组件之间的参数传递
有些模块是公用像分页等,就会涉及到组件间参数的传递,因此介绍下参数传递的两种形式
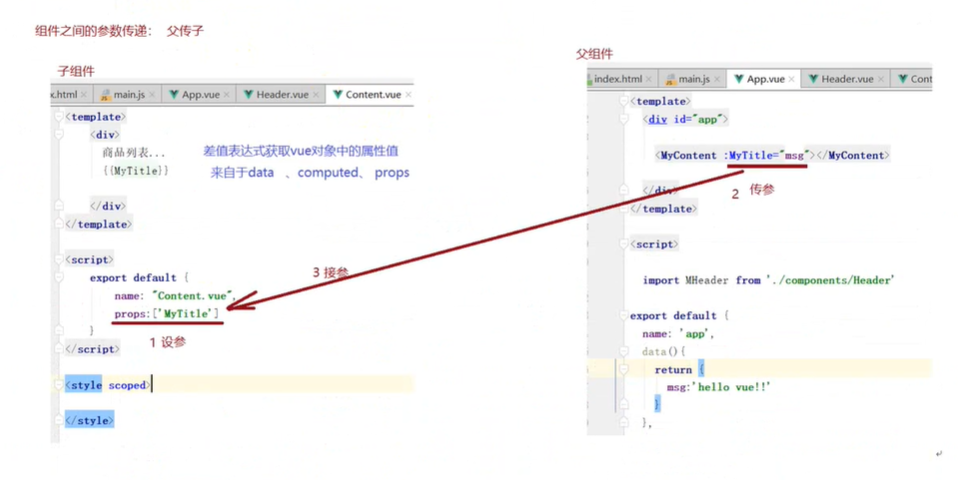
1、父传子
通过子组件的props部分,来指明可以接受的参数,父组件通过在标签中写明参数的键值对来传递参数,props是表示一个组件的参数部分,
props写法有两种
1) 参数列表 props: ['props1','props2'] props1,props2参数名称
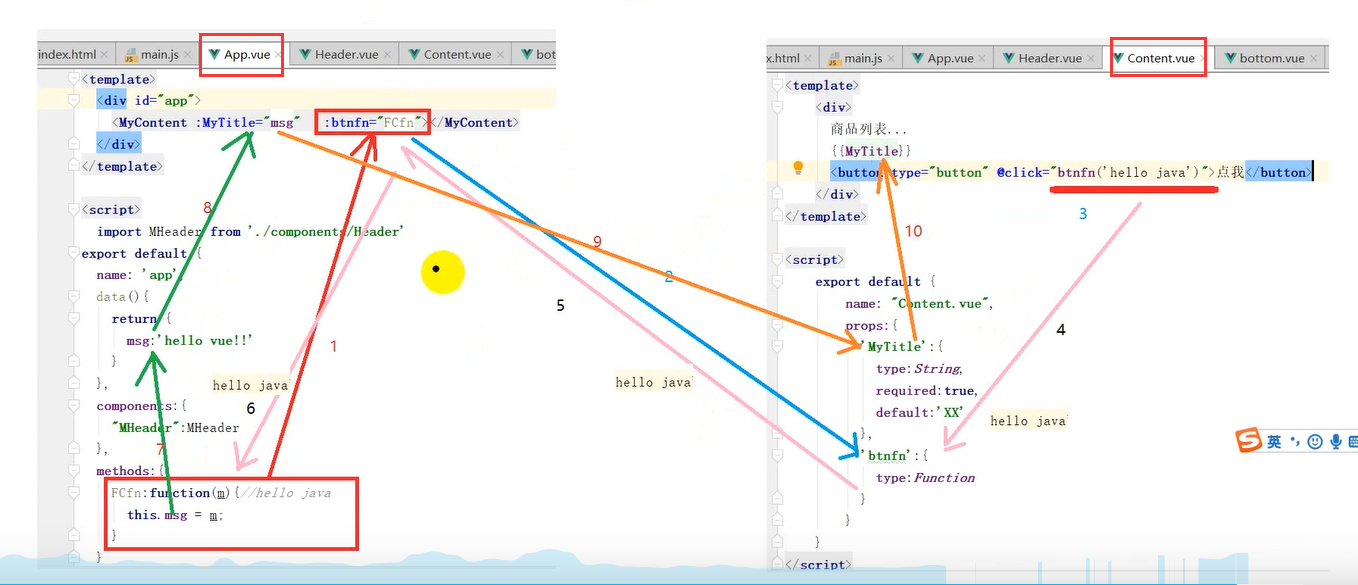
2)第二种写法如下,可指明参数类型,是否必须,默认值
props:{
‘props1’: {
type: String,
required: true,
default: 'xxx'
}
}

2、子传父
1)子组件调用父组件的函数

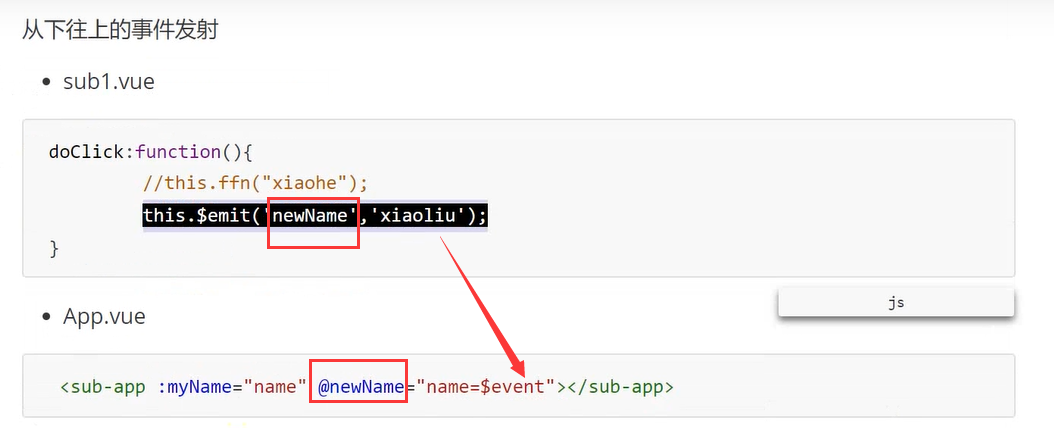
2)以事件发射的方式来实现子传父
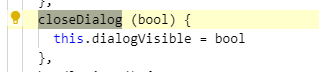
在方法中直接指明要发射的参数名,以及参数值,父组件中可通过子组件的发射名来接受子传父的参数再赋值给自身变量

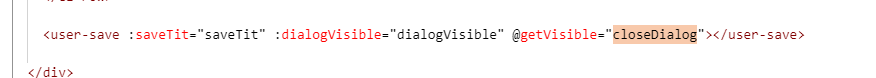
父组件:


子组件: