vue遇到的错误
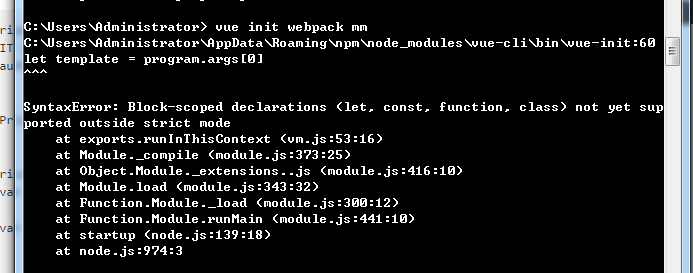
(1)

块级作用域下的声明(let, const, function, class)等在严格模式下是不被支持的。
其实就是说ES6新语法在目前的环境下是不被支持的,可用一些工具对代码进行转化。
解决办法:node升级到最新版本

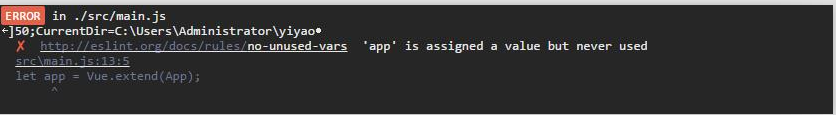
(2)
出现在vue1.0 ->2.0时候
解决办法:
Vue.config.productionTip = false; /* eslint-disable no-new */ /* let app = Vue.extend(App); */ var router = new VueRoute({ routes: [ { path: '/home', component: home } ] }); new Vue({ el: '#app', router: router, template: '<App />', components: { App } });
(3)
多空格
解决办法:删除空格
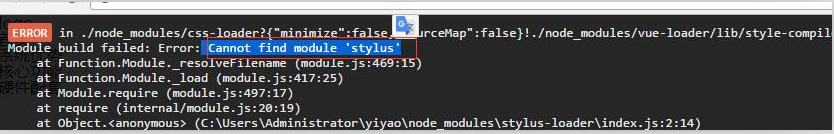
(4)
stylus爆红
解决办法:下载一个新版本(2016.3.6)的webstrom (去ws官网上下载toolbox.app)
并且破解密码
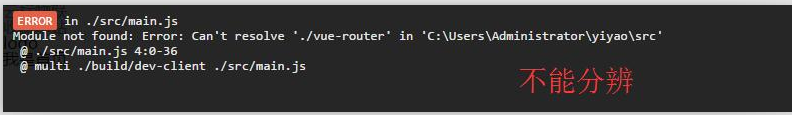
(5)
路径问题,因为vue-router 是 npm 包的
解决办法 去掉 ./
(6)

vue中组件不让用header等敏感的词
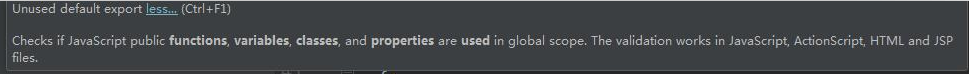
(7)

检查Javascript公共函数、变量、类和属性在全球范围使用。验证在javascript,ActionScript中起作用。html和jsp
(8)
expected indentation of 2 space characters but found 0
预期的缩进的2个空格字符,但发现0



