Jmeter(2)Jmeter入门案例
fiddler抓包+Jmeter入门
以linux系统(xiaoqiang)的网站为例,学习抓包和Jmeter的使用。账号密码:xiaoqiang1和123123
前备知识:
Jmeter基本操作:
-
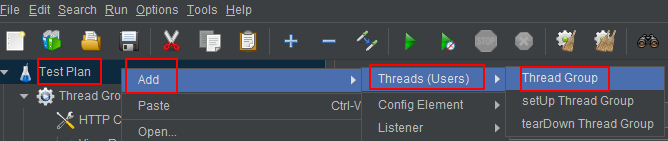
1、新建testplan测试计划,新建线程组Thread Group

-
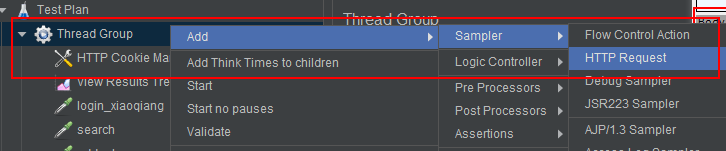
新建http request(可建立多个)

-
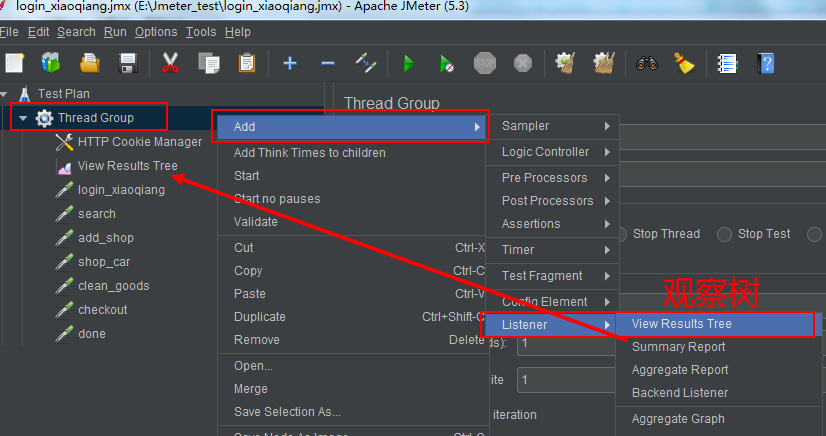
右击Thread group,新建观察树 View Results Tree(观察树是全局的,可在TestPlan下的任意地方新建)

-
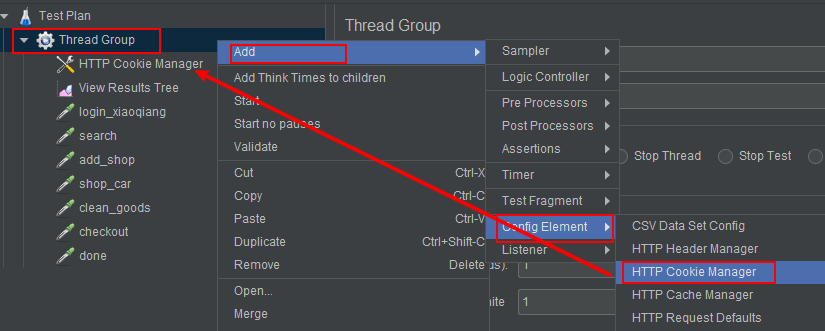
右击Thread group,新建cookie管理器(HTTP Cookie Manager),cookie管理器可以保持用户登录状态

第一步:登录
进浏览器,准备抓包

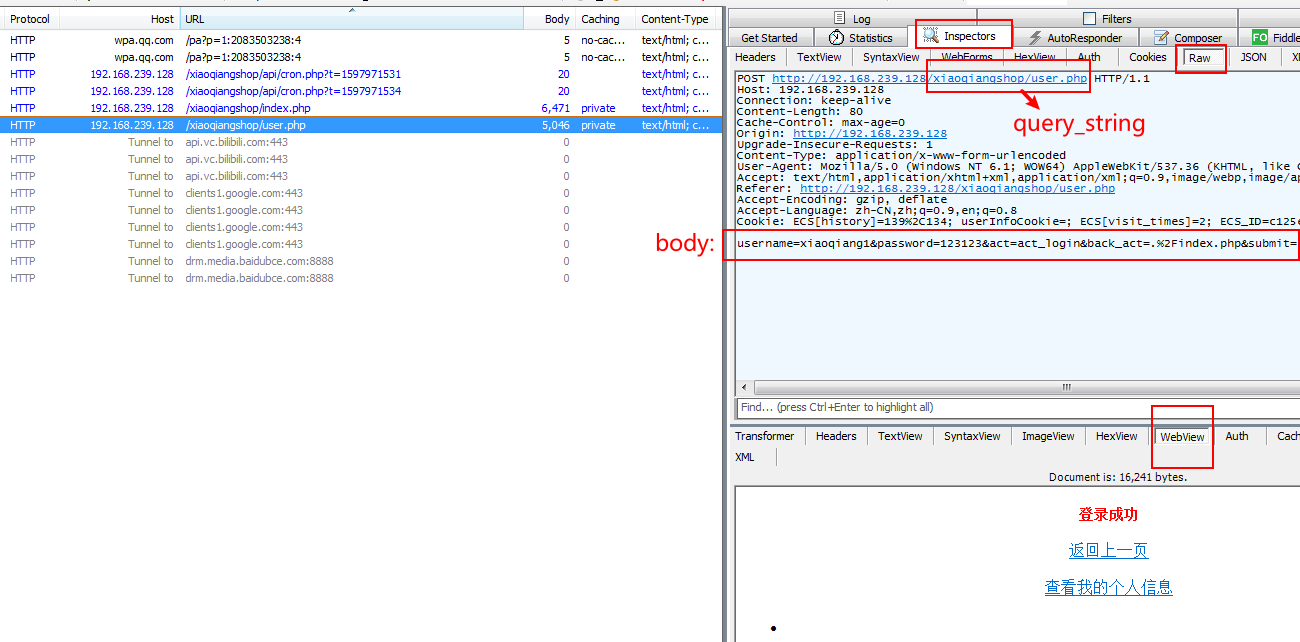
打开抓包,输入账号密码,抓包:
xiaoqiang1
123123

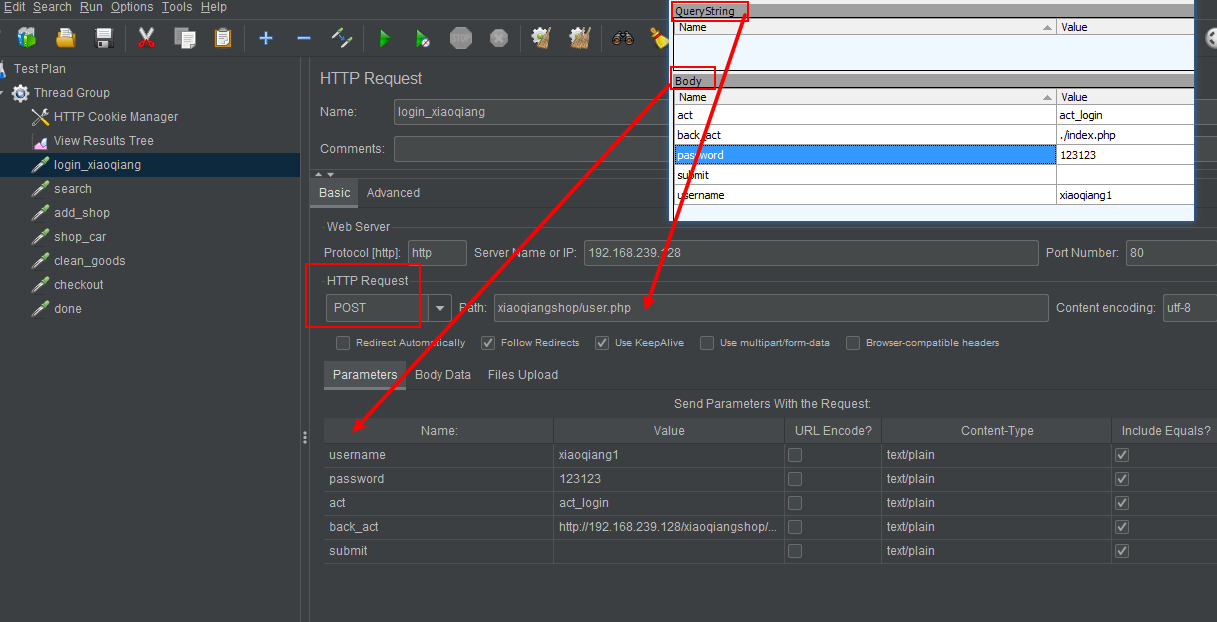
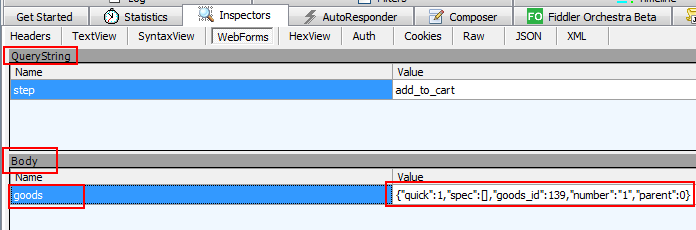
注意query_string和body内容(这些内容可以在web_form里面查看)。query_stirng直接在服务器路径path里面填写,body内容是要填写在parameters里面。

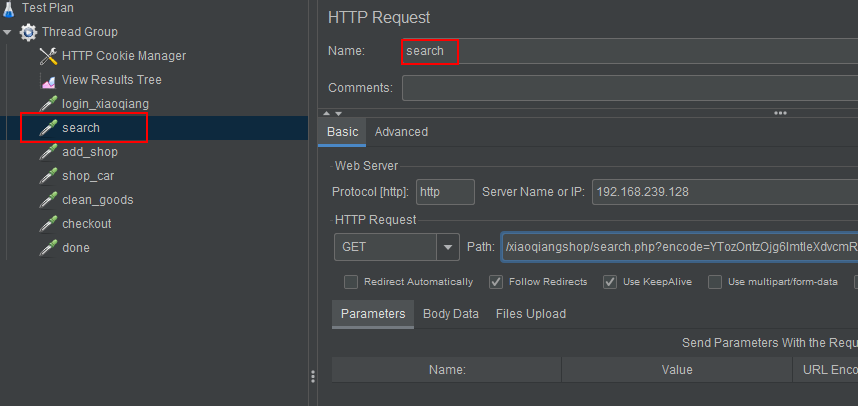
第二步:搜索商品

抓包,填写信息:

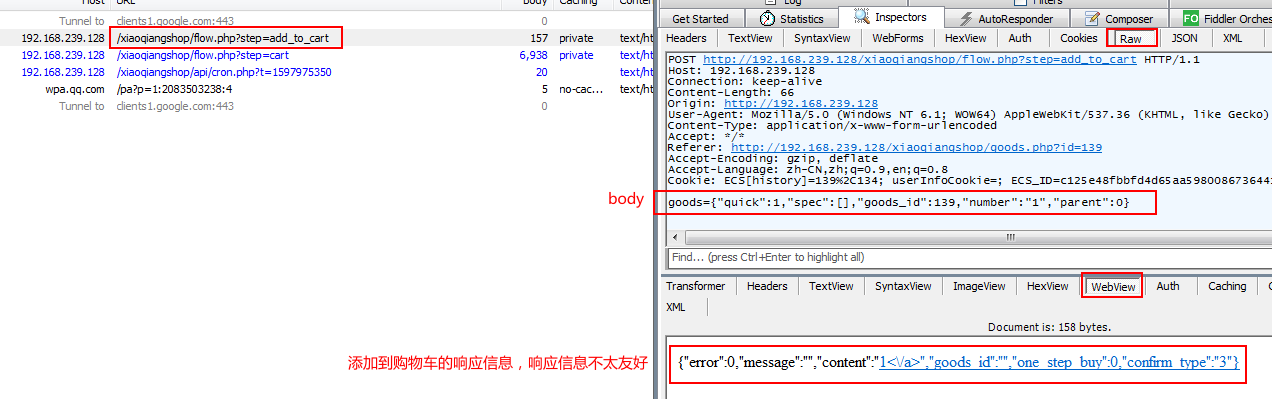
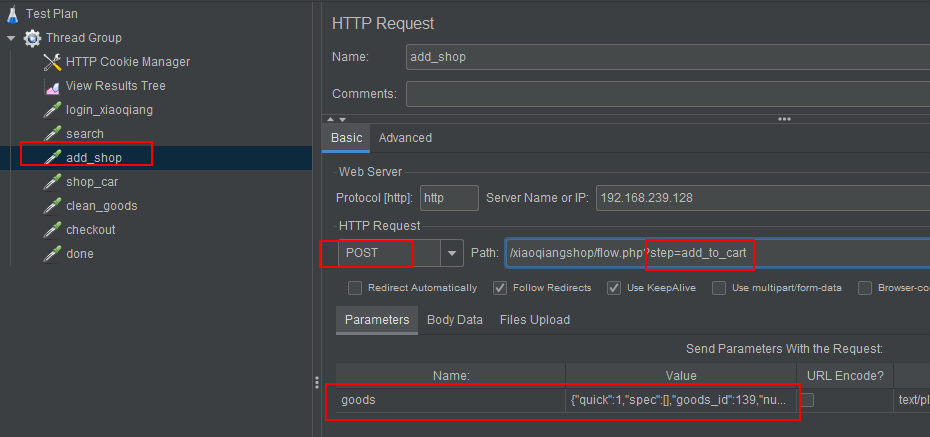
第三步:添加商品到购物车
这里特别注意一下,我们需要的是添加商品到购物车这么一个动作,而不是显示购物车的页面。
添加商品很容易猜到的是,很可能就是要提交商品信息到服务器,也就是,body有商品的坐标信息。


这里提一下get请求和post请求的区别:
- 1、Get是不安全的,因为在传输过程,数据被放在请求的URL中;Post的所有操作对用户来说都是不可见的。
- 2、 Get传送的数据量较小,这主要是因为受URL长度限制;Post传送的数据量较大,一般被默认为不受限制。
- 3、 Get限制Form表单的数据集的值必须为ASCII字符;而Post支持整个ISO10646字符集。
- 4、 Get执行效率却比Post方法好。Get是form提交的默认方法。
- 5、get请求的参数直接放在url中,post请求的参数放在body中
浏览器用GET请求来获取一个html页面/图片/css/js等资源;用POST来提交一个<form>表单,并得到一个结果的网页。

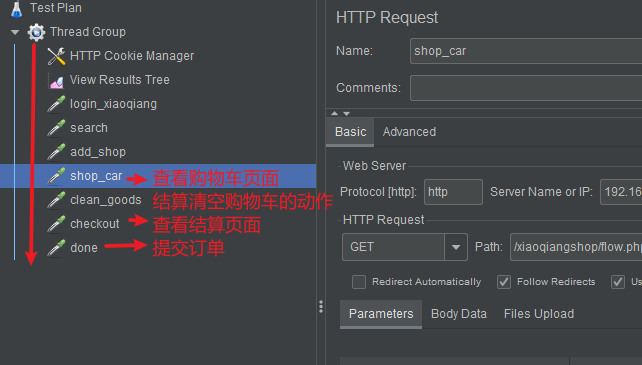
第四步:查看购物车,结算购物车,查看确认界面,提交订单
按照上面的规律,进行剩余四步,如下图:



补充
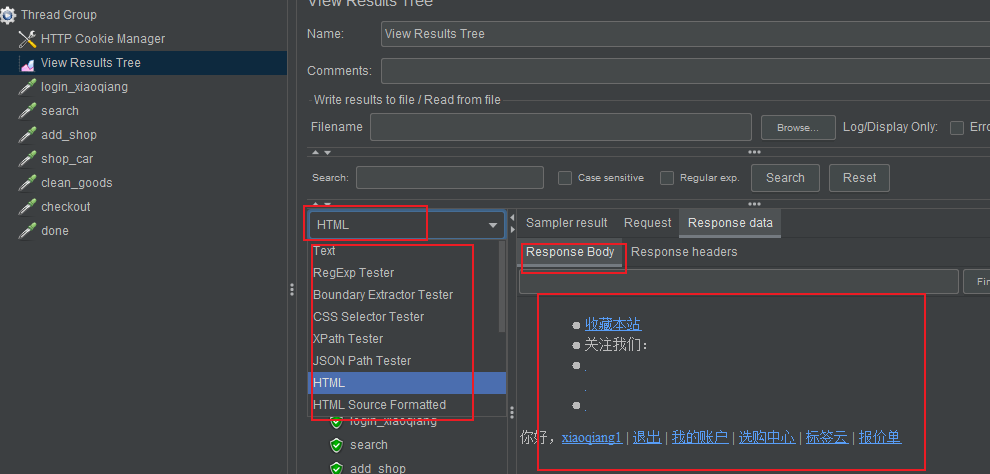
查看观察树技巧:
-
可以以不同的方式去查看响应内容(txt、html等等),如下:
-

-
jmeter这样一来就实现了小小的自动化功能

