Blazor入手教程(九)c#和js互相调用
Blazor入手教程(九)c#和js互相调用
1,C#调用js代码
C#调用js代码有两步
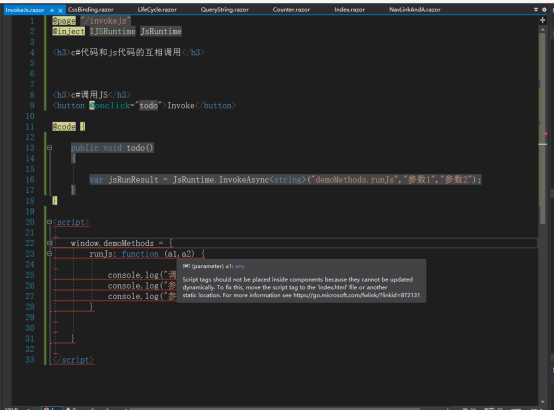
1,在razor页面顶部使用@inject注入所需要的类
2,在代码中调用

我们尝试在页面中写了一段js,然后vs告诉我们script标签不能出现在razor内部,可以把它放在入口的index.html文件中,或者单独建一个js文件,然后在index.html引入。
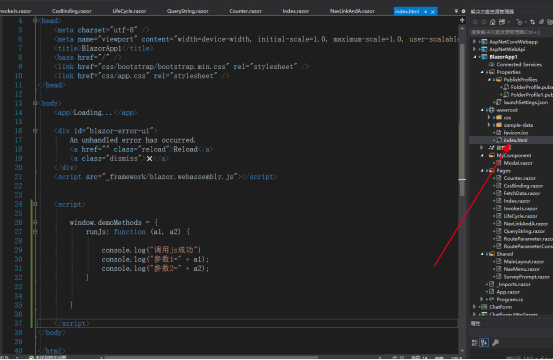
我们把它移到在入口的index.html文件中,再次运行

点击按钮,可以看到我们调用成功了,并且也获取到了参数

2,js调用c#静态方法
Js调用c#静态方法也有两步
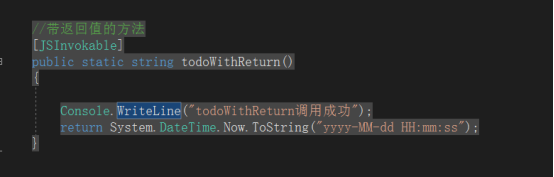
1,声明一个C#静态方法,并标记上 [JSInvokable]的特性
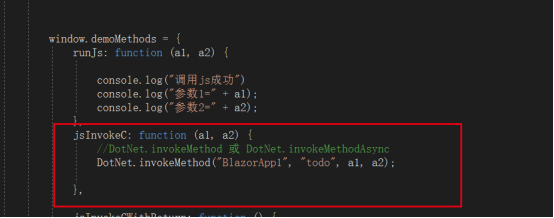
2,在js中使用DotNet.invokeMethod 或 DotNet.invokeMethodAsync调用
DotNet.invokeMethod(“程序集名”,”方法名”,”参数...[多项,可空]”)
调用带参数的方法


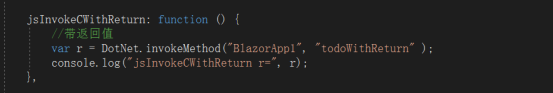
调用带返回值的方法


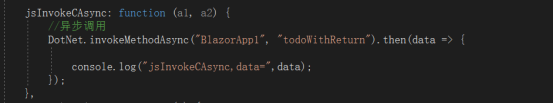
异步调用
Js异步调用时返回值是一个promise,(js语言中处理异步的一种方式)。可以在回调then里面获取到返回值


指定方法名的调用
可以通过 [JSInvokable("新的方法名")]指定js调用的方法名


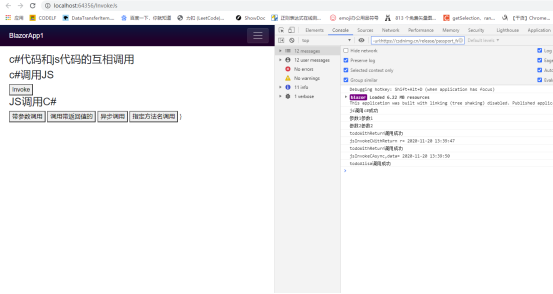
这是在浏览器中运行的效果

C#代码:
@page "/invokejs" @inject IJSRuntime JsRuntime <h3>c#代码和js代码的互相调用</h3> <h3>c#调用JS</h3> <button @onclick="todo">Invoke</button> @code { public void todo() { var jsRunResult = JsRuntime.InvokeAsync<string>("demoMethods.runJs", "参数1", "参数2"); } } <h3>JS调用C#</h3> <button onclick="demoMethods.jsInvokeC('参数1','参数2')">带参数调用</button> <button onclick="demoMethods.jsInvokeCWithReturn()">调用带返回值的</button> <button onclick="demoMethods.jsInvokeCAsync()">异步调用</button> <button onclick="demoMethods.jsInvokeCAlisa()">指定方法名调用</button> @code { //调用带参数方法 [JSInvokable] public static void todo(object a1, object a2) { Console.WriteLine("js调用c#成功"); Console.WriteLine("参数1" + a1.ToString()); Console.WriteLine("参数2" + a2.ToString()); } //带返回值的方法 [JSInvokable] public static string todoWithReturn() { Console.WriteLine("todoWithReturn调用成功"); return System.DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); } //指定方法名 [JSInvokable("todoThree")] public static void todoAlisa() { Console.WriteLine("todoAlisa调用成功"); } } }
js代码
<script> window.demoMethods = { runJs: function (a1, a2) { console.log("调用js成功") console.log("参数1=" + a1); console.log("参数2=" + a2); }, jsInvokeC: function (a1, a2) { //DotNet.invokeMethod 或 DotNet.invokeMethodAsync DotNet.invokeMethod("BlazorApp1", "todo", a1, a2); }, jsInvokeCWithReturn: function () { //带返回值 var r = DotNet.invokeMethod("BlazorApp1", "todoWithReturn" ); console.log("jsInvokeCWithReturn r=", r); }, jsInvokeCAsync: function (a1, a2) { //异步调用 DotNet.invokeMethodAsync("BlazorApp1", "todoWithReturn").then(data => { console.log("jsInvokeCAsync,data=",data); }); }, jsInvokeCAlisa: function ( ) { //指定名称 DotNet.invokeMethod("BlazorApp1", "todoThree" ); }, } </script>
需要调用的c#代码可以写在任意的地方不仅仅是razor文件里面。




