Vue开发环境搭建
Vue开发环境搭建
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。我们搭建Vue的开发环境就必不可少的用到Node和NPM。
1 软件安装
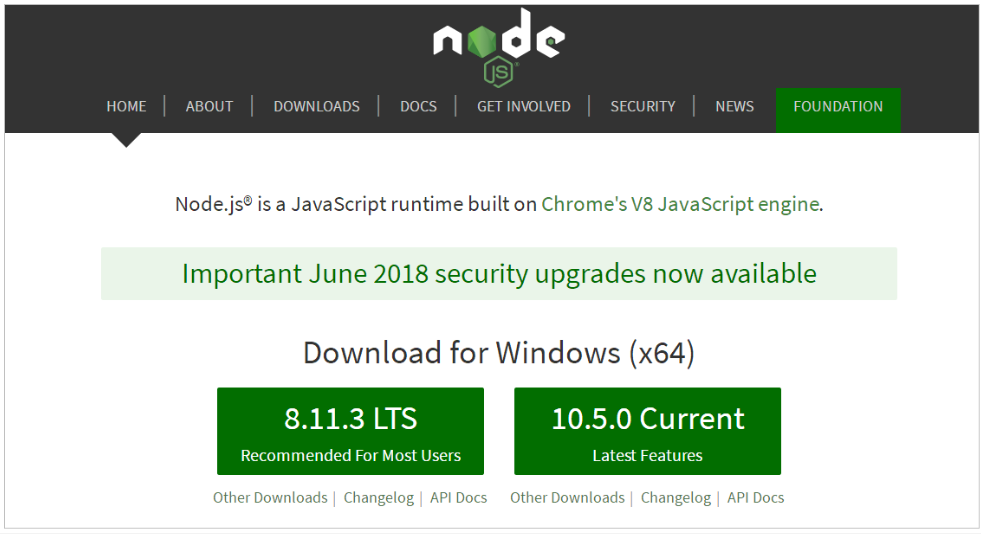
1.1 下载Node.js

推荐下载LTS版本。
安装完成后,在控制台输入:
node -v
看到版本信息

1.2 NPM
Node自带了NPM,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间
npm install nrm -g
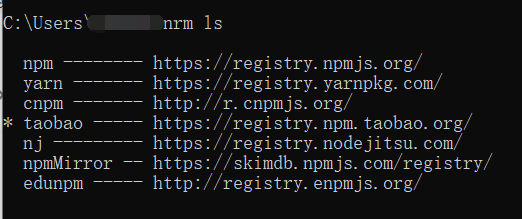
通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

我们通过nrm use taobao来指定要使用的镜像源:
nrm use taobao
通过nrm test npm来测试速度:
nrm test npm
注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
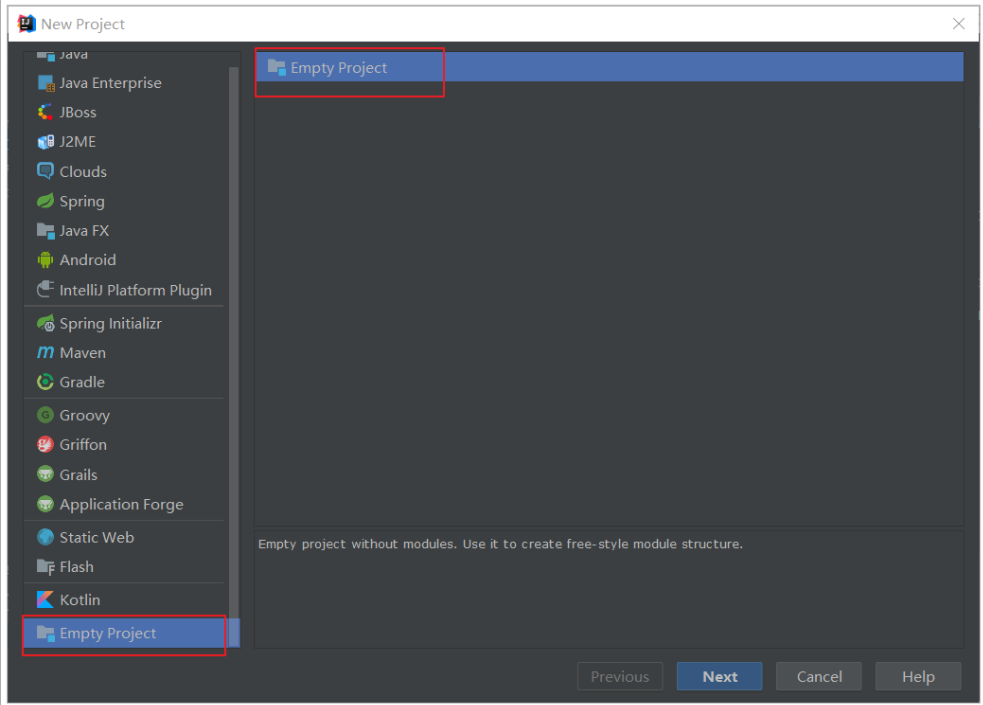
2 创建工程(普通创建)
创建一个新工程


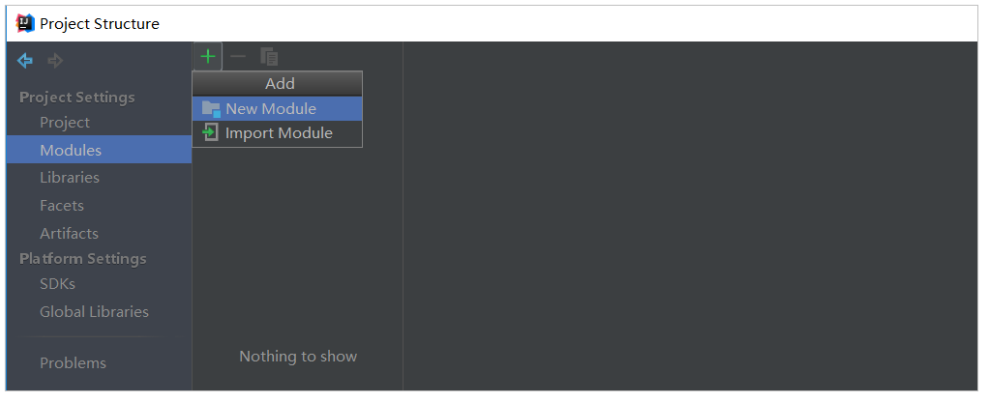
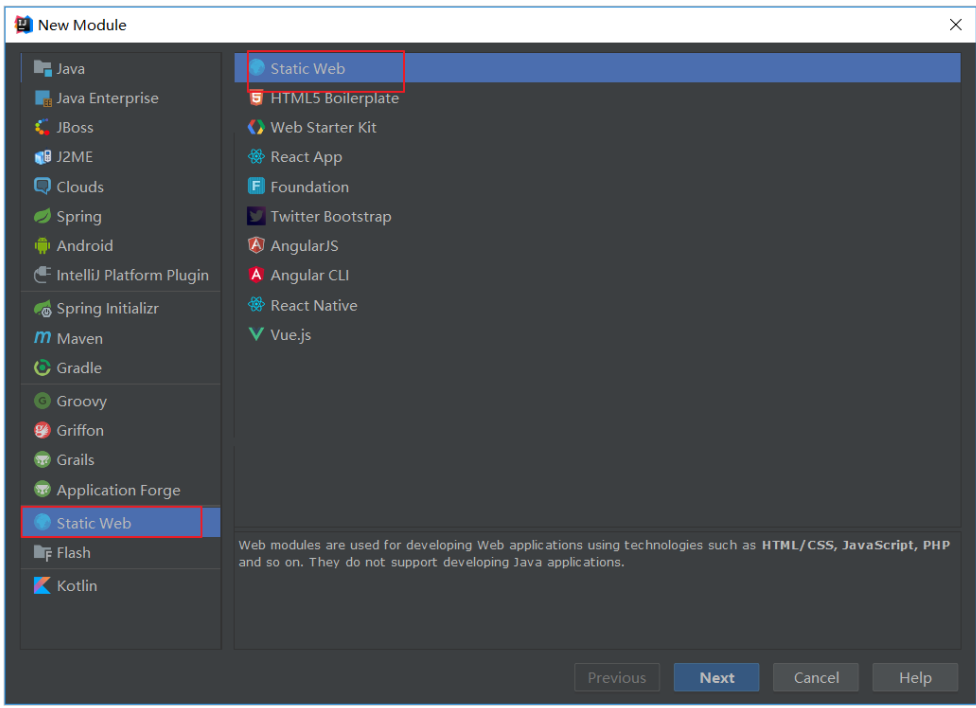
然后新建一个module:


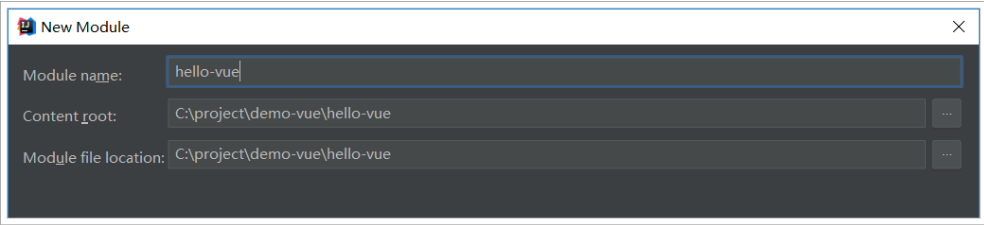
位置信息:

3 安装vue
3.1 下载安装
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件。
3.2 使用CDN安装
或者也可以直接使用公共的CDN服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
3.3 推荐npm安装
在idea的左下角,有个Terminal按钮,点击打开控制台:

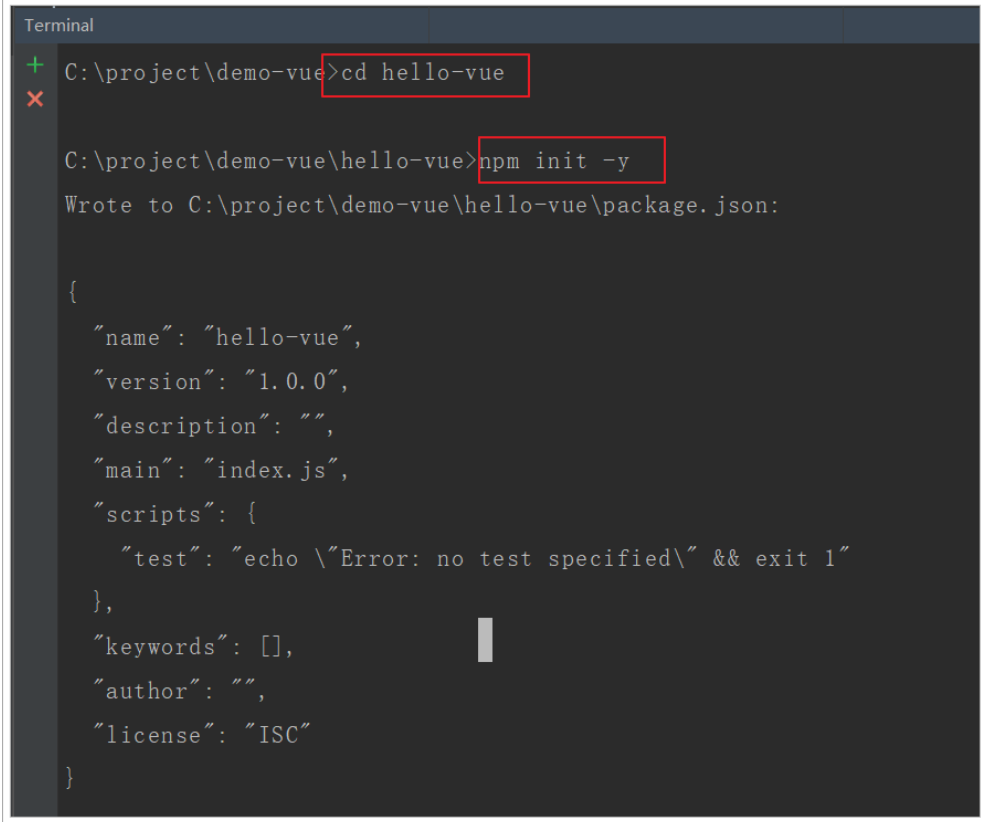
进入hello-vue目录,先输入:npm init -y进行初始化

安装Vue,输入命令:npm install vue --save

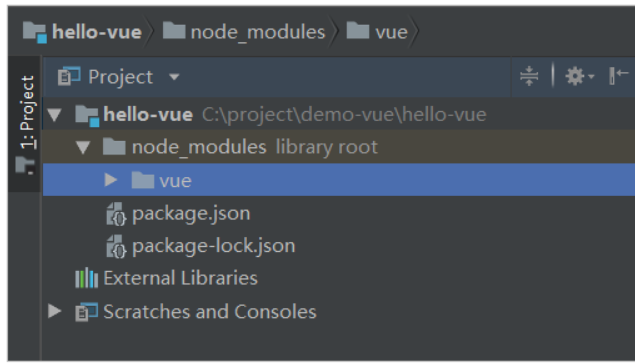
然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。

node_modules是通过npm安装的所有模块的默认位置。
4 vue-cli(vue-cli创建)
在开发中,需要打包很多东西包括js、css、html。还有更多的东西要处理,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
4.1 快速上手
我们新建一个module:

切换到该目录:

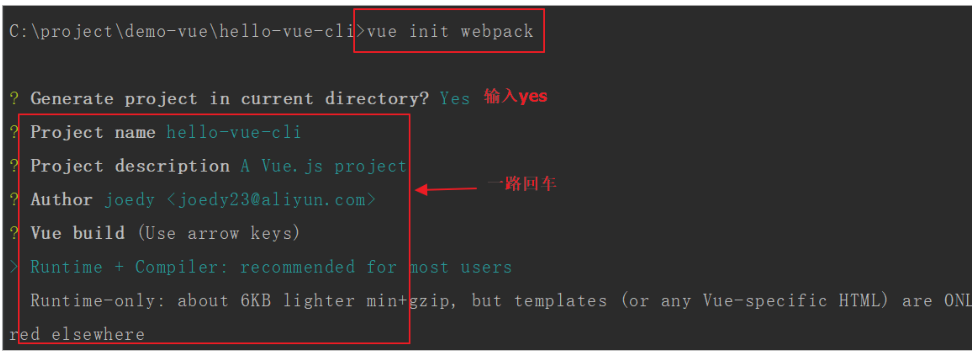
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack


前几项都是默认或者yes
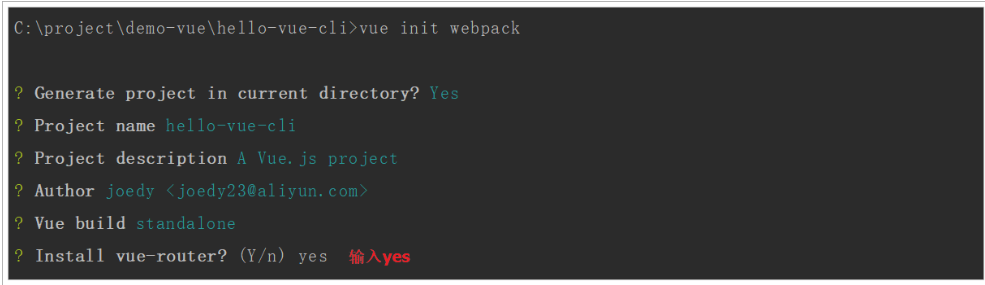
下面我们选no

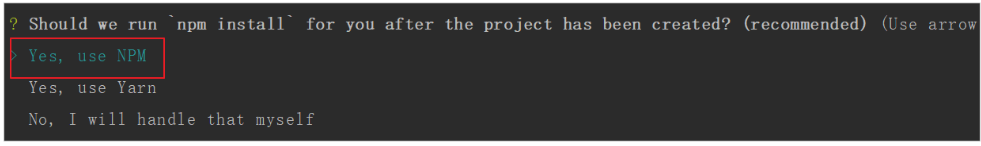
最后,再选yes,使用npm安装

开始初始化项目,并安装依赖,可能需要

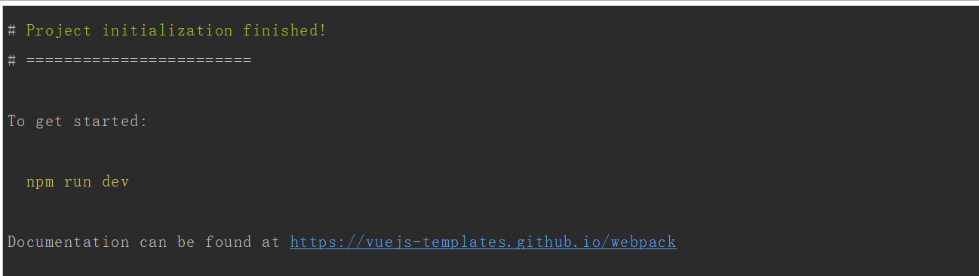
安装成功

可以使用npm run dev命令启动。
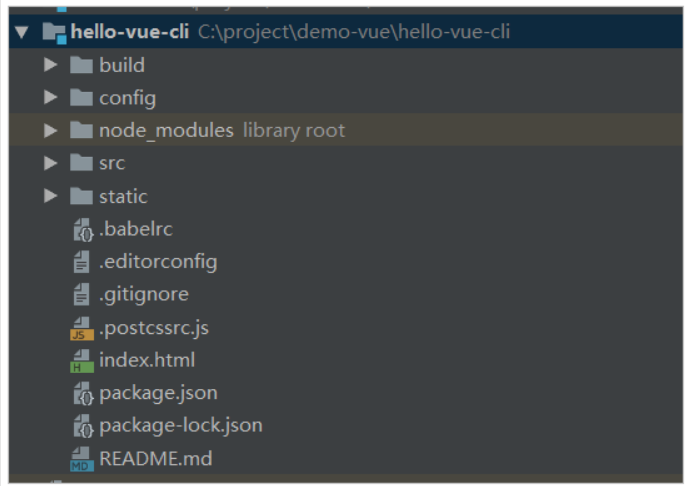
5 项目结构
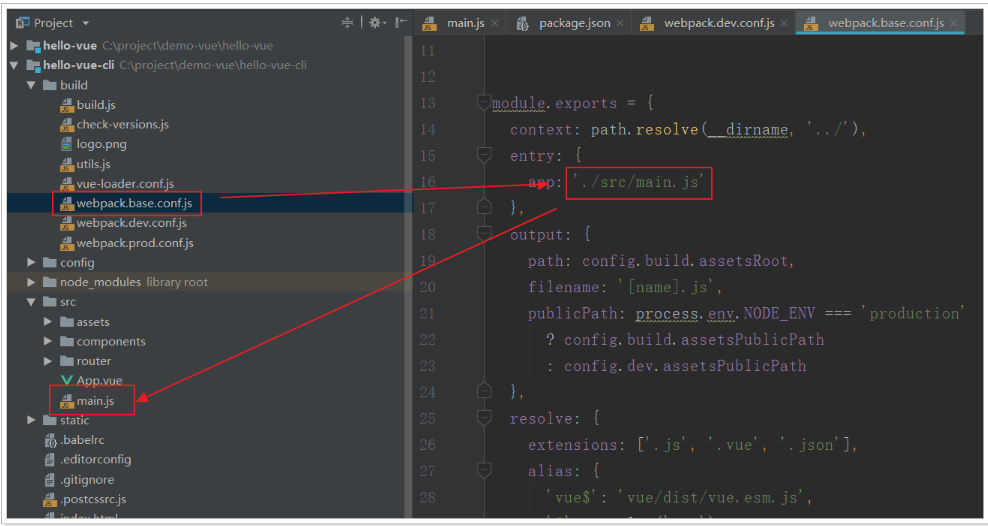
安装好的项目结构

入口文件:main.js

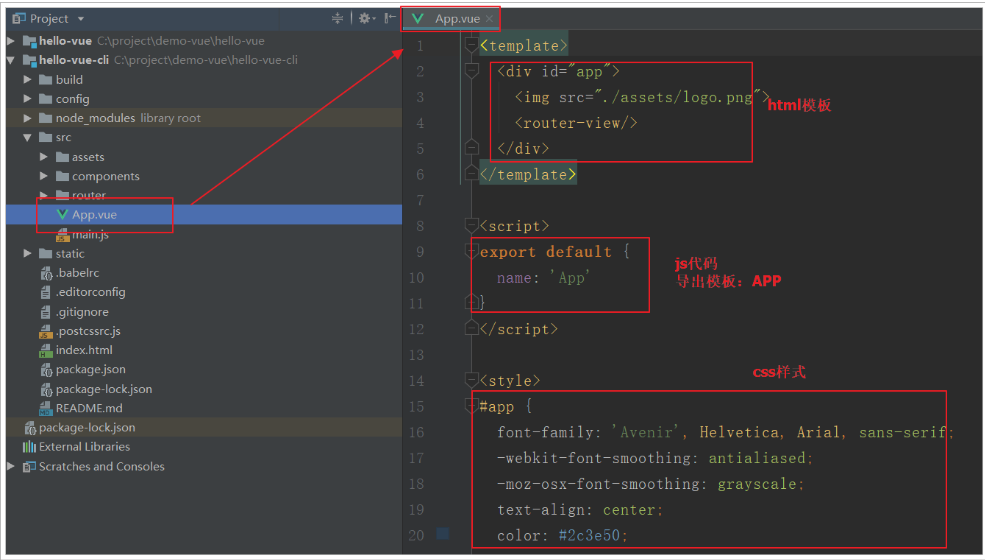
5.1 单文件组件
需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件。

每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的login.js和register.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
- template:模板,支持html语法高亮和提示
- script:js脚本,这里编写的就是vue的组件对象,还可以有data(){}等
- style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
6 运行
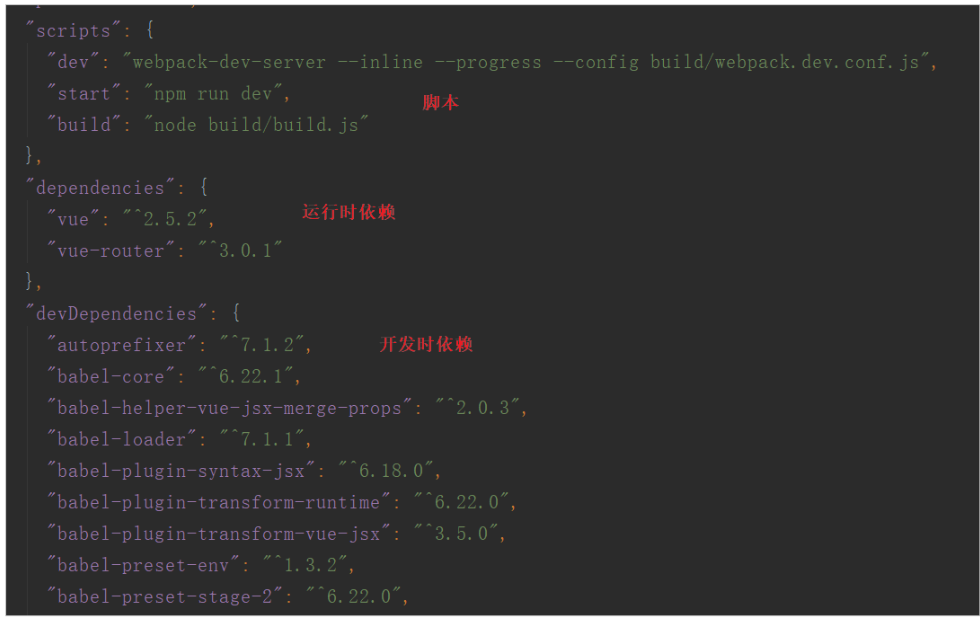
看看生成的package.json

- 可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
- 运行时依赖只有vue和vue-router
- 脚本有三个:
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样,当脚本名为“start”时,可以省略“run”。
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目: