http协议
http协议
http是什么
HTTP(超文本传输协议)是一个基于请求与响应模式的、无状态的(所以浏览器要依靠cookie、token等保持登录状态)、应用层的协议。
HTTP协议是一个基于TCP协议之上的请求-响应协议。
http协议的url解析
http://apis.juhe.cn/mobile/get?phone=13265586937&key=63a77489d2c51d26b4031e344b4f0050
1.http/https: 协议类型
2.--apis.juhe.cn host:主机地址或域名(服务器地址)
--www.xxx.com 域名
--localhost:8080 localhost是本机地址
3.port:端口号 (默认端口是80可以省略)
4.path: 请求的路径(服务器资源的路径)(host之后,问号?之前)
5.? : 问号是分割符号
6.参数: name=value
7.& : 多个参数用&隔开
http协议默认(缺省)的端口号是80,https协议默认的端口号是443
http请求request
请求内容剖析
浏览器发送的HTTP请求格式大致如下:
GET / HTTP/1.1
Host: www.sina.com.cn
User-Agent: Mozilla/5.0 xxx
Accept: */*
Accept-Language: zh-CN,zh;q=0.9,en-US;q=0.8
第一行表示使用GET请求获取路径为/的资源,并使用HTTP/1.1协议,从第二行开始,每行都是以Header: Value形式表示的HTTP头,比较常用的HTTP Header包括:
- Host: 表示请求的主机名,因为一个服务器上可能运行着多个网站,因此,Host表示浏览器正在请求的域名;
- User-Agent: 标识客户端本身,例如Chrome浏览器的标识类似
Mozilla/5.0 ... Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...) like Gecko; - Accept:表示浏览器能接收的资源类型,如
text/*,image/*或者*/*表示所有; - Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
- Accept-Encoding:表示浏览器可以支持的压缩类型,例如
gzip, deflate, br。 - Contet-Type: 发送
post时候,body的数据类型声明。 - keep-alive:保持长连接
- 请求1 --- 三次握手 --- 传数据
请求2
....
请求N --- 四次挥手
- 请求1 --- 三次握手 --- 传数据
- cookie: ...
举个例子:
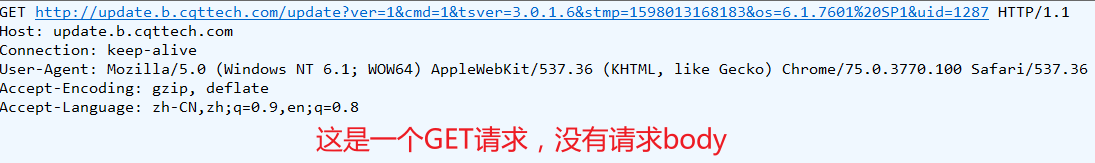
GET请求:

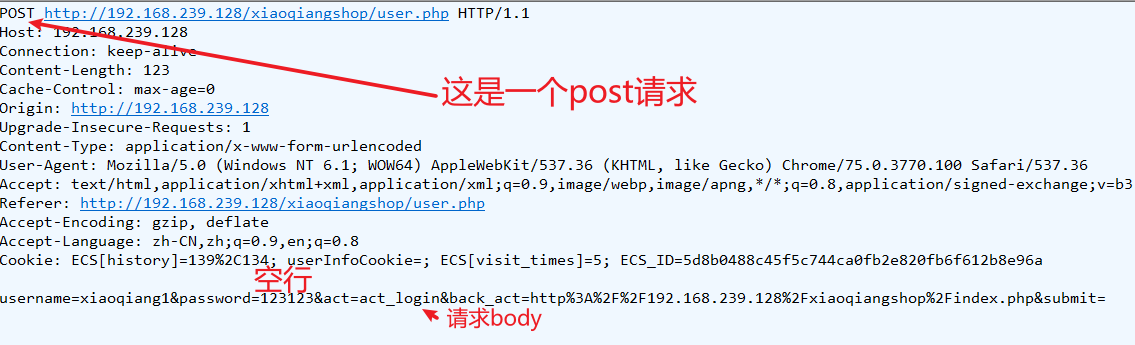
POST请求:

可以看到,GET请求的格式跟post请求的格式很像,但是post请求是有请求body的。
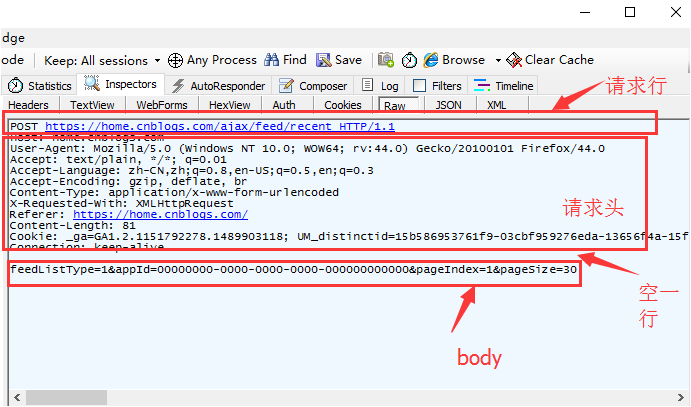
下面来继续剖析一下请求的内容:
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

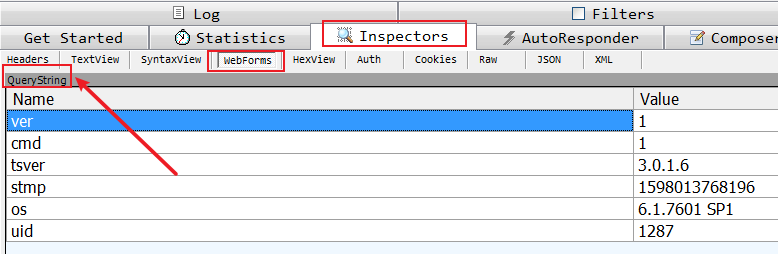
Get请求参数剖析
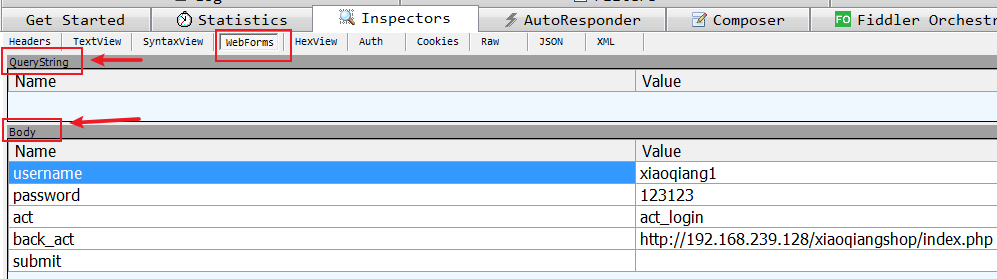
Get的请求参数都在请求行里,可以在fiddler的Webforms的QueryString查看:

post请求参数剖析
post的请求参数可以是请求行的参数QueryString+body
--QueryString可以为空
--body也可以为空

post请求body剖析
post请求的body常见的数据类型有四种:
1.第一种:application/json:
{"input1":"xxx","input2":"ooo","remember":false}
填写在jmeter的parameters中
2.第二种:application/x-www-form-urlencoded:
input1=xxx&input2=ooo&remember=false
填写在 jmeter的请求的body中
3.第三种:multipart/form-data:这一种是表单格式的
4.第四种:text/xml
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
http请求的不同方法的区别
根据HTTP标准,HTTP请求可以使用多种请求方法。
-
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
-
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
get请求与post请求的区别
- get: 1.向服务器取数据;2.get请求数据传输放在url中;3.post相对安全一点,
- get请求的参数直接放在url中,post请求的参数放在body中
- post:1. 向服务器提交数据;2.post数据传输放在body中;
不同请求的解释:
- GET 请求指定的页面信息,并返回实体主体。
- HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 PUT 从客户端向服务器传送的数据取代指定的文档的内容。
- DELETE 请求服务器删除指定的页面。
- CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS 允许客户端查看服务器的性能。
- TRACE 回显服务器收到的请求,主要用于测试或诊断。
http响应response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
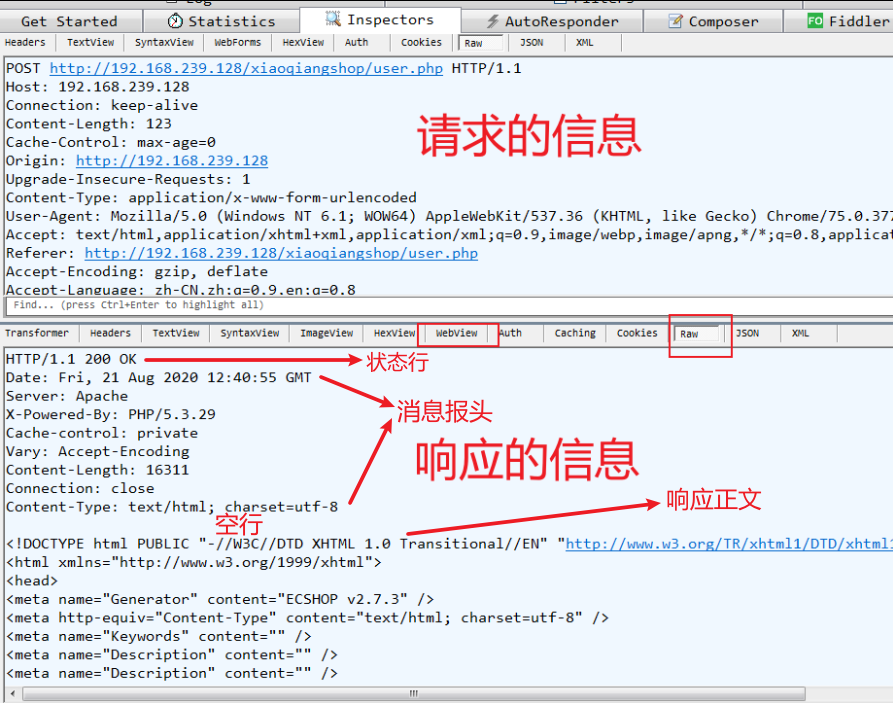
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
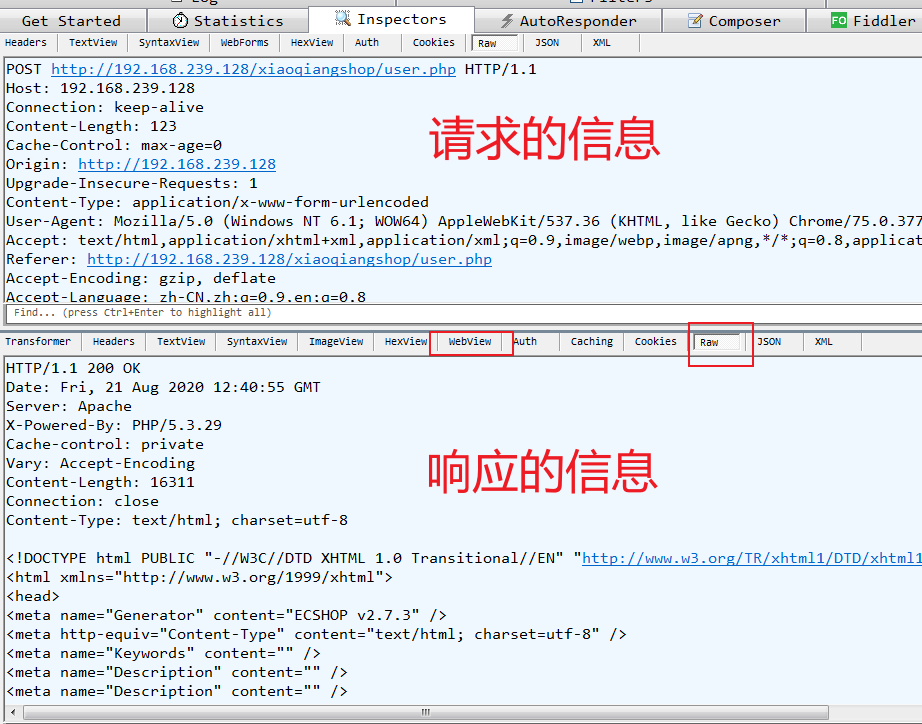
fiddler响应信息的查看:

响应内容剖析:

状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常

