微信小程序Ⅱ [全局变量的配置/使用]
☺前言
进行微信小程序的开发,有时需要设置全局变量,以方便在其他界面对同一数据的调用
举个例子:
在***开发测试*** 阶段,比如自己网站的图片服务器网址,接口服务器域名等,不一定后期会有多大的变动,此时可以进行全局变量的设置,而后期有所变动只需更改一处即可.
微信小程序,设计强烈要求项目的简洁性,对于图片文件尽量都使用网络资源请求,避免相对路径的资源引用,所以此时配置全局变量就显得极为方便、重要了
☹ 配置/使用
初始创建小程序时,你就应该会注意到项目初始化的框架中,根目录下有一个 app.js 配置文件,其实个人理解为 根目录下的文件 都是全局配置文件
☆ 配置
我们只需要将全局变量,以数组的形式放到 globalData中即可
当然,也可以在此位置,命名与 globalData 同级的新数组
★ 使用
当你需要在其他js页面中使用所配置的全局变量时:
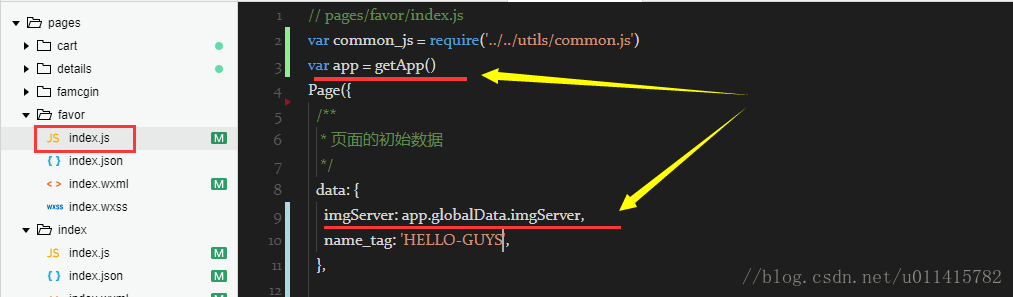
首先,需要获取应用实例 const app = getApp() 直接对需要的数组赋值,然后正常使用即可 imgServer: app.globalData.imgServer 当然,也可以在 js 中对应的点击事件中,随时赋值使用 var test_imgServer = app.globalData.imgServer; console.log(test_imgServer )
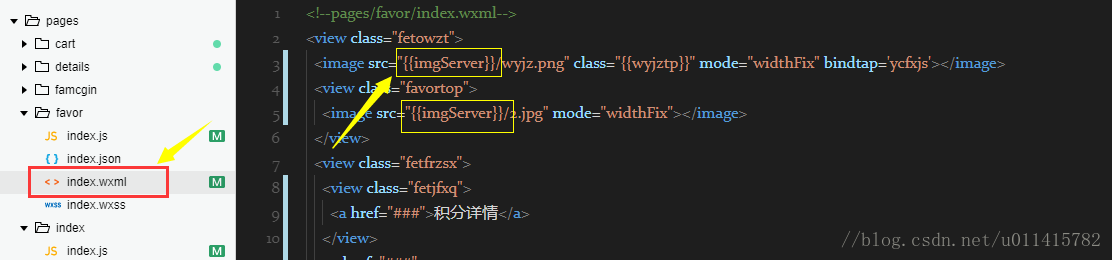
● 参考截图
小程序js 文件的数据绑定

对应 小程序wxml 的数据显示