布局篇-Canvas布局
使用Canvas布局与在Windows Form窗体上布局基本上是一样的,当控件放置在Canvas里时附加上Canvas.X和Canvas.Y属性
示例代码:
- <Canvas>
- <TextBlock Text="用户名: " Canvas.Left="12" Canvas.Top="12" />
- <TextBox Height="23" Width="200" BorderBrush="Black" Canvas.Left="66" Canvas.Top="9" />
- <Button Content="确定" Width="80" Height="22" Canvas.Left="186" Canvas.Top="38"></Button>
- </Canvas>
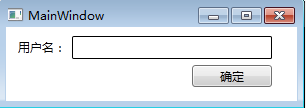
效果如图

posted on 2017-07-26 08:49 alex5211314 阅读(157) 评论(0) 编辑 收藏 举报


