antd 中 清空Input组件中的值,不是通过form.setFiledValue的方式,非受控组件清空值
今天看到一篇不错的文章关于ant form不通过react的state设置非受控组件值的文章,转发记录一下:(以下为原文)
最近做了一个业务就是在输入框中处理防抖的业务,本来就可以,测试小姐姐说要 加个按钮可以 清空下 输入框中的值。
我想了想 本来想直接搞一个 state状态值 然后直接 setState方式清空呢 发现根本不行 因为防抖触发的就是异步的 导致 连输入内容都不行。
其实 这个时候 我就想到了 要用 form组件的 setFieldValue的形式 进行处理 但是那样的话 我好想很大部分要重写了,不想这么大动干戈哎
后来就想了想 原生的非受控组件 可以直接通过dom操作清空输入框中的值
我先试试看 好像不太行, 百度了下 也没有百度到啥结果来
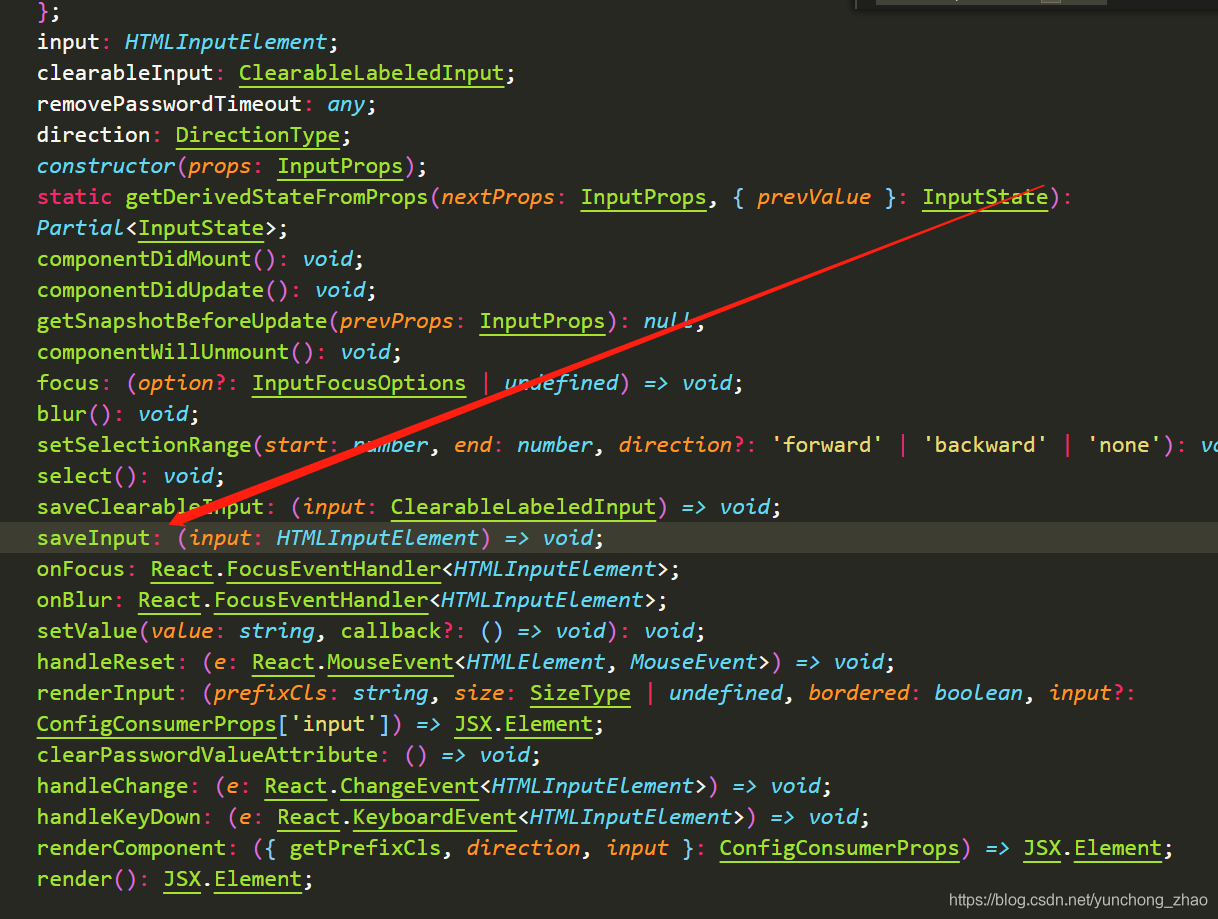
搞得我有点难受了 那还能怎么办直接看源码了 看antd怎么封装的 Input组件了

在源码中我看到了一个 让我有点激动地方法了
我马上就拿来试试看呢
因为公司项目是 16.7 还不能使用 hooks 所以就用了 React.createRef 的方式 来进行获取 dom元素了
import React from 'react' import { Button, Input } from "antd" function App() { const handleClear = function () { myRef.current.setValue(""); // 就是这个方法呢 } const myRef = React.createRef(); return ( <div className="App"> <Button type="danger" onClick={handleClear}>清空Input输入框的值</Button> <Input ref={myRef} style={{width: '200px'}}/> </div> ); }
myRef.current.setValue(""); 就是这个方法 看来实现了 我们想要的效果哈
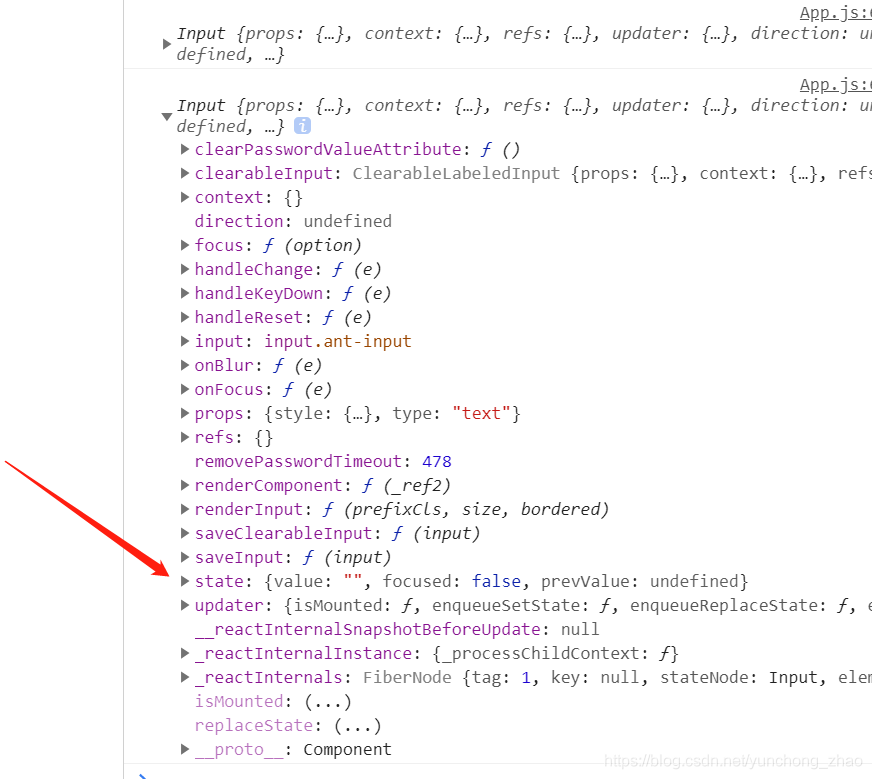
但是这样就完了吗 我本来想结束的时候 看见了一个 好东西

看见 state不知道 童鞋 想到了什么 是不是 setState呢 我们是不是可以来试试看呢
myRef.current.setState({value: ""});
哈哈 总要尝试下 呢 万一可以呢 是吧
事实上 也是 可以 哈哈哈 看来也不错 有了意外的收获了
不错 继续努力
关注我 持续更新 前端知识
————————————————
版权声明:本文为CSDN博主「yunchong_zhao」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/yunchong_zhao/article/details/117911989



