前端之:html
HTML介绍
Web服务本质
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"<h1>Hello world!</h1>")
conn.close()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML不是什么?
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。不像python编程语言一样,有逻辑什么的,这个标记语言是没有逻辑的

HTML文档结构
最基本的HTML文档:
<!DOCTYPE html> <html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en' <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
pycharm中创建一个html文件,你就会发现,整个结构都给你直接生成好了,因为不管什么浏览器,这个文档结构都是这样的。
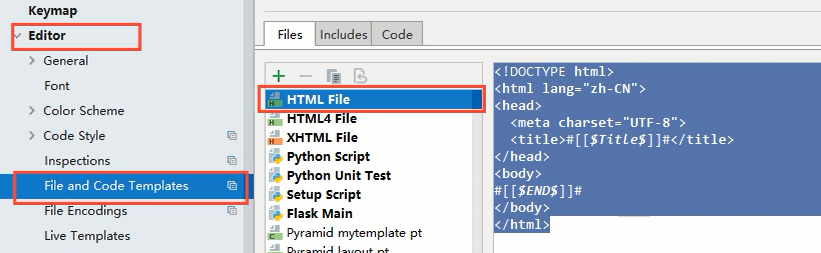
通过pycharm可以设置整个文档:

html文件可以在pycharm中的![]() 这个位置就能打开,你会发现地址栏是种file:///这也是一个协议,浏览器打开自己本地文件的协议。
这个位置就能打开,你会发现地址栏是种file:///这也是一个协议,浏览器打开自己本地文件的协议。
HTML标签格式,严格封闭
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
有些属性是没有特殊的效果的,而有些属性是有效果的,比如 <h1 s='name'>xxx<h1/>,其中s='name'是没什么效果的,而<a src='http://www.baidu.com'>xxx</a>,你会看到一些效果,可以点击,有下划线,有颜色。
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一,将来页面上的标签有很多,例如:来几个a标签,然后怎么区分这些标签呢,可以铜鼓<a id='a1'>xxx</a>,id不能重复,将来我们想找这个标签的时候,可以通过这个id的值来找到这个标签
- class:为html元素定义一个或多个类名(classname)(CSS样式类名) #将css的是再说
- style:规定元素的行内样式(CSS样式) #简单来个示例:<h1 style="color:red;">xx</h1>你会发现变成红色了,其他的讲css的时候再讲
HTML注释
<!--注释内容--> #找到一行内容ctrl+/就能注释,注释的内容不会在网页上显示出来
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签
head内常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
Meta标签
Meta标签介绍: #作为了解内容
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行 <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的
#SEO就是做这个的,就是怎么让你们公司的网站在别人搜索的时候能够靠前显示,不算那个花钱的,百度是充值的,你冲个20w,别人可能一天就给你点击完了,特别的贵
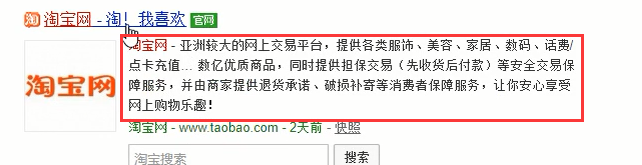
<meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
下面这个红框里面就是描述信息:

浏览器内核:
浏览器 -- 内核
IE -- trident
chrome --- blink
火狐 --- gecko
Safari --- webkit
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
body内常用标签(HTML中的重点)
基本标签(块级标签和内联标签)
不加标签的纯文字也是可以在body中写的
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p> #独占一个段落
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr> #就是单独个一个水平线
每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
特殊字符(还有好多其他的,可以直接百度搜HTML特殊符号对照表)
| 内容 | 对应代码 |
|---|---|
| 空格(html中默认是不显示空格的,也就是说通过空格键加了空格也没有多个空格的效果,加多少个都是显示一个空格效果,需要这些特殊字符才能显示出空格效果) | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权标识(写公司网站的时候会用到) | © |
| 注册(一个圆圈里面有个R) | ® |
div标签和span标签(常用)
这两个标签是没有特别的样式的。<div>xxxx</div>,但是这是两个标签最大的特点,可以通过CSS来控制,就像咱们画画一样,在一个白纸上画好,还是在一个报纸上画好啊,对不对。打开个网页通过f12看一下,就发现多数都是div和span。
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
刚才学的标签:
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。div是可以包含div的
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。可以试一下p标签套p标签,f12你会发现三个p标签
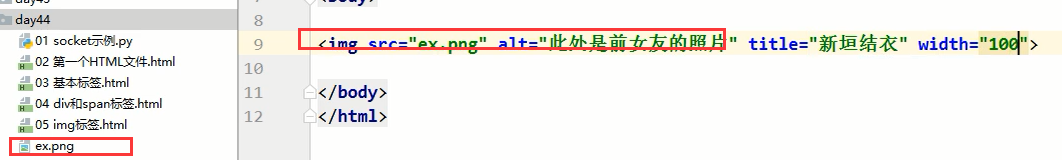
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径又分为两种:网上的一个图片路径和本地的一个相对图片路径

a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
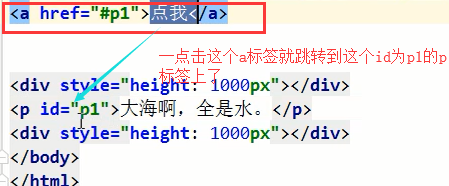
- 锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>

target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表标签
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性: start是从数字几开始
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表(就像大纲一样,有一个层级效果)
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格标签
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border='1'>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
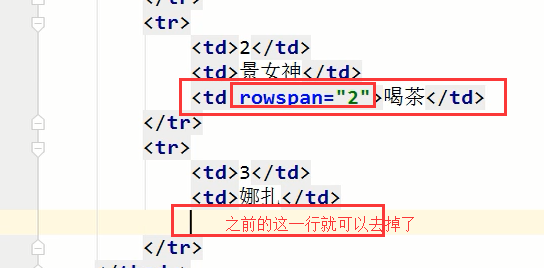
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)

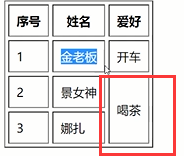
效果

上面这几个属性基本上用不到。
其实标签又可以分为两类:1、展示给用户看的 2、获取用户输入内容的标签,刚才前面的这些标签都是展示内容用的,下面要学的标签是捕获用户输入的标签。基本上HTML中常用的就这些标签
form(最后再学这个标签,先去学input标签)
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。


点击提交按钮,input中type=submit的那个按钮,然后就会将form表单中所有用户输入的内容或者选择的内容({name属性:值,})都发给服务端(以我们自己写的那个socket举例,打印一下接收的内容),但是所有的输入标签必须有一个叫做name的属性。

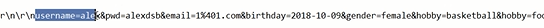
发现跳到这个页面了:看url的内容,有了我们输入的内容,并且是给你组合起来的,name属性值和你输入的值组合到一起了,通过&符号分隔,并且在路径那里加了个问号

打印一下socket接收的消息,你就发现已经接受到这些数据了



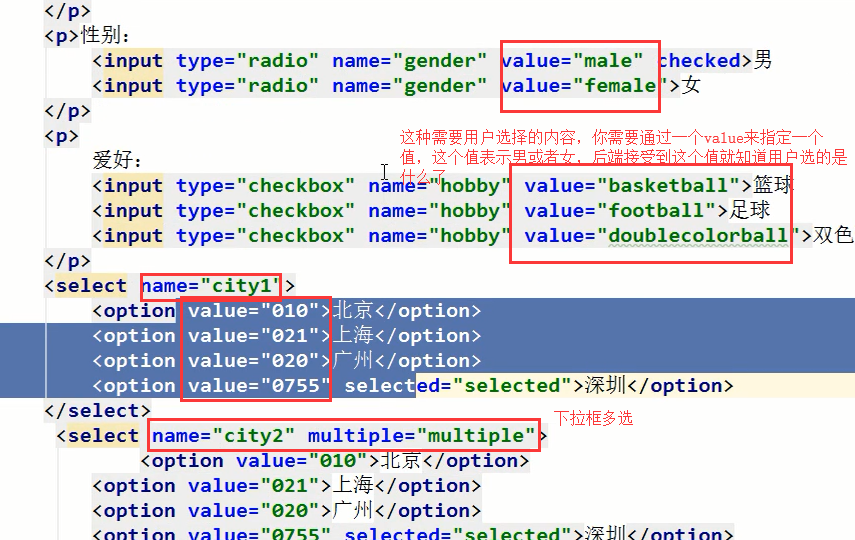
让用户选择的,必须指定一个value值,要不然后端接收不到内容,用户自己填写的标签,不需要指定value值
然后再点击提交,后端打印一下接收的数据:

但是这样并不好,因为url中显示了你的信息,并且如果内容很多的话,你的地址栏不能够输入那么长的内容,为什么会默认拼接到url里面呢,因为form表单默认是get请求提交内容,我们可以改为post,来看看:post会把所有你提交的信息封装到一个消息体里面,在浏览器上就看不到了,对于小白来说,看着安全一些。


点击提交就跳到这个网址了:

在看后端打印的内容:

你会发现一个post请求:
把内容往后拉,就能看到咱们提交的数据了

那么你看,你的浏览器再你点击提交的时候,获取了你所输入的内容,然后通过网络提交给你的服务端代码程序了。
然后我们后端通过提交过来的数据,来做某些事情,该验证的验证,该保存的保存
所以记住form表单里面有两个属性:action控制往哪里提交数据、method控制用什么方式提交。
还有一个文件input:因为我们刚才说,数据是通过组成一个字典发给后端的,但是文件怎么做键值对啊,做不了,所以需要通过二进制流的形式一点一点的传送给后端,就是这个multipart搞的事情,有个了解就行了,别纠结,到了django我们在细说。

注意:
form表单提交数据的时候,必须有个submit按钮
下面这个django的示例,等我学django的时候再说吧:
 Django接收上传文件代码
Django接收上传文件代码input标签
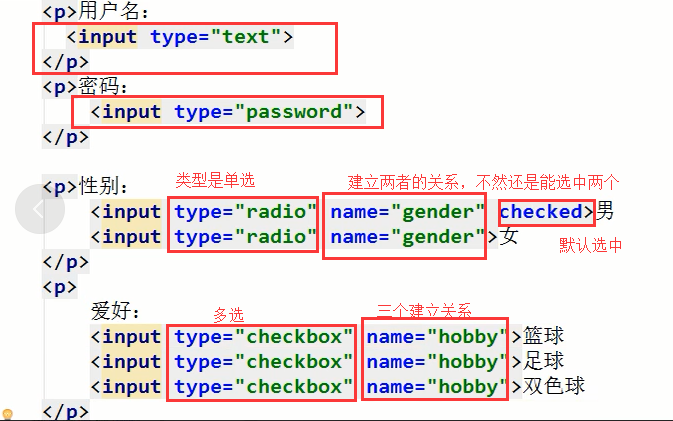
<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用

select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选下拉框,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
- label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> #for和input的id属性一样,就关联在一起了 <input type="text" id="username" name="username"> </form>


textarea标签
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数 #相当于文本框高度设置
- cols:列数 #相当于文本框长度设置
- disabled:禁用
- maxlength:显示字符数,例如:maxlength='10' 最多输入十个字符



