Blazor入手教程(四)路由
Blazor入手教程(四)路由
路由
路由
而Blazor中使用 @page “url路径” 来表示路由地址,比如/counter,那么该页面的请求地址就是域名:端口号/counter

更深层次也很简单

Vue工程一般使用一个独立的文件route.js来统一管理配置路由。在这一点上,Blazor较为省事,而vue控制性较强。
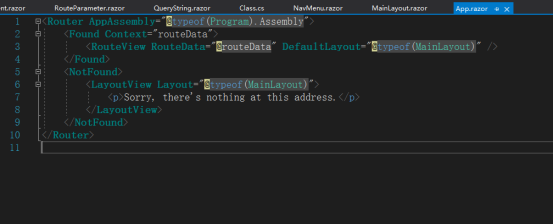
一般在app.razor文件可以看到路由视图的定义,这个称之为路由模板,当找到相匹配的视图时,会在<Found></Found>节点里面渲染出来,如果没有的话会在<NotFound></NotFound>节点里面渲染,当然你也可以自定义一个404的页面。里面的DefaultLayout表示默认布局组件,Layout表示指定的布局组件,这些会在后面你的Layout里面讲到

路由参数
设置路由参数只需要两步就可以设置路由参数
1,在@page 后面的url中使用{路由参数名}的占位符格式标明
2,在@code里面申名一个带有[Parameter]特性的属性,这里是不分大小写的,Keyword也可以获取到


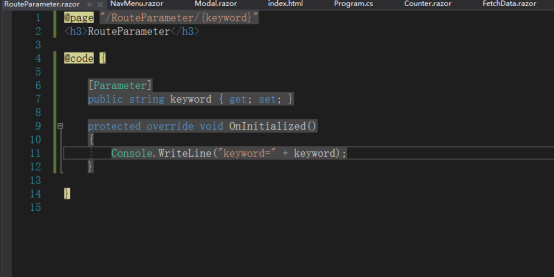
@page "/RouteParameter/{keyword}"
<h3>路有参数</h3>
@code {
[Parameter]
public string keyword { get; set; }
protected override void OnInitialized()
{
Console.WriteLine("keyword=" + keyword);
}
}
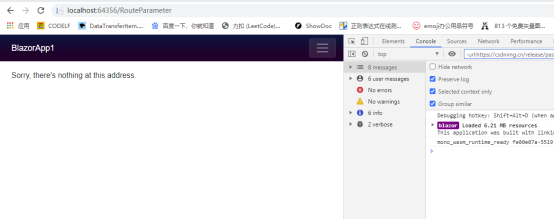
值得注意的是,当我们的路由参数缺失的时候,他会认为这个我们定义的路由不匹配。所以也就不会渲染这个页面。

路由约束
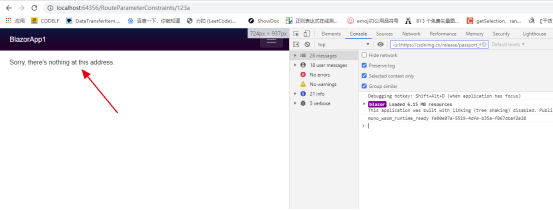
{路有参数名:参数类型} 表示路由约束,可以限定参数的类型,当参数类型不匹配时

假设我们这里的keyword传入的是123a,转换成int时会失败,他这里就找不到这个参数

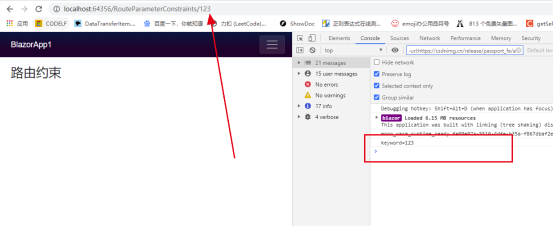
@page "/RouteParameterConstraints/{keyword:int}"
<h3>路由约束</h3>
@code {
[Parameter]
public int keyword { get; set; }
protected override void OnInitialized()
{
Console.WriteLine("keyword=" + keyword);
}
}
获取查询字符串
Vue中可以使用 this.$route.query.参数名来获取查询参数值
而Blazor使用NavigationManager.Uri这个对象来获取查询参数


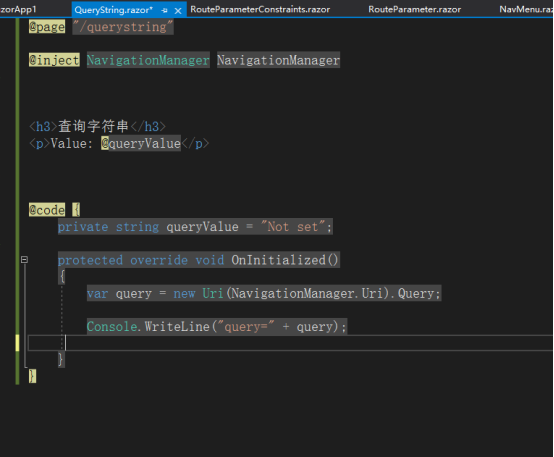
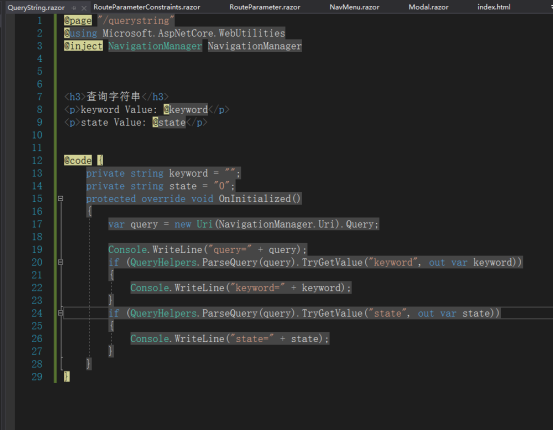
@page "/querystring"
@using Microsoft.AspNetCore.WebUtilities
@inject NavigationManager NavigationManager
<h3>查询字符串</h3>
<p>keyword Value: @keyword</p>
<p>state Value: @state</p>
@code {
private string keyword = "";
private string state = "0";
protected override void OnInitialized()
{
var query = new Uri(NavigationManager.Uri).Query;
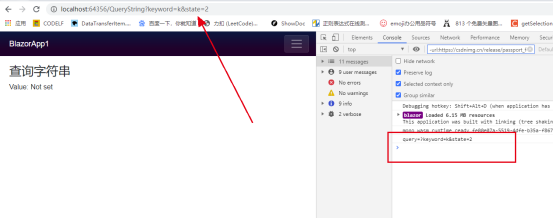
Console.WriteLine("query=" + query);
if (QueryHelpers.ParseQuery(query).TryGetValue("keyword", out var keyword))
{
Console.WriteLine("keyword=" + keyword);
}
if (QueryHelpers.ParseQuery(query).TryGetValue("state", out var state))
{
Console.WriteLine("state=" + state);
}
}
}
这里就可以获取到整个的查询字符串。
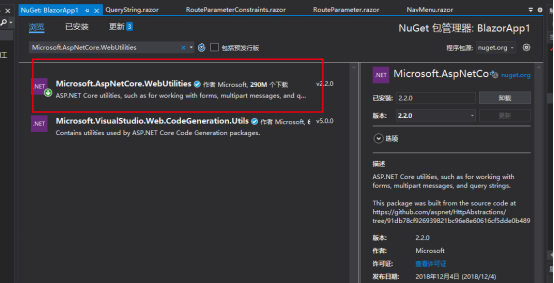
当然,更常见的情况是需要解析出每个参数的key和value。你可以自己手动编写一个解析查询参数的方法,或者使用微软官方提供的一个工具包Microsoft.AspNetCore.WebUtilities中提供的方法。可以在nuget上安装。

安装完成后,引入命名空间,使用QueryHelpers.ParseQuery()方法就可以转换参数

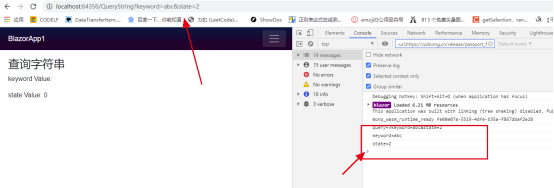
结果

NavLink和a标签
Vue中有自带的<route-link></route-link>组件来渲染a标签
而 Blazor中有个NavLink组件。功能基本一致。他们最终会渲染成a标签。
不过NavLink组件提供了一个Match的参数,可以根据当前的url来匹配。 如果当前页面的url和该标签的href匹配,会给他追加上一个 active的class。而且这个匹配有两种可供选择,NavLinkMatch.Prefix(匹配前缀), NavLinkMatch.All(匹配全部)


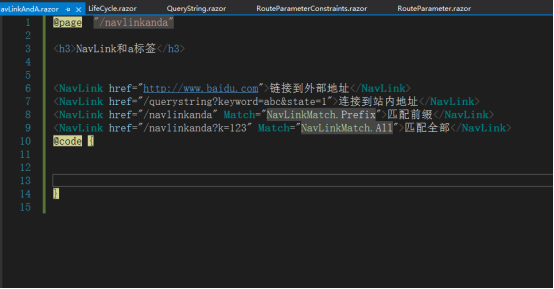
相关代码
@page "/navlinkanda"
<h3>NavLink和a标签</h3>
<NavLink href="http://www.baidu.com">链接到外部地址</NavLink>
<NavLink href="/querystring?keyword=abc&state=1">连接到站内地址</NavLink>
<NavLink href="/navlinkanda" Match="NavLinkMatch.Prefix">匹配前缀</NavLink>
<NavLink href="/navlinkanda?k=123" Match="NavLinkMatch.All">匹配全部</NavLink>
@code {
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号