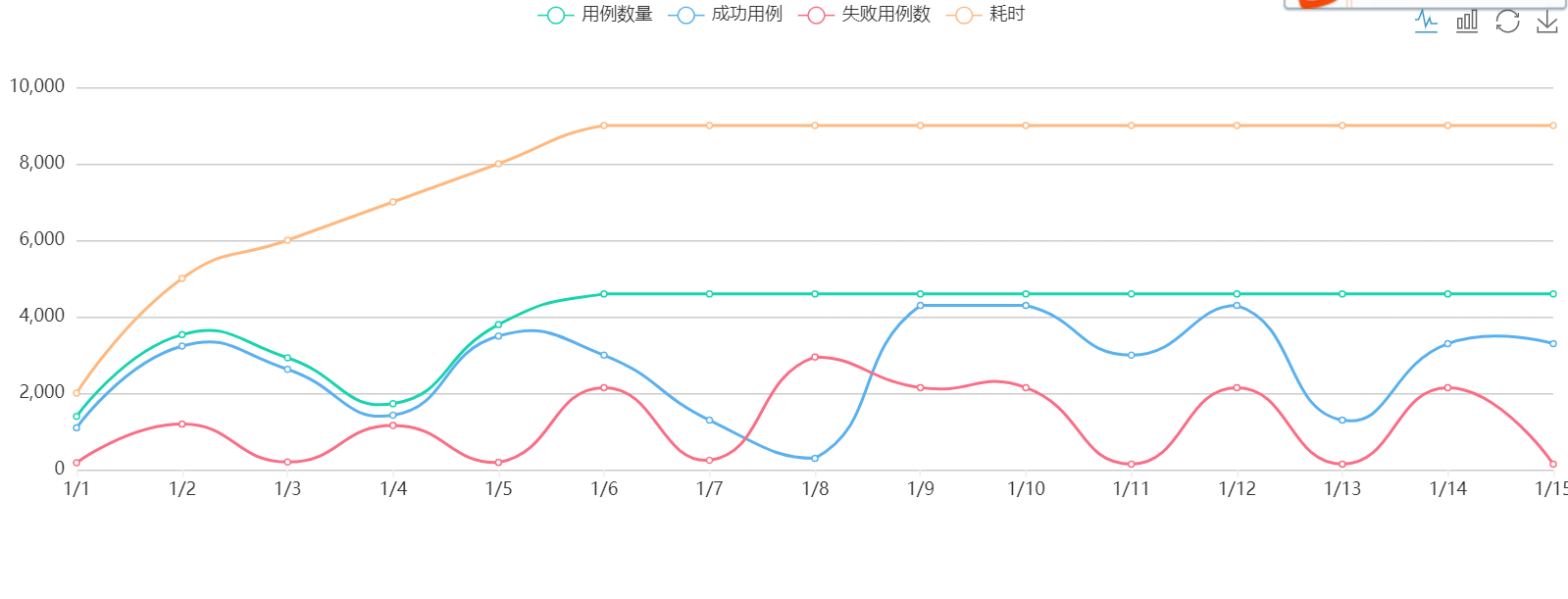
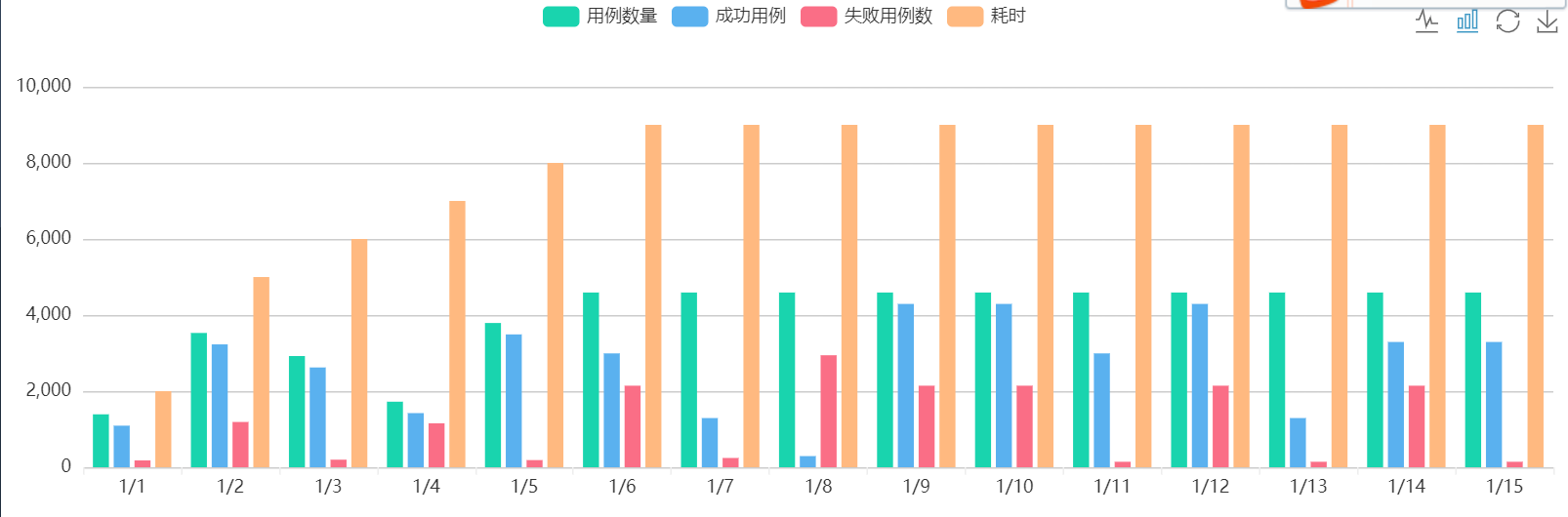
java接口测试平台用例运行结果 图表v-charts(1)
官网:https://v-charts.js.org/#/
npm安装
npm i v-charts echarts -S
全局导入
// main.js
import Vue from 'vue'
import VCharts from 'v-charts'
import App from './App.vue'
Vue.use(VCharts)
new Vue({
el: '#app',
render: h => h(App)
})
编译报错可尝试
解决方案 : npm i v-charts echarts@4.2.1 -S 给echarts降级
vue
<template>
<div>
toolbox
<ve-line :data="chartData" :toolbox="toolbox"></ve-line>
</div>
</template>
<script>
import { LINE_DATA } from "./data";
export default {
data() {
this.toolbox = {
show: true,
feature: {
//dataZoom: { yAxisIndex: "none" },
//dataView: { readOnly: false },
magicType: { type: ["line", "bar"] },
restore: {},
saveAsImage: {}
}
};
return {
chartData: LINE_DATA
};
},
methods: {
afterConfig(v) {
console.log(v);
return v;
}
}
};
</script>
UI可在折线图和柱状图切换