vue 学习笔记
v-if 和 v-show 的区别
v-if:创建和销毁元素,使用在固定值或者无需频繁改变的 DOM 元素
v-show:始终渲染到DOM 元素,会一直存在,只是改变 class display 样式 ,使用在需要频繁切换显示的场景
v-for 使用
v-for 循环渲染,可以循环数组 也可以循环对象,
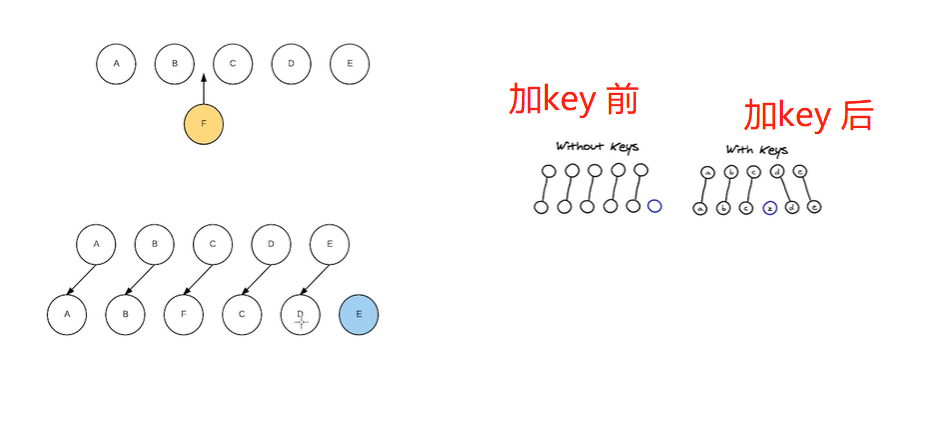
v-for key 值: key 是唯一标识,快速渲染节点,减少渲染次数,提高渲染性能
v-for 遵行 dep 算法 如下:

数组更新
push(): 给数组末尾添加元素
pop():删除数组最末尾的元素
shift(): 从数组第一位开始删除
unshift():添加元素到数组首位
splice ():删除,插入,替换元素
1.删除元素:第一个参数表示开始插入或者开始删除元素的位置下标
第二个参数标识传入要删除几个元素(如果没有传,就删除后面所有元素)
2.插入元素:第二个参数传入0,且后面换上要插入的元素
3.替换元素:第二个参数表示我们替换几个元素,后面的参数表示用于替换前面的元素
sort():排序
reverse():字符串翻转

