}

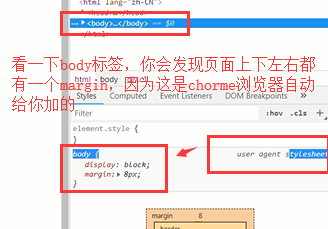
所以在写css样式的时候,都会先写一个

意思是说,body的上下左右的margin都设置为0.
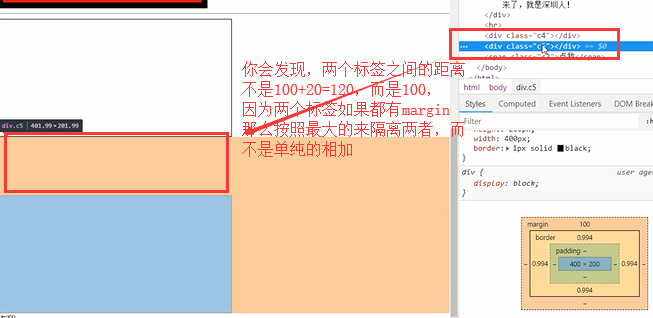
在看一个,如果将上下两个标签都设置了margin是什么效果


推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto; #上下0像素,左右自适应,居中的效果
}
如果你写的是三个:margin: 10px 20px 10px;意思是上为10,左右为20,下为10
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
接下来我们来学一下浮动:
float
在 CSS 中,任何元素都可以浮动。最开始出现浮动这个东西是为了什么呢,记不记得一个word文档里面,插入图片的时候,有一个文字环绕的效果啊:

最开始浮动这个东西是想要做上面这种效果用的,现在多数用来做网页布局的。你记不记得很多的网站都是左边一个菜单栏,右边一堆的其他内容啊

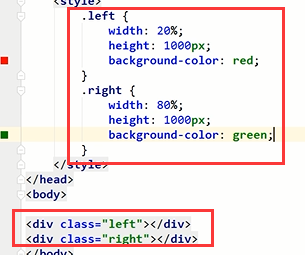
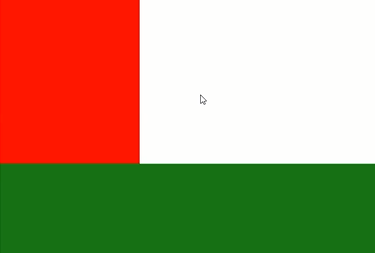
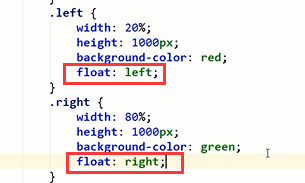
你看昂:我们如果这样写

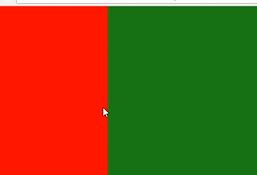
看效果:

那怎么让绿色的这个跑到红色的左边呢?


上面是浮动的一个最简单的用法,但是浮动有一个副作用,看:
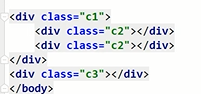
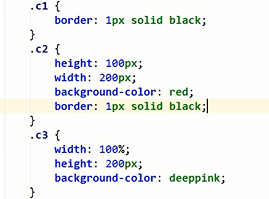
重新创建一个htnl文件,我们写上下面的内容

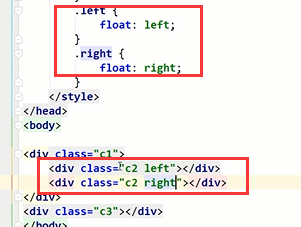
css样式:

效果是这样的:

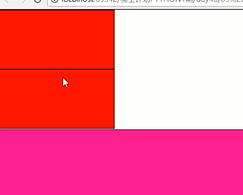
怎么让下面这个粉色的跑到右边去啊

刷新看看效果:

发现是不是有问题啊,两个红色的设置了一个往左浮动一个往右浮动,c3那个标签没有设置浮动之后,发现红色的两个虽然浮动了,但是粉色的这个跑上去了,两个红色的压在这个粉色的标签上了。
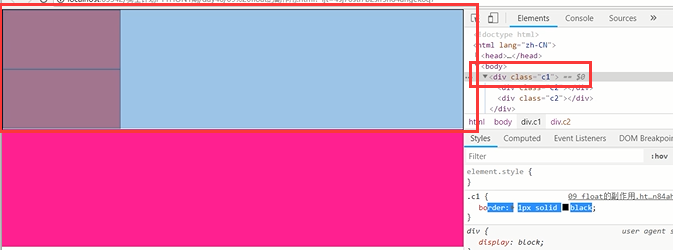
先看这个问题昂:在给c2的div标签加上浮动之前是下面这样的效果:

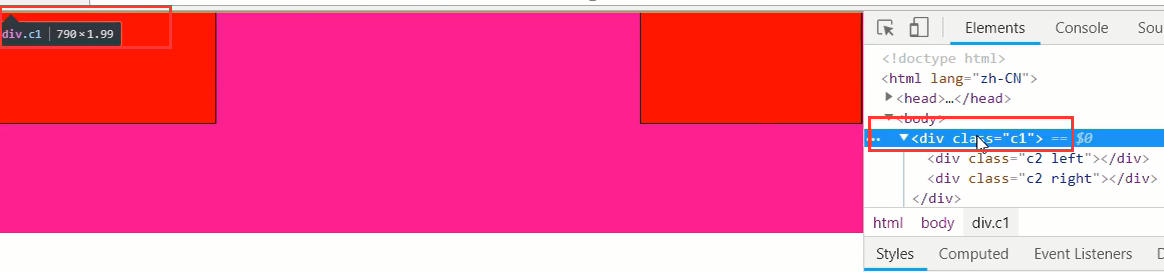
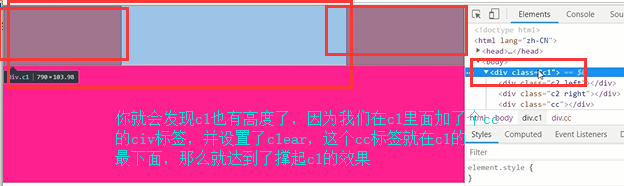
我并没有给c1那个div标签设置高度,但是你发现c1这个div标签是有高度的,这是因为里面两个c2div我设置了高度了,这两个div将c1这个div标签撑起来了。当我们加上浮动之后,你再看这个c1的div标签的高度:发现c1这个div的高度没有了,显示的高度是1.99,是因为我给它设置了边框,上下边框加起来正好2px,这里显示了个约等的值,别在意昂

这就看到了浮动的副作用,浮动起来以后脱离了你整个页面文档,然后两个c1的div标签,一个往左靠,一个往右靠,无法撑起自己的父级标签了,也就是那个c1的div标签,那么粉色的c3那个标签就上去了。影响了我们页面的整个布局。
我们不想让粉色的这个标签顶上去怎么办,看一下c1这个标签的子标签的高度(内边距+外边距+边框宽度+标签高度),然后给c1这个父标签的高度设置成这个值,当然是可以的,但是如果两个子标签的高度不相等呢,你按照哪一个来算高度啊,并且将来这样的标签要是很多怎么办,没法算对不对,所以我们一般不用这种方法来解决浮动的问题,看下面我们要学的clear,清除浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。按照我们上面那个例子的意思就是说,我们可以给粉色的那个c3属性的div标签设置一个clear:both,意思是说,这个标签的左右都不能有浮动的标签,那么它只能跑到两个浮动的c2div标签的下面,但是一般我们都会再c2和c3的中间加一个别的标签,给这个标签设置一个clear属性,并且高度设置为0,或者不给高度,因为浮动的标签是你自己c1里面的,所以你要自己解决,才能撑起你自己的高度,并且再用其他的标签的时候,我们就不需要再考虑浮动的问题了,直接写自己的样式就可以了,不然你每次加其他的标签都要去看看上面的标签有没有浮动的啊,对不对。
接着看上面这个示例,如果我们这样设置:



这样粉色的这个标签就上不去了
清除浮动
浮动的副作用(父标签塌陷问题),所以要清除浮动
主要有三种方式:
- 固定高度 就是我们刚才的示例,在父标签里面加一个其他的标签
- 伪元素清除法 css来解决
- overflow:hidden 给塌陷的父级标签设置这个属性就可以清除浮动。
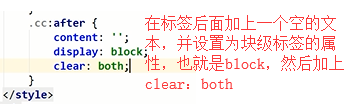
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
我们通过微元素清除法来清除一下浮动:


效果是一样的:

一般业内约定成俗,都把这个清除浮动的class属性命名为clearfix,而不是cc,如果你在别的网页看到了这个clearfix,这个一定是用来清除浮动的。
总结一下:为什么要有浮动啊,是想做页面布局,但是浮动有副作用,父级标签塌陷,所以要想办法去掉这个副作用,使用了clear来清除浮动带来的副作用,我们当然也可以通过设置标签为inline-block来实现这种布局效果,但是把一个块级标签变成一个类似内敛标签的感觉,不好操控,容易混乱,所以一般都用浮动来进行布局。
来吧,大家试试把,然后我们再继续学习~~
overflow溢出属性
先看下面的例子
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向,只出现x轴的滚动条)
- overflow-y(设置垂直方向,只出现y轴的滚动条)
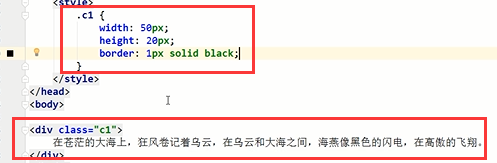
举个例子:
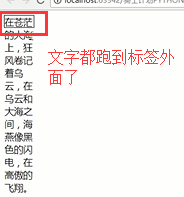
比如我们在一个标签里面写了一堆的文字,然后把标签的高度和宽度设置的比较小的时候,文字就溢出了:


然后我们就可以设置一下,如果文字溢出了,溢出的部分怎么办,设置一个overflow为hidden:

再看效果,溢出的文字就不显示了。

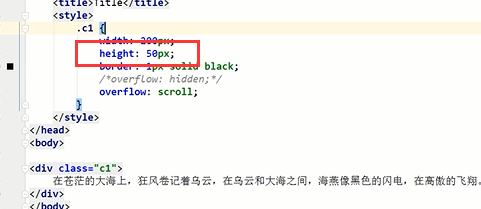
如果设置成overflow为scroll,就会出现滚动条,我们改动一个下标签的高度和宽度昂,要不然不好看出效果:

看效果:

圆形头像示例

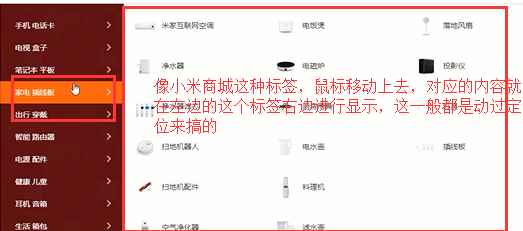
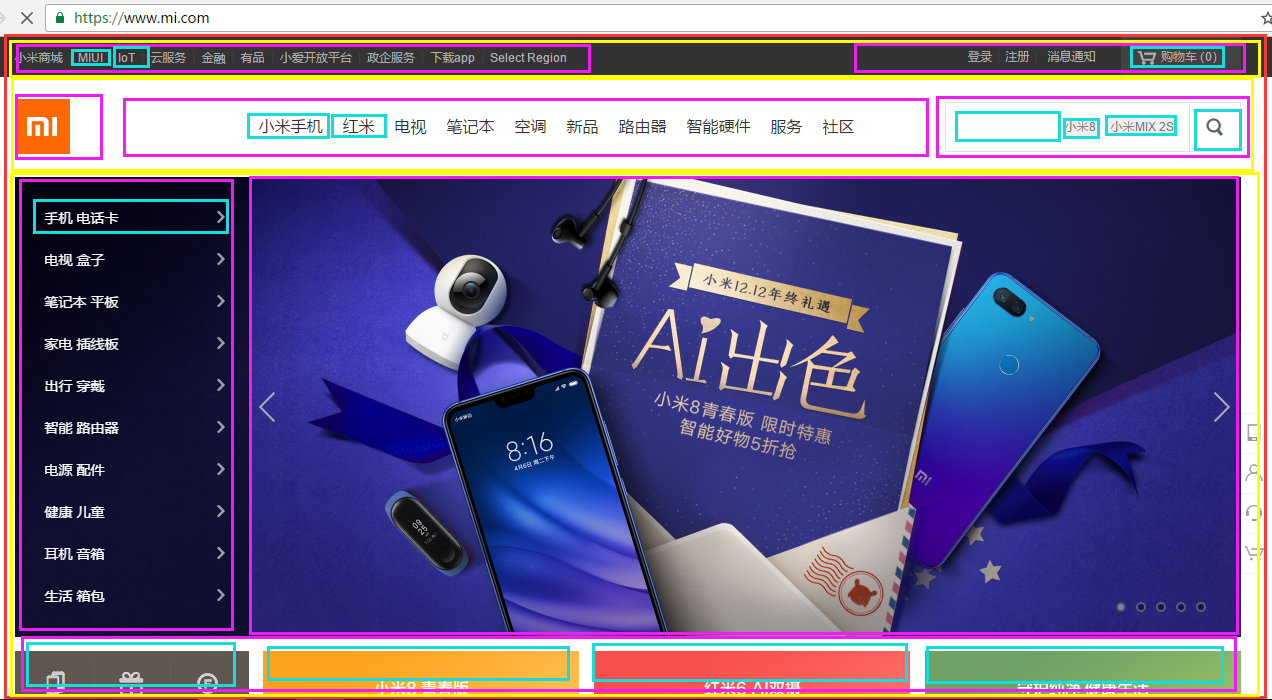
下面我们来学习定位:也是用来布局的,一般用来做一些小的布局,例如小米商城:

还有网站右上角这个东西:

这些小范围的布局一般都是定位做的,大范围的布局一般都是用float来做的

下面我们来看看定位的用法
定位(position)
static(无定位,咱就不说了,主要看相对和绝对定位)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
1.relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。大家记住一点昂,凡是标签要进行移动,不管是float还是relative还是线面的absolute,都是按照元素自己的左上角进行计算的
注意:position:relative的一个主要用法:方便下面要学的绝对定位元素找到参照物。可以将元素设置成relative,不设置任何的top、left、right、bottom等,它还是它原来的位置
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)不管页面怎么动,都在整个屏幕的某个位置
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
z-index
#i2 {
z-index: 999;
}
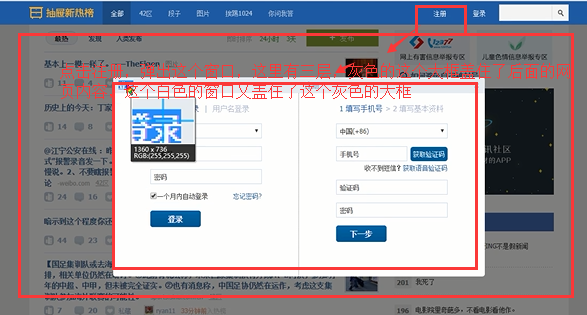
设置对象的层叠顺序。一般用在模态对话框上:

那么谁在上面显示,谁被压在下面的呢,就是通过这个z-index来设置的。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
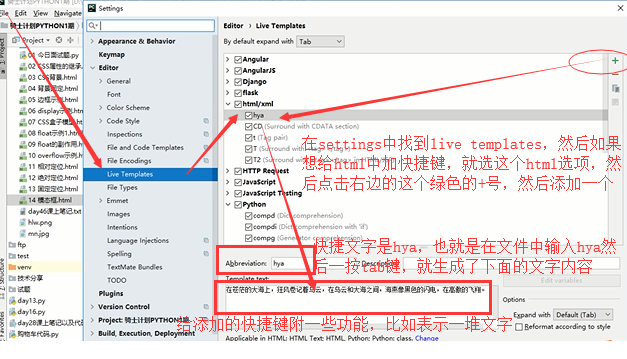
来再教大家一个pycharm的用法,自定义快捷键:

然后点击apply和ok:

在到html页面中也一个hya:

就看到了这些文字:

在pycharm的使用秘籍里面都有昂,自己去学吧~~~,网上一搜pycharm的使用,就有
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
综合示例
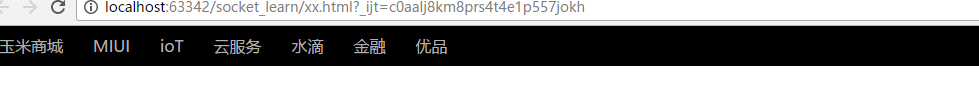
顶部导航菜单
上面的导航栏的效果:

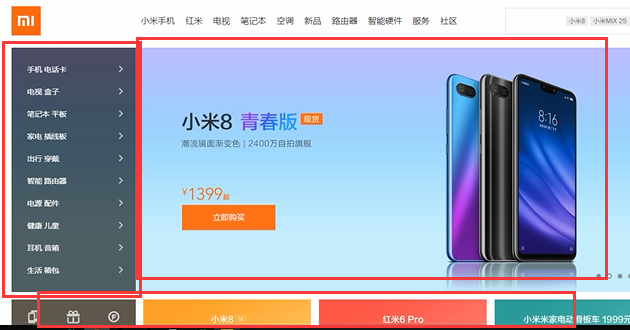
将来我们在写一个页面的时候,首先写页面的整体结构,就是布局,大块先搞出来,再大块的基础上来来写小块,然后一级一级的这么写。看下面的小米商城的示例,按照红框--黄框--子框--蓝框来看整个布局:

产品经理需求-->UI(视觉、交互等各种UI)将这些页面做成图片(包括里面的文字大小图片大小等都给你准备好,标的很清楚)-->前端工程师(通过前端代码来实现UI的页面)-->后端工程师(写提供数据、处理数据的逻辑)-->DBA管理数据
最后给大家一个css只做动画效果的方式:鼠标移动到标签上的时候,出现动态效果和阴影的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*给标签加上鼠标移动上去的一些效果*/
#test{
height: 200px;
border: 1px solid black;
}
#test:hover{
box-shadow: 0 5px 10px; /*给标签加阴影的效果,参数1是水平方向的阴影,参数2的5px是垂直方向上的阴影,参数3是阴影的范围*/
transform: translate3d(3px,-2px,0); /*鼠标移动上去之后有个标签往上台的效果,三个参数是:x轴,y轴,z轴,现在的效果是y轴方向往上移动2px,x轴往右移动3px*/
transition:all,.2s linear; /*这个的意思是所有的新样式改变,在0.2秒内慢慢的显示出来*/
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
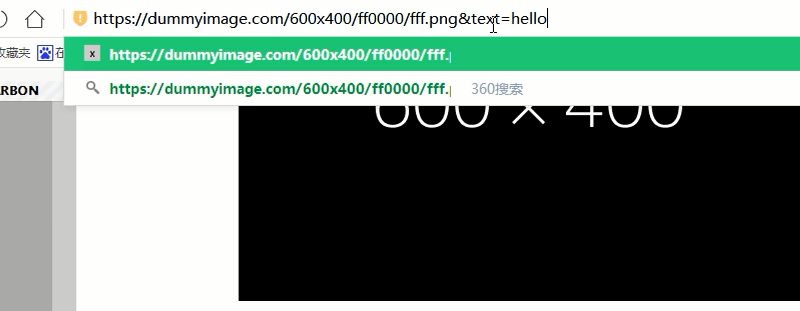
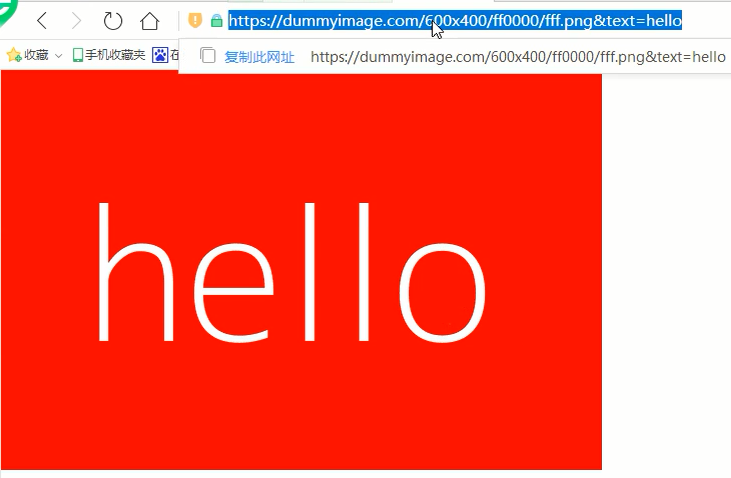
有一个做网页的时候的一个图片示例的网址:https://dummyimage.com/
如果在这个网址后面输入下面的内容:

一回车,你就看到下面的这个图:

注意一点:
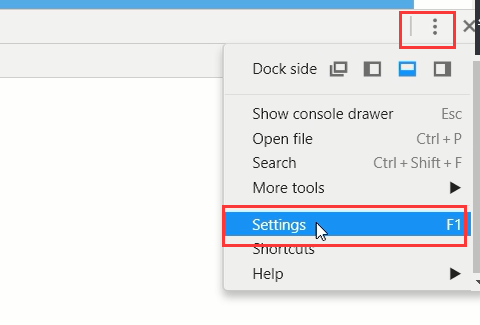
当你们写了新的css样式的时候,如果自己调试的时候发现页面上刷新不出来怎么办,是因为浏览器有可能还在使用你之前的样式,教大家一个方法,让你写的新的css生效的方法:
f12打开浏览器调试窗口,找到下面这个设置:


然后刷新页面就可以了。



