Blazor入手教程(八)布局Layout
Blazor入手教程(八)布局Layout
网站应用往往有许多公共的视图部分,比如顶部导航nav,底部的footer,管理系统的左边的menu菜单等等。Layout可以轻松实现以上的效果。
Blazor的布局方式其实一直沿用了Mvc的Layout布局方式。在往上追溯的话,一直到webform时代的母版页,也是同一种东西。
Blazor使用母版页有两步
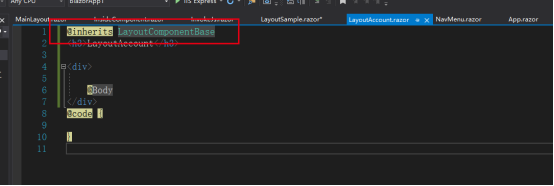
1、定义母版页
新建一个razor文件,文件顶部使用@inherits LayoutComponentBase 表示继承自LayoutComponentBase ,说明这是个母版页,使@Body作为占位。
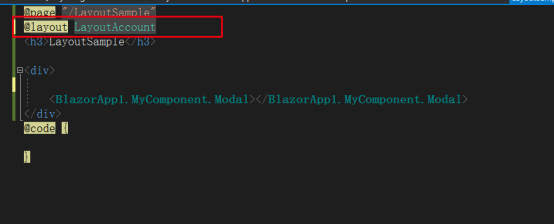
2,在普通页面设置母版页
在razor文件顶部申明“@layout 模板页名”来设置母版页,


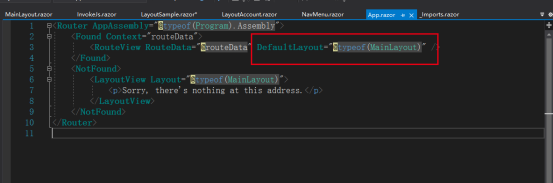
如果一个页面没有设置模板页,(就像blazor默认项目那样),他就会使用在app.razor文件中定义的默认模板页

问:可以不设置任何模板页吗?
答:完全可以。
问:模板页可以嵌套使用吗?
答:完全可以。




