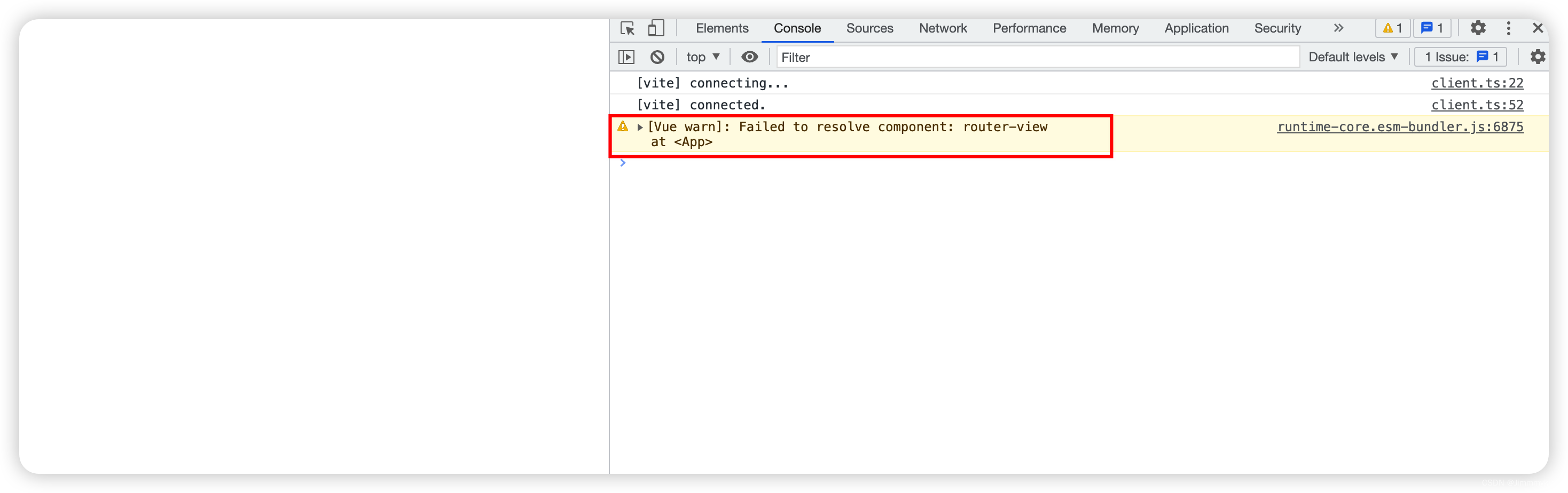
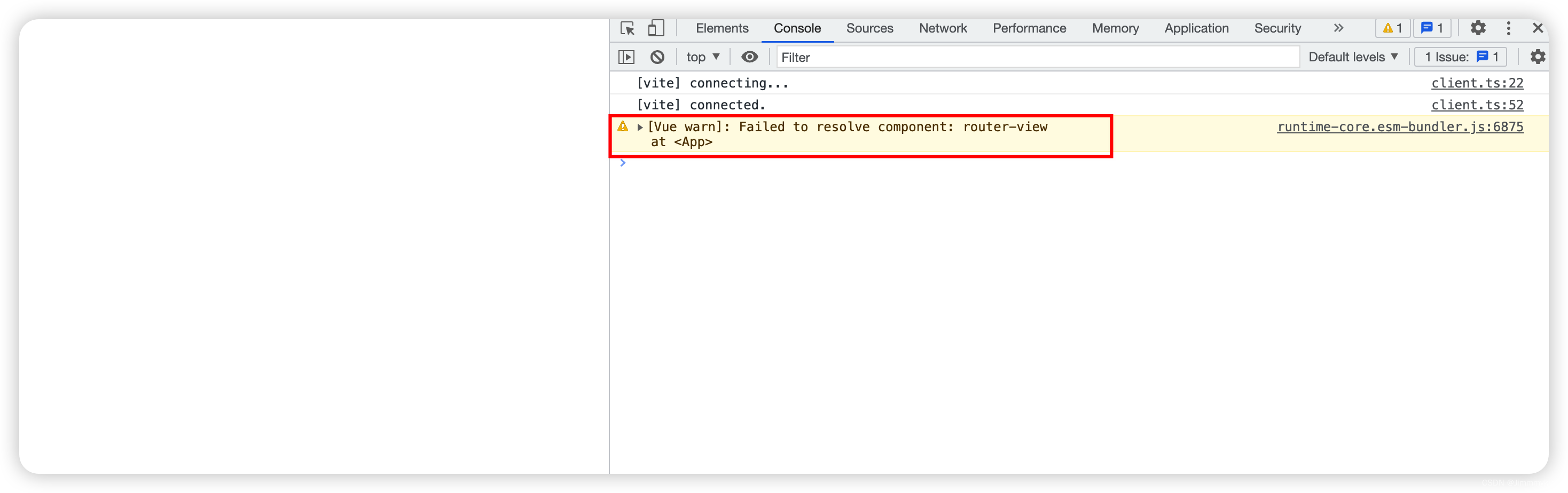
Failed to resolve component: router-view at <App>
在新建Vue3项目时,在App.vue文件中使用router-view会出现如下警告,并且页面不显示:

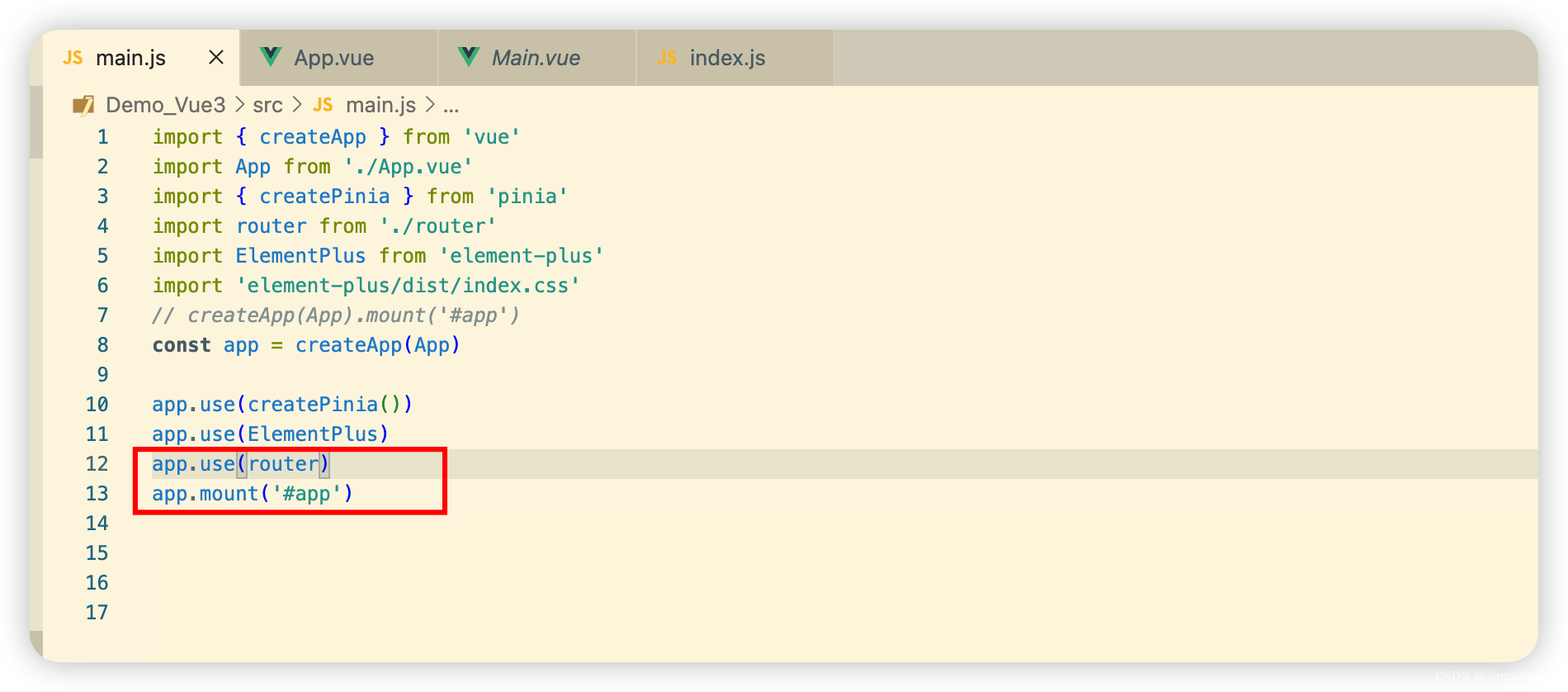
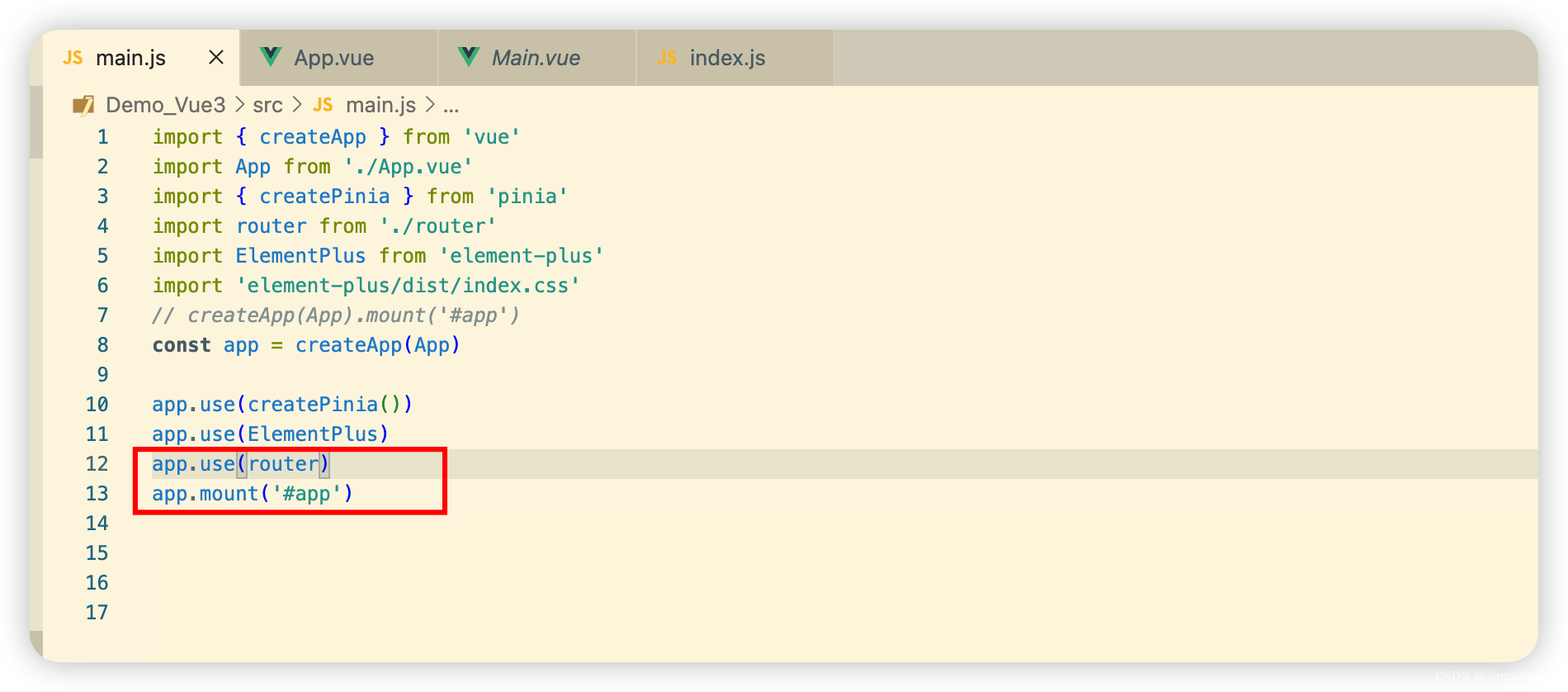
出现此问题的主要原因是在main.js中app.use(router)在app.mount('#app')后引入,只需要如下图改下引用顺序即可

在新建Vue3项目时,在App.vue文件中使用router-view会出现如下警告,并且页面不显示:

出现此问题的主要原因是在main.js中app.use(router)在app.mount('#app')后引入,只需要如下图改下引用顺序即可

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」