vue组件的全局注册和局部注册
vue组件的全局注册和局部注册
1、全局注册
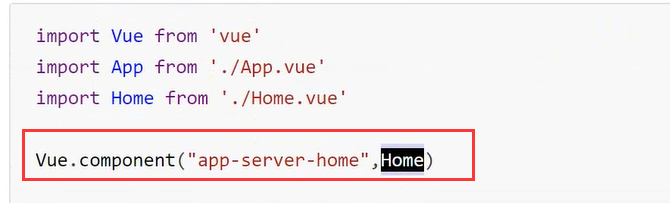
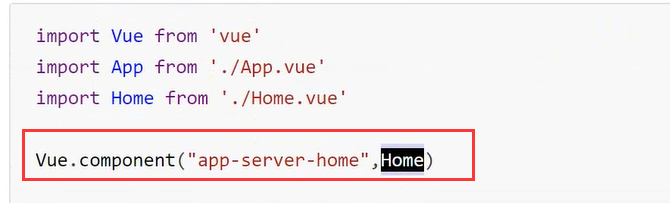
在main.js中引入组件,再注册组件,Vue.component('组件别名',引入的组件名)

2、局部注册
在需要引入的父组件的js中引入组件,再js注册组件
components: {
'组件别名': 引入的组件名
}

vue组件的全局注册和局部注册
1、全局注册
在main.js中引入组件,再注册组件,Vue.component('组件别名',引入的组件名)

2、局部注册
在需要引入的父组件的js中引入组件,再js注册组件
components: {
'组件别名': 引入的组件名
}

