Blazor入手教程(五)组件
Blazor入手教程(五)组件
组件是相当重要的一部分内容。Blazor是一种单页应用模式,单页应用里面万物皆可为组件,
一个页面是一个组件,一段可重用的ui代码也可以做成一个组件。
Vue中创建组件的方式大概有单文件组件,字符串模板组件等等。
Blazor中创建组件的方式和Vue也差不多且更简单。一个.razor文件就是一个组件,这点类似于vue的单文件组件。
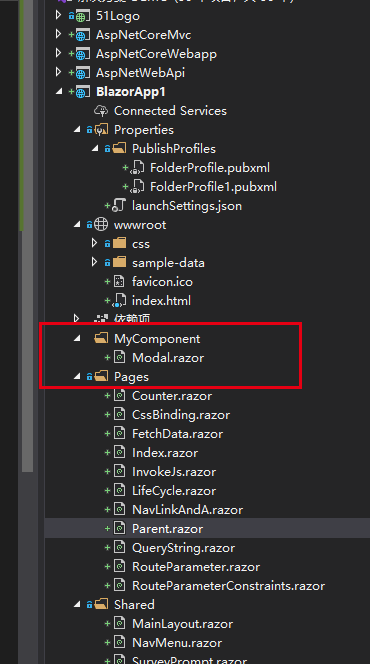
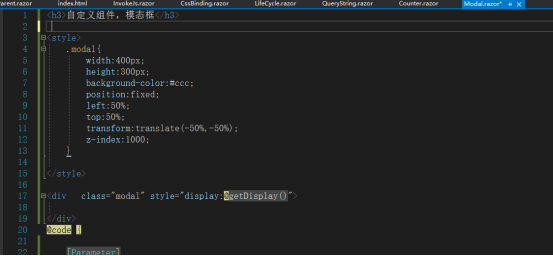
我们试着创建一个模态框组件吗,单独创建一个文件夹来放置组件。
注意:组件名首字母必须大写。
Index.razor 合法
index.razor. 不合法
_index.razor 合法


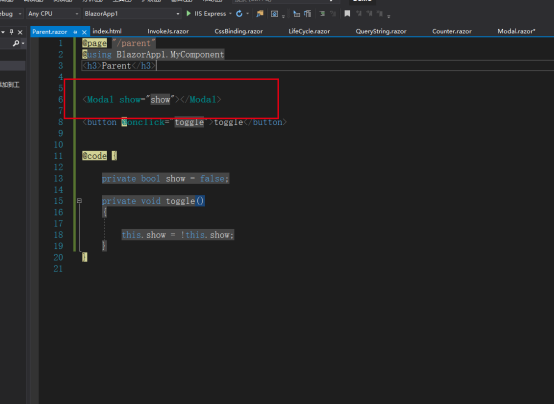
调用组件
调用组件时只需要像写html标签一样写上去就行了,并可以把参数传递过去
写法是不是和vue一毛一样?
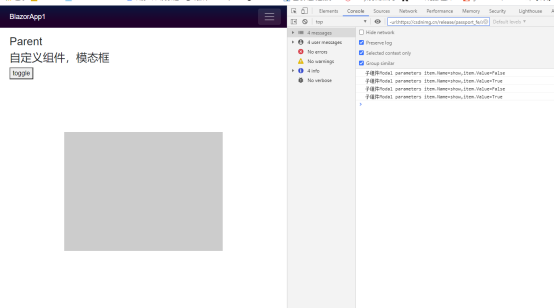
来看一下效果

而且我们可以看到,每次点击按钮时,就会调用子组件中的SetParametersAsync方法。
组件参数 [Parameter]
[Parameters]不仅仅可以标记路由参数,而且他还可以标记组件参数。
使用[Parameter]特性标记了的属性,表示这是一个组件参数,可以和父组件之间进行通信。(和vue中的props是一个意思,没有标记的只能在组件内部使用,就和vue中的data是一个意思)。
通过@ref获取子组件引用
获取子组件的引用有两步。
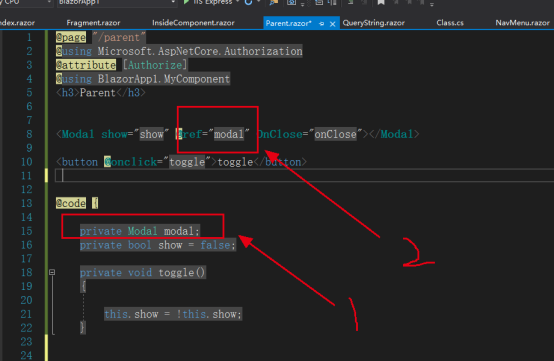
1,在代码里定一个子组件类型的字段
2,在调用组件的标签里面使用@ref 指向第一步定义的字段 (是不是和vue的面的@ref一模一样)

这样我们就可以通过modal直接调用子组件里面的方法
一个简单的例子
我们使用上面的引用直接修改子组件的属性看看会有什么效果

Vs直接告诉我们,不能在外部修改参数。所以这样式行不通的
子组件修改父组件状态
模态框一定会有一个关闭的功能,就像下面这样。点击关闭,修改模态框的show为false,这段代码是在子组件中,但是修改的应该是父组件的状态,因为模态框的状态show往往是由父组件来维护的。

在vue里面子组件修改父组件状态一般有两种常用的方法:
1,使用emit。在子组件里面修改时使用This.$emit(“update:data”,value),在父组件设置状态为model.sync
2,在父组件使用回调函数。
Blazor修改父组件状态也有对应的两种
方法一
1,在子组件里面定义一个事件,
2,在父组件里面使用组件是设置事件的回调函数
3,子组件里面修改时,通过invoke回调函数来实现修改。
这种方法的缺点就是必须在父组件里面额外定义一个回调函数,并不是一个实用的方法,着重介绍第二种方法。
方法二,使用@bind-参数名
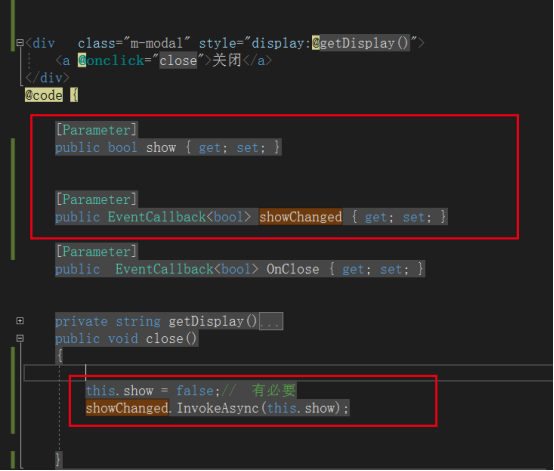
1,在定义子组件show 参数的同时,定义一个 EventCallback<bool> 类型的参数,且该参数的名字约定必须是上面定义名字参数名+Changed。
比如:上面定义了一个参数show,那么同时定义一个回调参数showChange,名字必须为showChanged。
2,在子组件内修改状态时使用 showChange.Invoke(this.show),将状态通知到父组件。
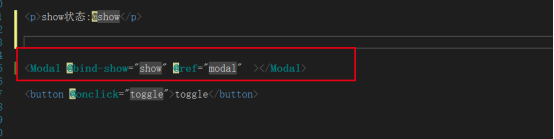
3,父组件内设置子组件参数时,不在使用原来的show绑定,而使用@bind-show绑定
这种方法的优点就是父组件不需要关心子组件。


。
级联参数 [CascadingParameter]
级联参数可以直接将参数注入到孙组件而不通过子组件,级联参数做一些全局性的设置还是很不错的。
使用级联参数步骤:
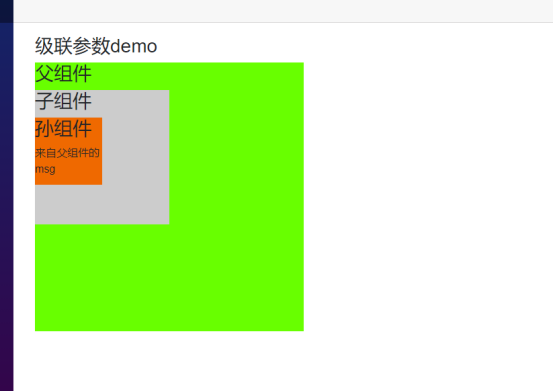
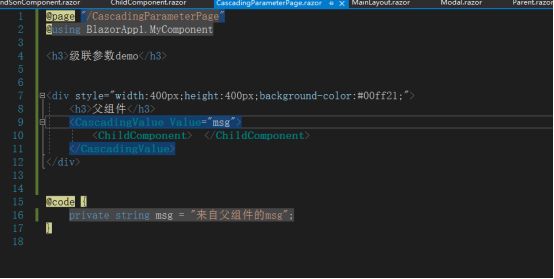
1,定义父,子,孙三个组件。父组件中使用<CascadingValue Value="msg"></CascadingValue>
标签包裹子组件,这里的Value参数就是要向下传递的值。
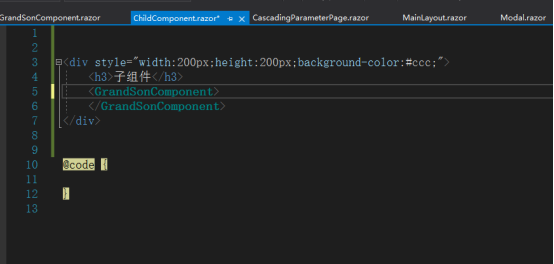
2,父组件中使用子组件,子组件中使用孙组件
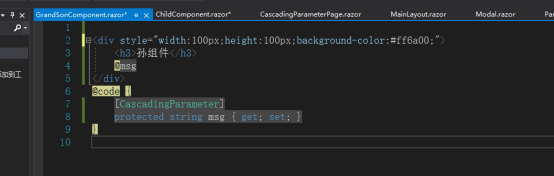
3,孙组件中使用[CascadingParameter]标记参数为级联参数。

父:

子:

孙:

最终效果: