Cache-Control和Expires无效的原因
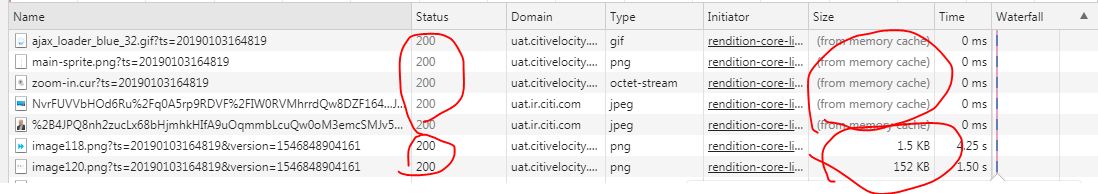
在用chrome访问一个网站时会发现不同的请求有的被缓存了有的没有,

但他们都有相同的Response Header信息比如:
Accept-Ranges:bytes Cache-Control:public, max-age=31295475 Connection:Keep-Alive Content-Language:en Content-Length:154488 Content-Type:image/png Date:Mon, 07 Jan 2019 08:15:11 GMT Expires:Sat, 04 Jan 2020 21:26:28 GMT Keep-Alive:timeout=5, max=97
原因如下:
如果在同一标签中对同一URI的另一个请求后立即发出请求(通过单击刷新按钮,或F5之类的),Google Chrome会忽略该标头Cache-Control或Expires标头。它可能有一个算法来猜测用户真正想做什么。
测试Cache-Control标题的一种方法是返回带有自身链接的HTML文档。点击该链接后,Chrome会从缓存中投放文档。
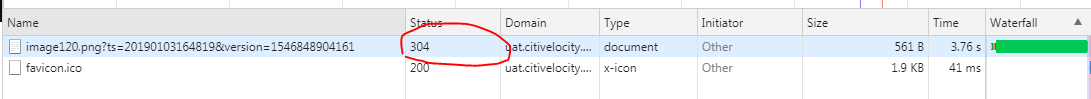
也就是说同样的设置的请求,也就是截图中显示没被缓存的连接,通过在新窗口打开,其实是可以看到为304的,也就是说已经被缓存了,所以这只是一个chrome本身的决策问题而已,和我们自己的代码无关。

经测试在IE和firefox上也有同样的现象,原因应该是和chrome类似了。
详细解答可看:
https://stackoverflow.com/questions/11245767/is-chrome-ignoring-cache-control-max-age



 浙公网安备 33010602011771号
浙公网安备 33010602011771号