CSS Grid 布局
CSS Grid 布局
CSS Grid Layout Module Level 2
不同于flex布局,grid布局提供基于网格的布局系统,具有行和列。它同样使设计网页变得更容易,而无需使用浮动和定位。
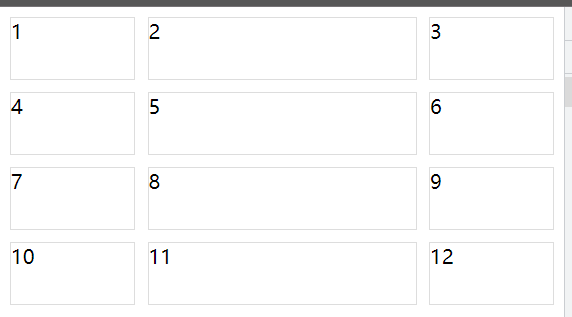
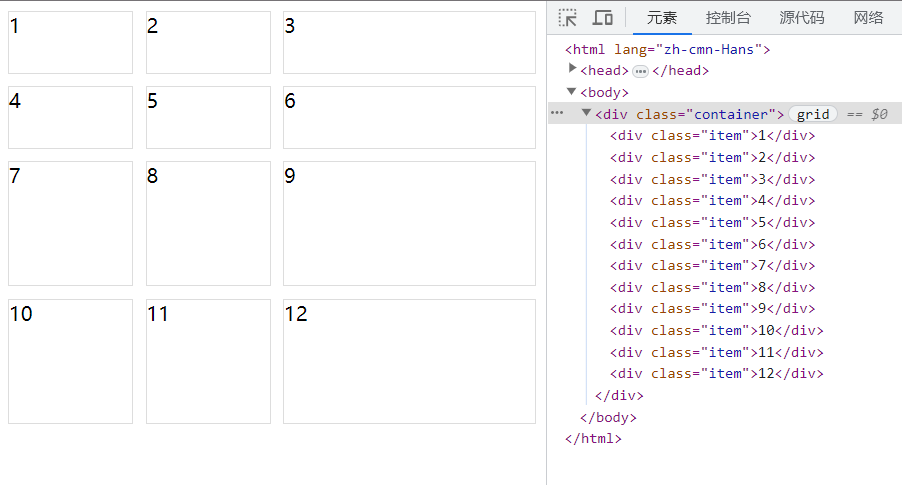
基本使用
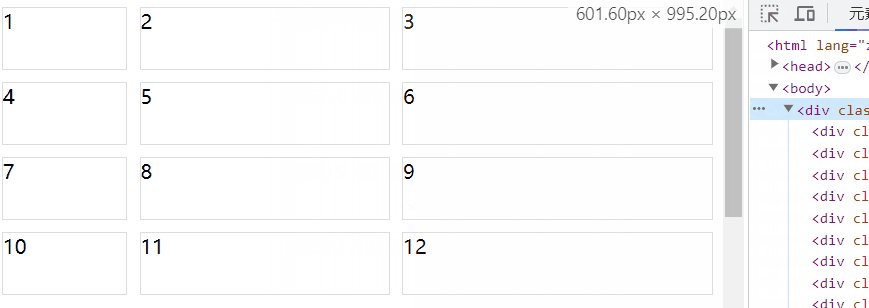
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
...
</div>
.container {
display: grid;
/* repeat(重复次数, 重复值) */
/* 等效于 1fr 1fr 1fr */
grid-template-columns: repeat(3, 1fr);
/* 用单位 fr 来定义网格轨道大小的弹性系数,按比例分配剩余的可用空间 */
/* 以上代码表示三列等宽 */
/* 以下代码第一列占1,第二列占2,第三列占3;相当于一行分成6等宽,第一列占1,第二列占2,第三列占3 */
/* grid-template-columns: 1fr 2fr 3fr; */
/* 还有 min-content、max-content、fit-content 等值,参见:https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-template-columns */
/* 每行所占高度 */
grid-template-rows: repeat(4, 50px);
/* 单元格间距 */
/* 可缩写为:grid-gap: 10px; */
/* 行间隔 */
grid-row-gap: 10px;
/* 列间隔 */
grid-column-gap: 10px;
}
.item {
border: 1px solid #ddd;
}

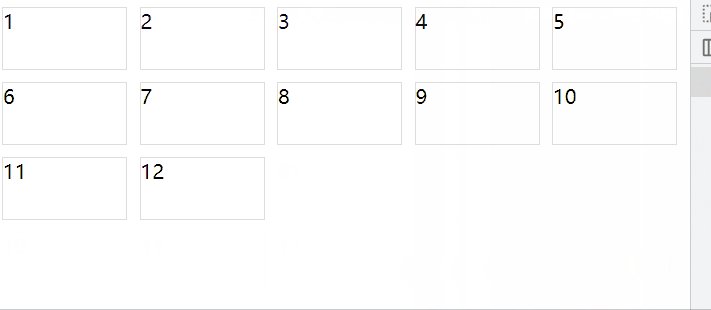
自动换行
.container {
display: grid;
/* 每列100px宽 自适应填充容器 自动换行 */
grid-template-columns: repeat(auto-fill, 100px);
}

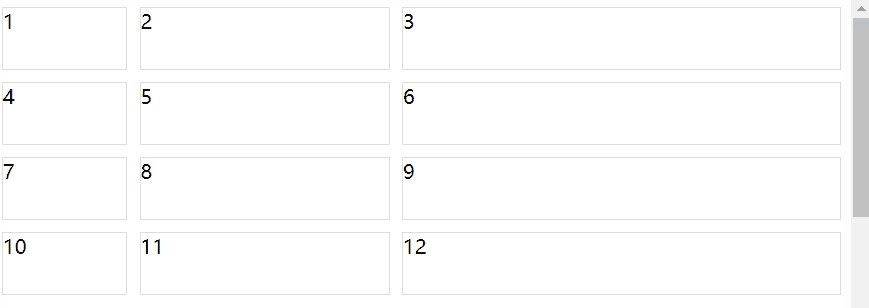
自动填充
.container {
display: grid;
/* 第一、三列100px宽 第二列自适应 */
grid-template-columns: 100px auto 100px;
}

最大最小值
.container {
display: grid;
/* 第一列100px宽 第二列最小100px宽最大200px宽 第三列最小100px宽 */
grid-template-columns: 100px minmax(100px, 200px) minmax(100px, auto);
}

place-items & justify-items & align-items
place-items是后两者的简写,空格分隔。适用于子元素。
适用于flexbox和grid布局中。justify-items水平布局,align-items垂直位置。在grid中,两个默认值都是stretch。
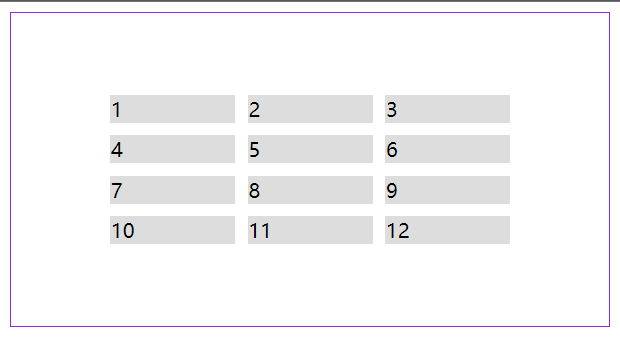
place-content & justify-content & align-content
place-content 属性是align-content 和 justify-content的简写。使用这两个属性的值可以用于任何的布局情况。
容器内所有元素的位置,适用于容器。
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-row-gap: 10px;
grid-column-gap: 10px;
border: 1px solid blueviolet;
height: 250px;
justify-content: center;
align-content: center;
}

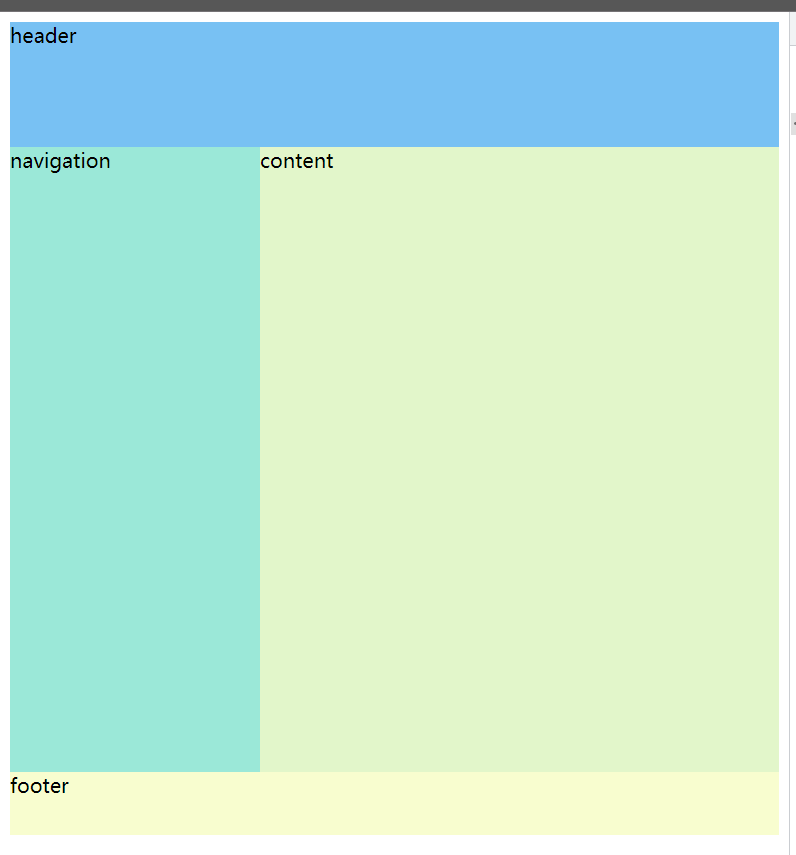
网格区块
grid-template-areas配合grid-template-columns,grid-template-rows,grid-area实现布局。
<div class="container">
<header class="header">Header</header>
<nav class="nav">Navigation</nav>
<main class="content">Content</main>
<footer class="footer">Footer</footer>
</div>
.container {
display: grid;
height: 650px;
/* 两列布局:导航栏宽200px 内容自适应 */
grid-template-columns: 200px auto;
/* 三行布局:头部100opx高 中间自适应 尾部50px高 */
grid-template-rows: 100px auto 50px;
/* 布局 */
grid-template-areas:
"header header"
"nav content"
"footer footer";
}
/* 基线命名 */
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-area */
.container > .header {
grid-area: header;
background: #78C1F3;
}
.container > .nav {
grid-area: nav;
background: #9BE8D8;
}
.container > .content {
grid-area: content;
background: #E2F6CA;
}
.container > .footer {
grid-area: footer;
background: #F8FDCF;
}

grid-auto-columns & grid-auto-rows
自动创建的多余网格的列宽和行高。比如:
.container {
display: grid;
grid-template-columns: 100px 100px 1fr;
/* 指定列2行的高度为50px */
grid-template-rows: repeat(2, 50px);
/* 其它行高度将为100px */
grid-auto-rows: 100px;
}

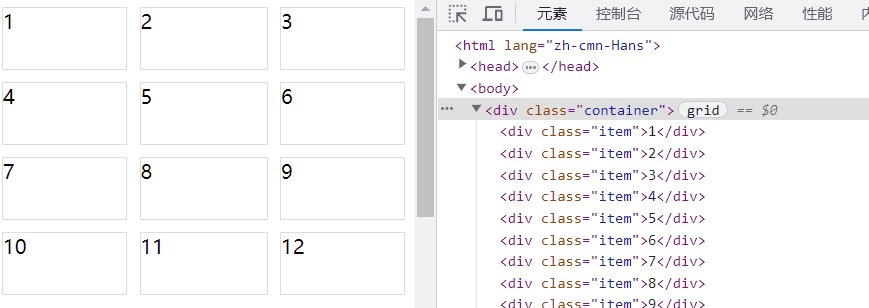
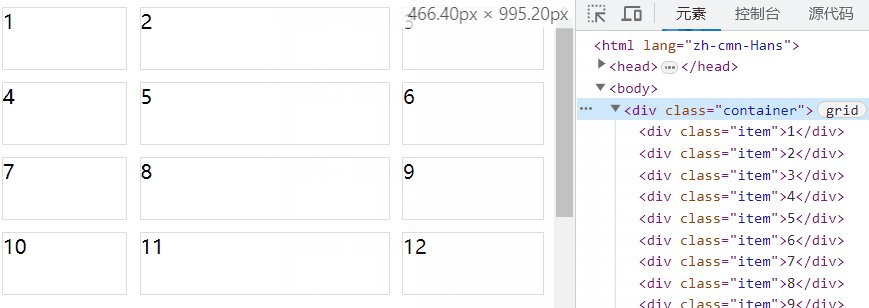
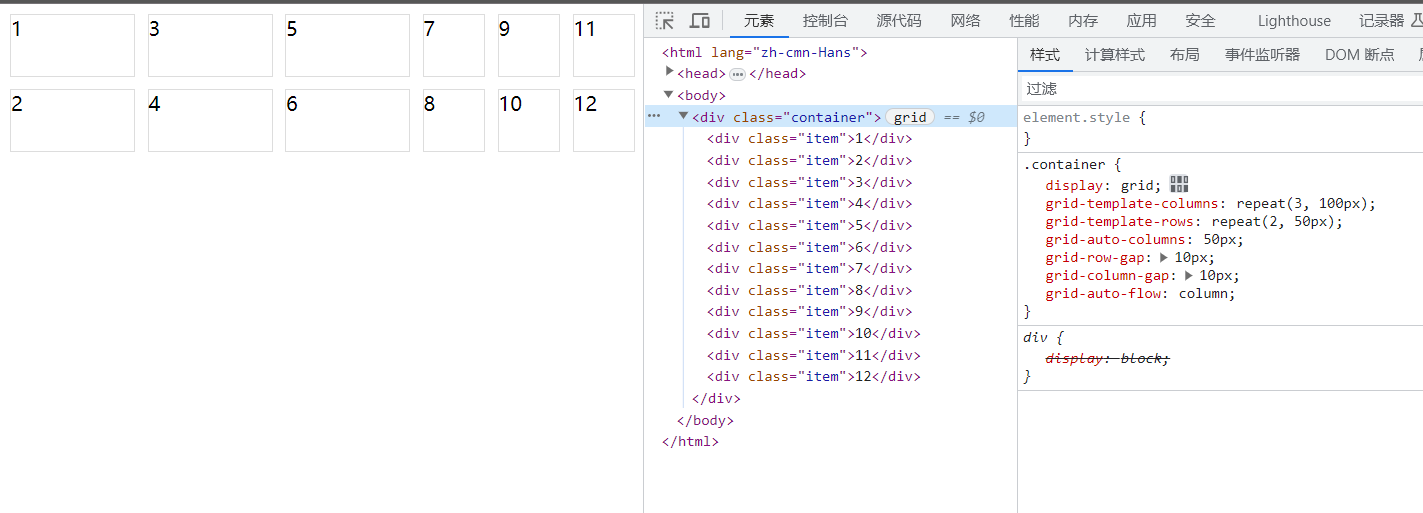
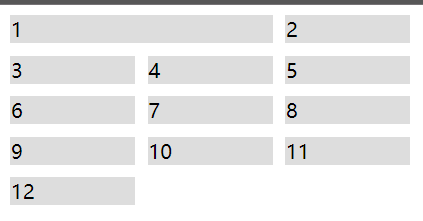
grid-auto-flow
控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。属性有:row、column、dense、row dense以及column dense。
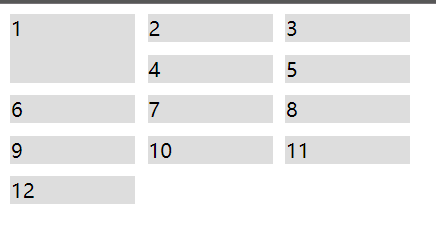
不设置就是先行后列(即默认值row),如上图[图6-1]所示;逐行填充来排列元素,在必要时增加新行。
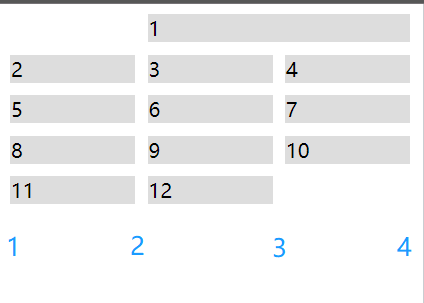
grid-auto-flow: column;:先列后行,即纵向排列,逐列填充来排列元素,在必要时增加新列,如下图所示。

grid-auto-flow: dense;:使用一种“稠密”堆积算法,如果后面出现了较小的元素,会试图填充网格中留下的空白。会填上较大元素留下的空白,但同时也可能会使次序打乱。
grid-column & grid-row
作用于子元素上。grid-column CSS 属性是 grid-column-start 和 grid-column-end 的简写属性,用于指定网格项目的大小和位置。grid-row也是类似。
简写用/分隔start和end。
.item:nth-child(1) {
/* 单元格合并2列 */
grid-column-start: span 2;
}

.item:nth-child(1) {
/* 单元格从第二列开始 第三列结束 */
grid-column-start: 2;
grid-column-end: 4;
/* -1 表示最后分割线 */
/* grid-column-end: -1; */
/* 可以超出 grid-template-columns */
/* grid-column-start: -1; 会出现第一个单元格从第四列开始 */
}

.item:nth-child(1) {
grid-row-start: span 2;
}

The End. Last Updated by Jimmy Gu, 15 Aug, 2023.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY