网络编程(5)计算机网络基础(包含cookie/session/token)
计算机网络基础
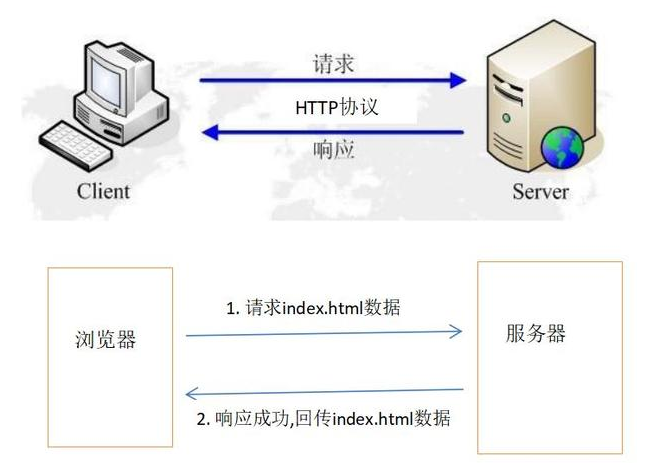
http(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议。有状态的话,会占用服务器的资源

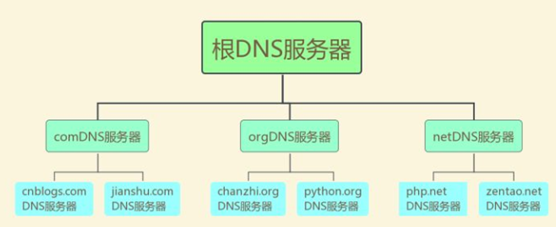
一、DNS域名解析
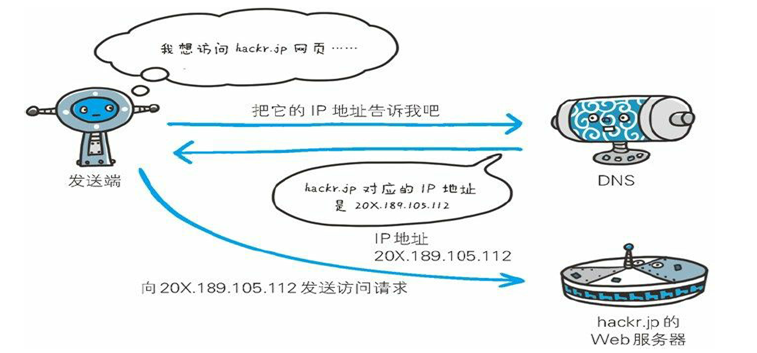
我们在浏览器输入网址,其实就是要向服务器请求我们想要的页面内容,所有浏览器首先要确认的是域名所对应的服务器在哪里。将域名解析成对应的服务器ip地址这项工作,是由DNS服务器来完成的。
客户端收到你输入的域名地址后,它首先去找本地的hosts文件,检查在该文件中是否有相同的域名、IP对应关系,如果有,则想起它ip地址发送请求,如果没有,再去找DNS服务器。一般用户很少去编辑修改hosts文件。hosts文件的默认路径:c:\windows\system32\drivers\etc\hosts

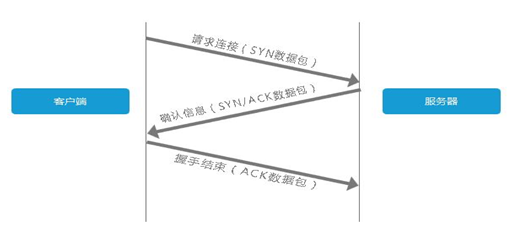
二、建立TCP连接

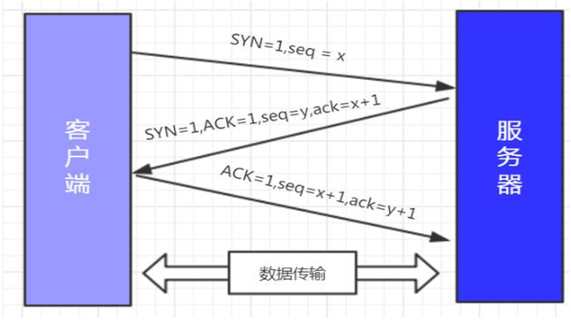
三次握手:
客户端发送一个带有SYN标志的数据包给服务端,服务端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息,最后客户端再回传一个带ACK标志的数据包,代表握手结束,连接成功。
上图也可以这么理解:
客户端:“你好,在家不,有你快递。”
服务端:“在的,送来就行。”
客户端:“好嘞。”
三、发送http请求
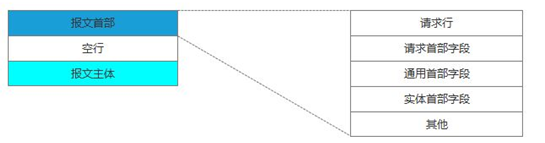
与服务器建立了连接后,就可以向服务器发起请求了。请求结构如下:

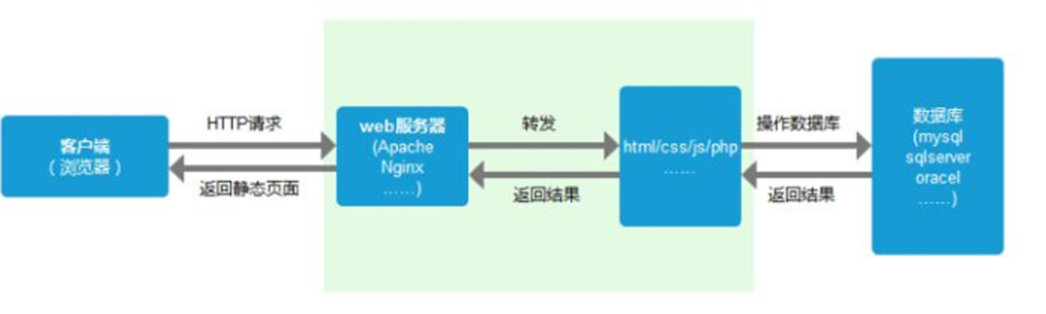
四、服务器处理请求
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如apache、Nginx、IIS等。web服务器解析用户请求,知道了需要调度哪些资源文件,再通过响应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。

五、返回响应结果
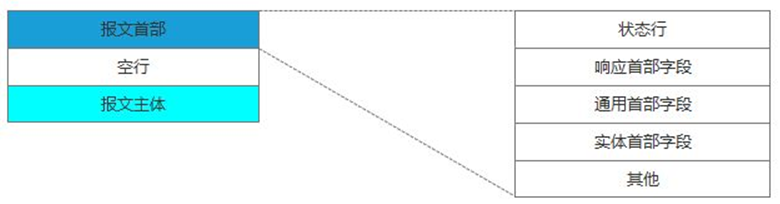
在http里,有请求就会有响应,哪怕是错误信息。响应报文的组成结构:

在响应结果中都会有一个HTTP状态码,比如我们熟知的200、301、404、500等。通过这个状态码我们可以知道服务器端的处理是否正常,并能了解具体的错误。
六、关闭TCP连接
为了避免服务器与客户端双方的资源占用损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。

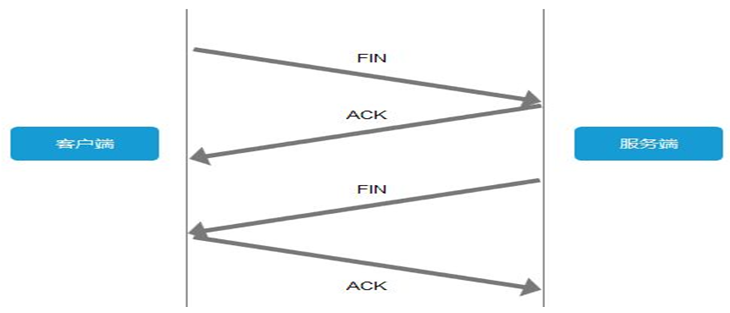
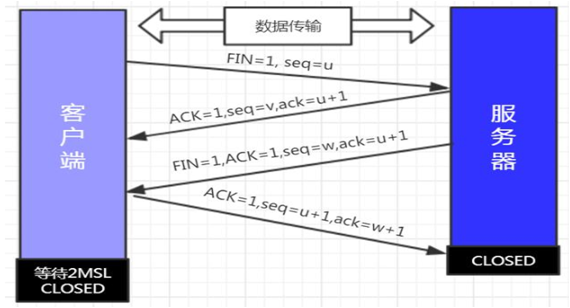
4次挥手:
上图可以这么理解:
客户端:“兄弟,我这边没数据要传了,咱关闭连接吧。”
服务端:“收到,我看看我这边有木有数据了。”
服务端:“兄弟,我这边也没数据要传你了,咱可以接了。”
客户端:“好关闭连嘞。”

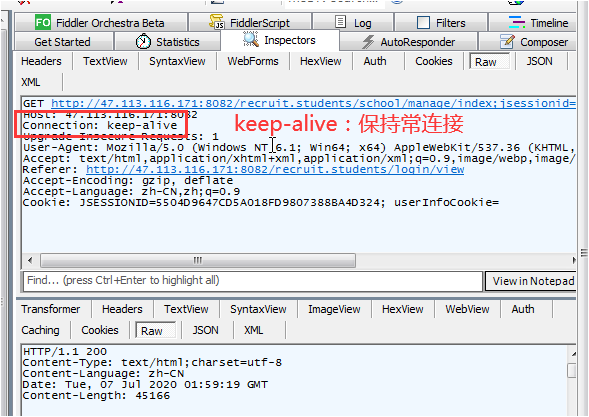
为什么要保持长连接?
因为不可能每次请求都要进行三次握手和四次挥手,这样太费时间,效率不高。
Keep-Alive:使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。Web服务器,基本上都支持HTTP Keep-Alive。
七、浏览器解析HTML
准确地说,浏览器需要加载解析的不仅仅是HTML,还包括CSS、JS。以及还要加载图片、视频等其他媒体资源。
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
要注意的是,浏览器的解析过程并非是串连进行的,比如在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题,关于S阻塞相关问题,这里不过多阐述后面会单独开篇讲解。
八、浏览器布局渣染
根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:replaint和reflow。
replaint:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
reflow:意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。这就是Reflow,或是Layout。
补充
DNS(Domain Name System)服务是和HTTP协议一样位于应用层的协议。它提供域名到IP地址之间的解析服务。
计算机既可以被赋予IP地址,也可以被赋予主机名和域名。比如www.hackr.jp。
用户通常使用主机名或域名来访问对方的计算机,而不是直接通过IP地址访问。因为与IP地址的一组纯数字相比,用字母配合数字的表示形式来指定计算机名更符合人类的记忆习惯。

建立HTTP连接
浏览器解析URL拿到协议,IP和端口后,通过TCP与对应服务器建立连接,这个过程称为3次握手,如下图,SYN,ACK 表示存放在TCP的标志位

第一次握手: 首先客户端发起请求,带着
SYN=1,表示我想要创建连接第二次握手: 服务器收到请求后,告诉客户端:我收到了,回复
ACK=1,此时标识位就变为SYN=1,ACK=1第三次握手: 到第
2步服务器回复时,理论上就已经创建连接成功了,但为了防止意外,客户端又做了一次确认,告诉服务器我收到你的回复啦,此时只用发送
ACK=1标志位就可也了到此
HTTP连接成功!!!
断开HTTP连接
HTTP建立连接时只能由客户端发起,而断开时可以由客户端和服务器端任意一方发起

第一次挥手:主机
A(可以为客户端或服务器端)向主机B发送一个FIN标志位,表示我没事做了请求关闭连接第二次挥手:主机
B收到FIN后,向主机A发送一个ACK回复,表示我也没数据发送了,可以关闭连接第三次挥手:因为连接是双向的,此时主机
B也会向主机A发送FIN标志位,请求客户端关闭连接第四次挥手:主机
A收到主机B发送的FIN后,向主机B发送ACK回复,此时主机B收到后会关闭连接,主机
A在长时间等不到主机B的回复后,自己也就关闭了连接以上就是整个
HTTP请求的全过程了,专业术语描述的不够准确,能理解过程就好了!!!
cookie和session的用途
要知道我们访问网站都是通过HTTP协议或HTTPS协议来完成的,HTTP协议它本身是无状态的协议(即:服务器无法分辨哪些请求是来源于同个客户)。而业务层面会涉及到客户端与服务器端的交互(同网站下多个页面间能共享数据),此时服务器端必须要保持会话状态,这样才能进行用户身份的鉴别。
由于HTTP无状态的特性,如果要实话客户端和服务器端的会话保持,那就需要其它机制来实现,于是Cookie和Session应运而生。
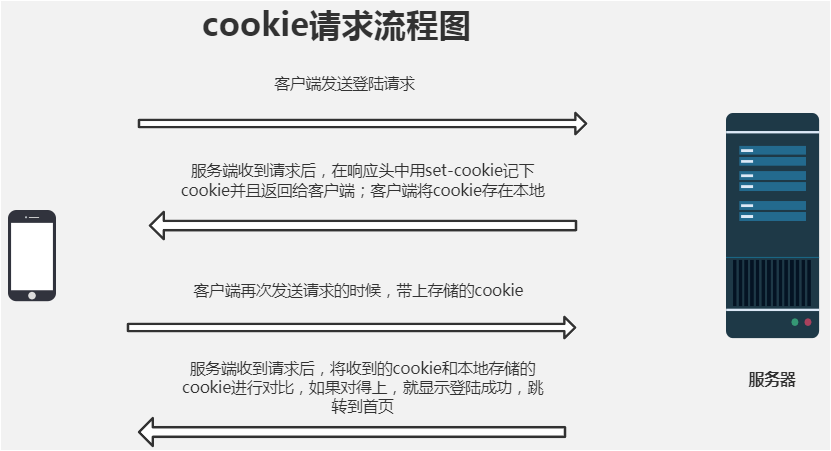
cookie主要是网站用于在浏览器临时存放的数据,包括浏览器缓存数据以及服务器设定的一些数据,主要存放在浏览器端。
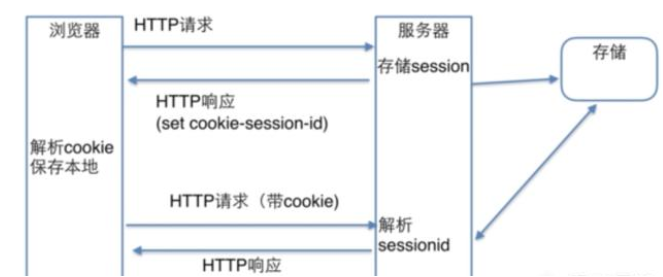
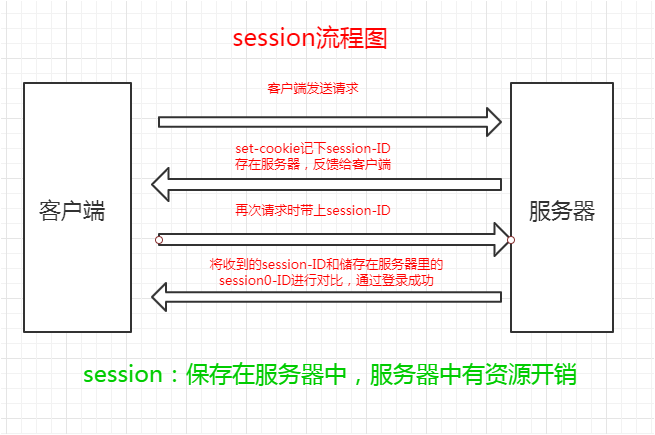
session主要用于保存会话数据,一般存储在服务器端,同时每一条session对应一个sessionID,sessionID是存放在浏览器的cookie中。
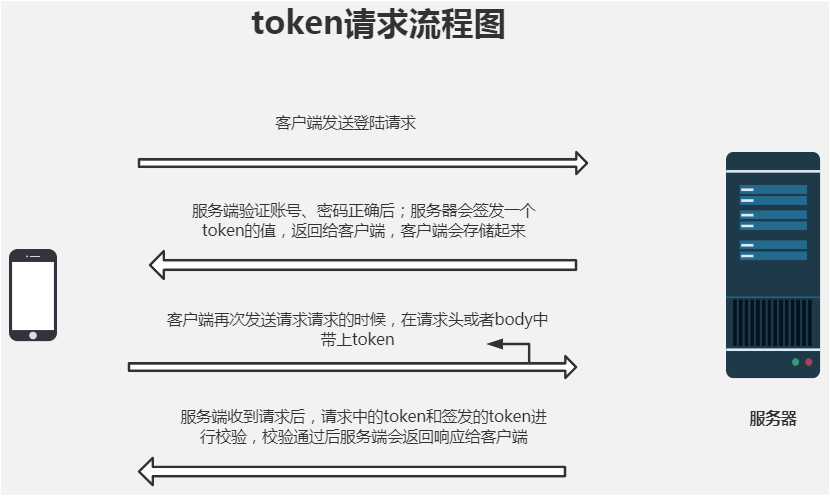
传统上的会话登陆和鉴权主要用session加cookie实现,随着分布式系统的快速演进,尤其是微服务的应用,token+cookie的授权访问机制得到亲睐,通常在用户登录后,服务器生成访问令牌(Access token),浏览器存储cookie中,在每次请求资源时都会在请求头中带上token,用于服务器授权访问使用。
通常情况下,Session和Cookie是搭配在一起使用的。

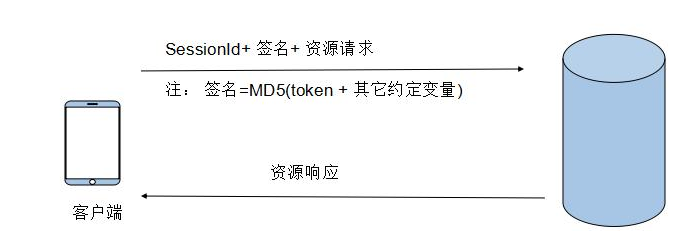
Token机制其实和Cookie机制极其相似,主要有以下流程:
1、用户登录进行身份认证,认证成功后服务器端生成Token返回给客户端;
2、客户端接收到Token后保存在客户端(可保存在Cookie、LocalStorage、SessionStorage中);
3、客户端再次请求服务器端时,将Token作为请求头放入Headers中;
4、服务器端接收请求头中的Token,将用户参数按照既定规则再进行一次签名,两次签名若一致则认为成功,反之数据存在篡改请求失败。

小结:
(机制都是一样的,保存的地方不一样)
cookie:保存在浏览器中,有大小限制,有状态;用cookie的话,直接添加cookie管理器
session:保存在服务器中,服务器有资源开销;
Token:客户端可以将Token保存到任何地方,无限制,无状态,利于分布式部署。用token的话,就用关联
cookie session token登录是有 有效期的,可以问开发,token有效期是多少
cookie:保存在浏览器中是有大小限制、时间限制的。(用来保持登录状态)

session流程:

token:客户端可以将token保存到任何地方,无限制,无状态,利于分布式部署