Hexo-Matery主题评论插件
参考链接
Hexo-Matery主题评论插件#
matery主题集成了各种评论模块,例如 gitalk、gitment、disqus、livere、valine、waline、Twikoo、utteranc 等,但我使用最好的还是 utteranc 这种集成在github种的评论插件,并且能够做到github邮箱通知。
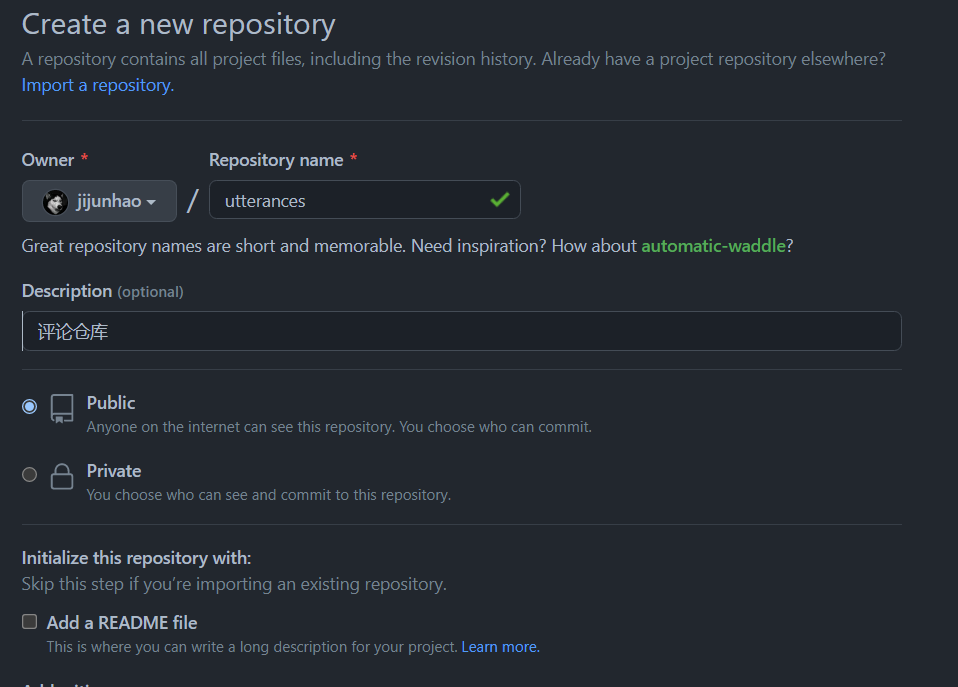
1. 新建一个评论仓库#
首先创建一个公开的评论仓库<自定义名称>!注意一定要公开,否则别人无法评论

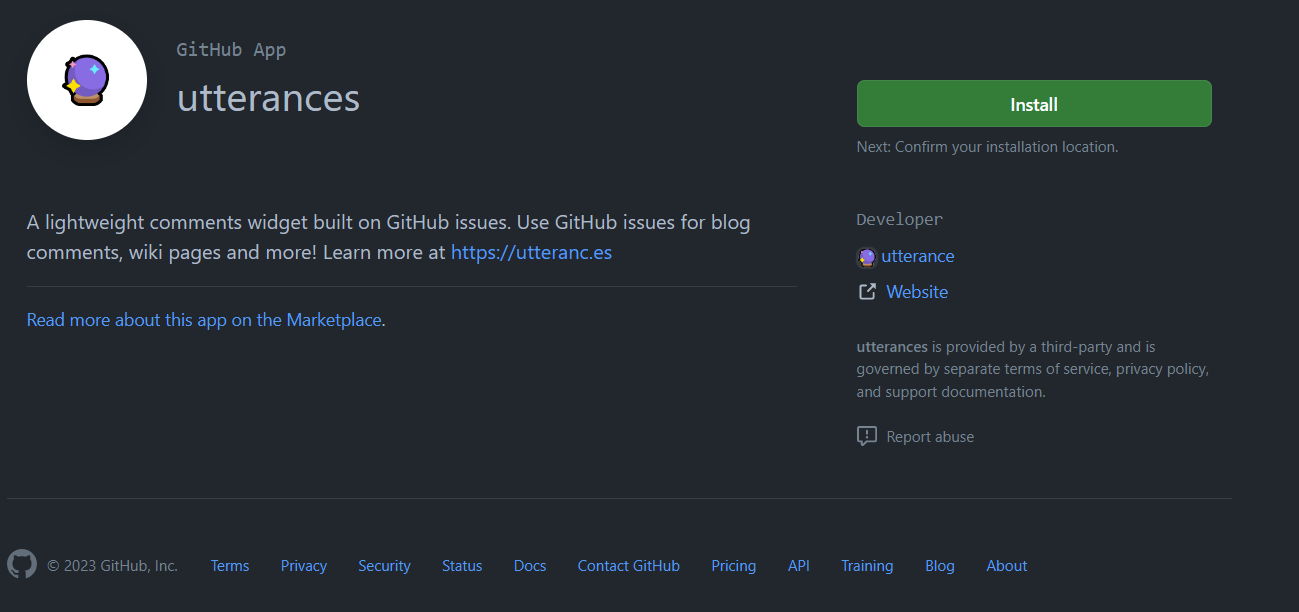
2. 安装utterances#
- 进入utterances,点击
install

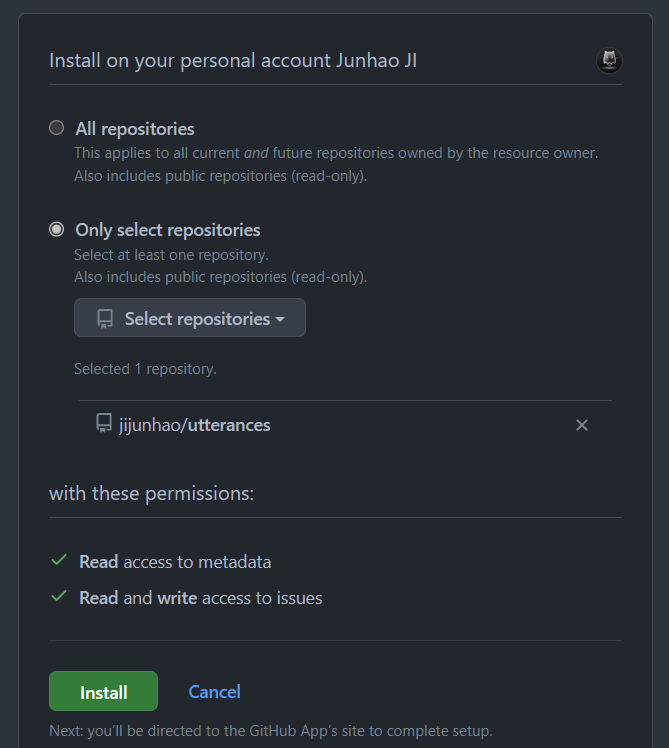
- 选择刚刚创建的自定义评论仓库,点击
install

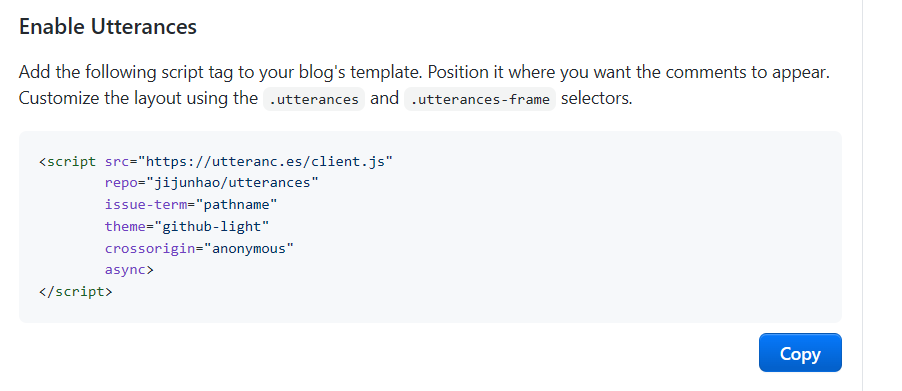
3. 配置评论风格configuration#
- 首先输入自己的刚刚新建的评论仓库

- 其他按照自己的需要挑战,把最后生成的配置,
copy下来

4. 添加配置到matery主题#
- 修改matery主题的配置文件
themes/hexo-theme-matery/_config.yml,开启utteranc功能
# utteranc config, default disabled
# utteranc 评论模块的配置,默认为不激活
utteranc:
enable: true
- 修改博客文章
themes/hexo-theme-matery/layout/_partial/post-detail.ejs
<% if (theme.utteranc && theme.utteranc.enable) { %>
<%- partial('_partial/utteranc') %>
<% } %>
该处改动的目的是为了在所有博客文章中统一在底部加入一个评论模块,这个改动很关键、所放位置也很重要。
- 新增一个文件
themes/hexo-theme-matery/layout/_partial/utteranc.ejs
<div class="card" data-aos="fade-up">
<div id="utteranc-container" class="card-content">
<script src="https://utteranc.es/client.js"
repo="jijunhao/utterances"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</div>
</div>
所有的留言都会出现在自定义评论仓库 issues 的,并且会每次给邮箱发消息。
其他#
如果博客中还有单独的一个留言板模块,需要改 themes/hexo-theme-matery/layout/contact.ejs
<% if (theme.utteranc && theme.utteranc.enable) { %>
<%- partial('_partial/utteranc') %>
<% } %>
最后重启hexo,就能在网页拥有评论功能了。
如有问题,欢迎在我以上的博客留言板中留言交流。
作者:JiJunhao
出处:https://www.cnblogs.com/jijunhao/p/17235903.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧