详解URL和URLSearchParams
URL,称为统一资源定位器,指互联网上能找到资源定位的字符串。在一般语境中,又称网络地址或链接,当我们需要访问某个网页就需要输入对应的网址字符串,而这个网址就是URL。
前端对于网址链接,提供了URL对象,可以用于创建或解析网址字符串信息;而Nodejs中也有相应模块来处理网址,同样支持URL类对象,与浏览器环境下兼容。
在介绍URL对象之前,我们先简单说下URL网址字符串。
URL字符串
URL字符串一般由不同的部分组成,下面是在浏览器输入框输入的一个简单网址,在百度搜索 中国:
https://www.baidu.com/s?wd=中国
从网址里可以看到,以下几个部分的内容:
- protocol:表明使用什么网络协议,这里是
https协议 - host:表明在请求的web服务器,这里是
www.baidu.com百度域名 - port:表示端口号,这里没有显示,默认
80端口号,可以省略 - pathname:表示网络资源路径,这里是
s路径 - search:提供的网络参数query字符串,这里是
?wd=中国
这些内容是大家最常见的,除此外还有hash锚点,一般用于指定页面位置。
当然,大家还能见到各种复杂的网址,包括绝对网址和相对网址等等,但本质上都离不开基本的结构。
URL字符串编码
上面的百度搜索 中国 的网址,在浏览器输入框中,可以正常显示,但是如果把字符串复制出来就有点不一样了,如下所示:
https://www.baidu.com/s?wd=%E4%B8%AD%E5%9B%BD
这是因为汉字字符 中国,被转义编码了。
网址字符串(url)中,能使用的字符有一定的规定,一般分为元字符和语义字符:
- 元字符:分号(
;),逗号(,),斜杠(/),问号(?),冒号(:),at符(@),and符(&),等号(=),加号(+),美元符号($),井号(#); - 语义字符:a-z,A-Z,0-9,连词号(-),下划线(_),点(.),感叹号(!),波浪线(~),星号(*),单引号('),圆括号(())。
如果使用除了以上字符以外的其他字符,则需要对其他字符进行编码转义,编码的规则一般是根据系统的默认编码,会将每个字符的每个字节都转为一个百分号加上两个大写十六进制字符。关于转义编码的知识可参考博文 前端开发中需要搞懂的字符编码知识 和 转义字符在前端开发中的详细介绍
因此,如果网址字符串中存在其他特殊字符时,将被编码转义,后面我们在使用 URL 对象处理字符串时,将会看到编码字符。
以上对都是对URL网址字符串的介绍,下面将正式介绍JavaScript提供的API,URL对象。
URL
JavaScript中提供URL接口对象,用于解析、规范和编码网址字符串,它能较方便的解析或者修改网址,为我们处理网址字符串带来帮助。URL对象也可以在 Web Worker 和 Nodejs 中使用。
URL提供了构造函数,用于返回一个新创建的URL对象:new URL(url [, base])。
- URL:
表示一个URL网址字符串
如果是相对URL,则base作为基准URL
如果是绝对URL,则base将被自动忽略 - base:
一个用于基准的URL网址字符串,默认为空。
上面的网址,我们可以创建一个URL对象:
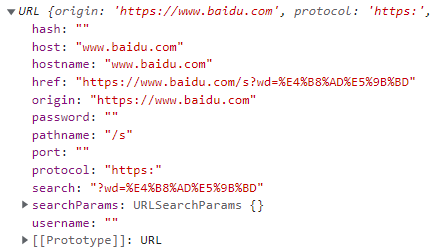
const myUrl = new URL('https://www.baidu.com/s?wd=中国')
在控制台打印URL实例 myUrl,可以看到该对象的属性和我们上面提到的URL网址字符串结构是一致的,将能够很方便的用于解析各种网址字符串,因为URL对象本身就是会解析网址:

URL实例属性和方法
下面简单介绍这些URL对象的实例属性和方法。
hash:包含'#'的片段标识符
host:包含域名(主机名|IP地址等)、端口(如有)的字符串
hostname:域名(主机名|IP地址等)字符串,不包含端口
href:完整的网址字符串
origin:只读,包含协议、域名、端口的字符串
password:域名前指定的密码,现在一般很少见
pathname:以/符号开头的文件路径(大致是域名host以后、参数search之前的部分)
port:端口号字符串
protocol:网络协议字符串
search:参数字符串,包含?符号
searchParams:只读,URLSearchParams对象,用于访问参数字符串
username:域名前指定的用户名,现在一般很少见
toString():完整的网址字符串,与URL.href相同
toJSON():完整的网址字符串,与URL.href以及toString()基本相同
实例方法多用于修改和解析网址,方便我们处理;而URL对象还提供了静态方法,用于创建 Object URL。
URL.createObjectURL()
Object URL 又称为 Blob URL,是浏览器内部生成的一个 URL 到 Blob 的映射,能产生一个URL网址,在当前页面中加载。
而 URL.createObjectURL(),根据给定对象(一般是 File 或 Blob 对象),创建一个网址URL,这个URL绑定在当前窗口(document)中,关闭当前窗口则失效。
语法:objectURL = URL.createObjectURL(object);
参数可取值:File、Blob 对象。
const url = URL.createObjectURL(file)
对于文件,会生成一个url,类似这样的:blob:http://localhost:8080/29c75da5-9b55-4b9f-2383-1a643c9b5a1c,可以在当前窗口页面中加载和展示。
当我们调用 URL.createObjectURL()时,每次都会新创建一个 Object URL 对象,虽然浏览器在当前窗口页面关闭时会自动释放该对象,但我们也可以主动释放,需要调用URL对象的另外一个静态方法:URL.revokeObjectURL()。
URL.revokeObjectURL(url)
以上语句即可释放当前对象,关于这块内容的知识,可参考之前的博文 前端字节二进制知识介绍。
URLSearchParams
URLSearchParams 对象专门用于处理url网址信息中的查询字符串,在网址字符串中通常都是 ? 问号之后的内容(不包含问号)。
在URL对象中也有一个属性 searchParams 返回该对象,会对查询字符串做解析处理,以等号分割生成对应的 key-value 键值对的数据形式。
如下所示:
const myUrl = new URL('https://www.baidu.com/s?wd=中国')
// myUrl.searchParams 返回的是包含 `wd=中国` 内容的对象
myUrl.searchParams.get('wd') // 输出:'中国'
URLSearchParams 对象 也可以使用构造函数,自定义一个实例:
const urlSearchParams = new URLSearchParams('wd=中国&city=上海')
urlSearchParams.get('city') // 输出:'上海'
URLSearchParams 对象实例是一个迭代器(Iterator)对象,可以使用JavaScript中的遍历语法,输出每一项的[key, value]:
for (const usp of urlSearchParams) {
console.log(usp)
}
// ['wd', '中国']
// ['city', '上海']
URLSearchParams实例方法
URLSearchParams 对象提供了多个实例方法,用于读取或修改查询字符串数据,还提供了三个方法用来对数据进行遍历。
append():增加一个新的键值参数
delete(key):删除对应的键值
get(key):返回第一个值
getAll(key):返回所有值组成的数组
has(key):是否存在某个键值
set(key, value):设置指定的键值对参数
sort():按键名进行排序
toString():返回查询字符串
keys():返回包含所有键名的迭代器对象
values():返回包含所有值的迭代器对象
entries():返回包含所有键和值的迭代器对象
const urlSearchParams = new URLSearchParams('wd=中国&city=上海')
urlSearchParams.append('city', '北京')
urlSearchParams.getAll('city') // ['上海', '北京']
for (const key of urlSearchParams.keys()) {
console.log(key)
}
// 输出:wd city city
以上代码,就是部分方法的使用示例,通过它们我们可以读取查询参数、对当前网址的查询参数进行修改等,除此之外,还可以做为POST异步数据发送给服务器。
作为POST请求的数据参数
const url = 'https://www.test.com/api/update'
const params = new URLSearchParams()
params.append('wd', '中国')
const xhr = new XMLHttpRequest()
xhr.open('POST', url)
xhr.send(params)
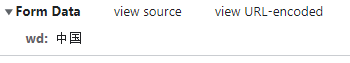
通过AJAX异步请求,发送POST请求,把 URLSearchParams 实例对象作为send函数的参数,可以发送到服务器。

从上图可见,设置的 URLSearchParams 对象参数,作为POST请求的 Form Data 数据。
Nodejs中也提供有URL和URLSearchParams类对象,并且定义和属性方法基本都相同,使用方式也都一样,可以直接使用,减少我们重复学习的成本。
web中的url相关属性
在浏览器环境下,web窗口中定义有多个属性与url网址相关,如 document 对象就拥有多个属性,都与URL网址相关,下面可以具体看一下。
document.URL 和 document.documentURI
document.URL
属性直接返回当前网页文档的url网址字符串。
注意它和URL对象不一样,只返回一个字符串。document.documentURI
属性也是直接返回当前文档的url网址字符串。
它俩在网页(HTML)文档中,是相等的,都返回当前网址的字符串:
document.documentURI === document.URL
// true
不同之处,在于 documentURI 属性适用于所有文档,而 URL 属性只能在HTML文档中使用。
document.domain 和 document.referrer
-
document.domain
属性返回当前网页文档的域名。
如在页面https://www.baidu.com/s?wd=中国中,document.domain的值则为www.baidu.com。 -
document.referrer
属性返回跳转到当前页面的上一个页面的网址字符串,它针对的是网页中的跳转链接。如果没有链接跳转,而直接在浏览器输入框输入网址则该值为空字符串。
location
location 既是window对象也是document对象的属性,可以直接调用,返回一个 Location 对象,描述当前文档的URL信息,它包含的内容更多。
window.location
document.location
// 返回Location对象
Location对象
Location 对象的属性,与上面介绍的URL对象是一样的,可见上文章节 URL实例属性和方法。
Location对象拥有独特的方法,可以对当前页面网址进行各种操作:
- location.assign(url):跳转到另一个网址
- location.reload(boolean):重新加载当前网址,参数为true时就从服务器加载,参数为false则从缓存中加载
- location.replace(url):用参数给定的网址替换当前页面,并且不会记录到历史会话中,浏览器后退按钮功能就无用
- location.toString():返回当前网页,与
location.href相同
给location赋值
也可给location属性直接赋值,如果给它一个网址,就会跳转到该网址,与给 location.href 赋值效果一样:
location = 'https://baidu.com'
location.href = 'https://baidu.com'
// 也可以使用相对URL
location = 'other.html'
// 指定锚点,浏览器会自动滚动到页面锚点处
location = '#footer'





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY