Hexo-Matery主题使用和美化
参考链接
个人建立 Hexo 博客 Matery 主题的过程心得|微笑小星
Hexo-Matery主题美化#
主题安装是简单的,但美化过程极其痛苦,主要问题出在代码高亮,为此查阅了很多资料,在大佬们的帮助下完成了网页的搭建,下面我将简单的说一下美化流程和错误分析。
1. 下载安装Matery主题#
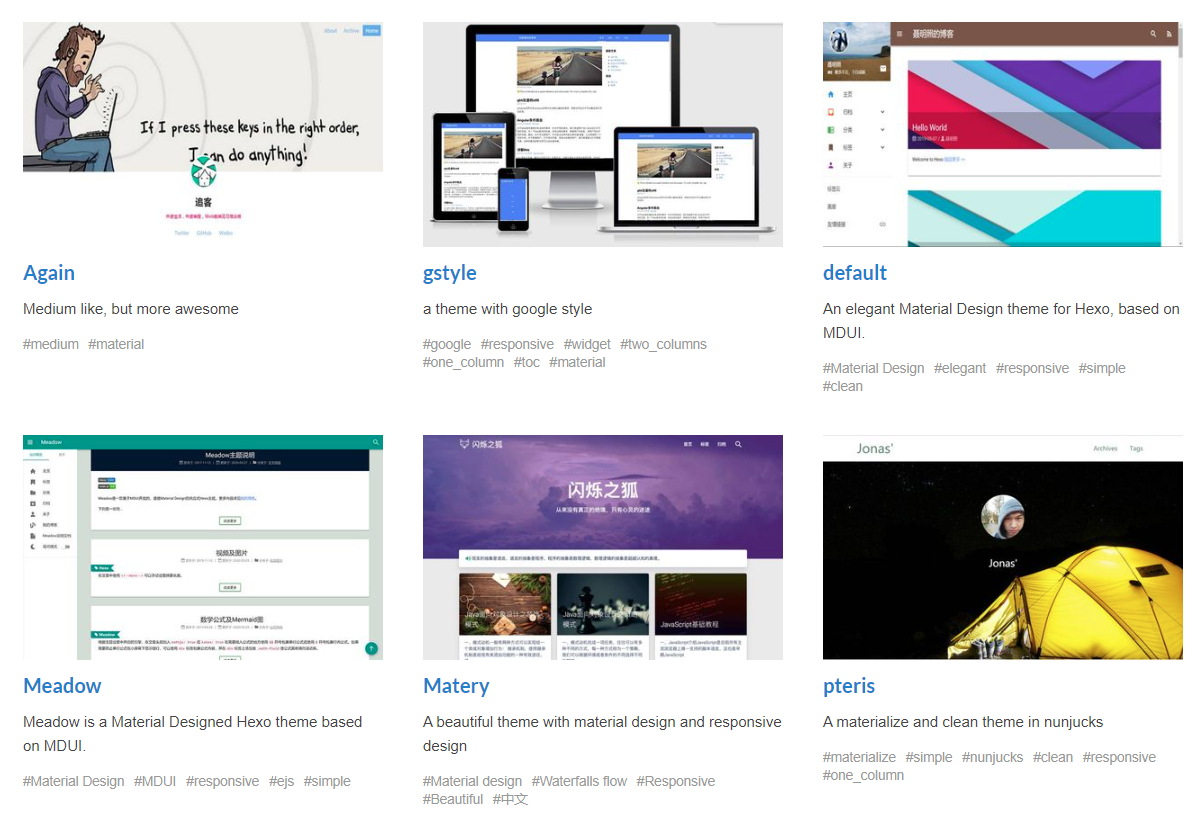
Matery主题是一个采用 Material Design 和响应式设计的 Hexo 博客主题,首先在hexo官网主题里面搜索 Matery 主题,点击进入作者闪烁飞狐的 github,在搜索结果的下面一点。
-
可以下载
master分支的最新稳定版的代码,解压缩后将hexo-theme-matery复制到Hexo 的themes文件夹中 -
也可以选择在
themes文件夹下使用git clone命令来下载:
git clone https://github.com/blinkfox/hexo-theme-matery.git
2. 切换主题#
下载完后,将Hexo根目录下_config.yml 的 theme 的值修改为你下载主题的文件名。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-matery
关于根目录下_config.yml 文件的其它修改建议:
- 请修改
_config.yml的url的值为你的网站主URL(如:http://xxx.github.io)。 - 建议修改两个
per_page的分页条数值为6的倍数,如:12、18等,这样文章列表在各个屏幕下都能较好的显示。 - 如果是中文用户,则建议修改
language的值为zh-CN。
3. 新建主题必备的页面#
3.1 标签 tags 页#
tags 页是用来展示所有标签的页面,如果 source 目录下还没有 tags/index.md 文件,那么就需要新建一个。
hexo new page "tags"
编辑刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
---
title: tags
date: 2022-09-24 15:35:29
type: "tags"
layout: "tags"
---
3.2 分类 categories 页#
categories 页是用来展示所有分类的页面,如果在你的博客 source 目录下还没有 categories/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "categories"
编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
---
title: categories
date: 2022-09-24 15:36:04
type: "categories"
layout: "categories"
---
3.3 新建关于我 about 页#
about 页是用来展示关于我和我的博客信息的页面,如果在你的博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "about"
编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
---
title: about
date: 2022-09-24 15:36:26
type: "about"
layout: "about"
---
3.4 新建留言板 contact 页(可选的)#
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "contact"
编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
---
title: contact
date: 2022-09-24 16:29:57
type: "contact"
layout: "contact"
---
注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml文件中,第19至21行的“菜单”配置,取消关于留言板的注释即可。
3.5 新建友情链接 friends 页(可选的)#
friends 页是用来展示友情链接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "friends"
编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
---
title: friends
date: 2022-09-24 15:38:23
type: "friends"
layout: "friends"
---
同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
[{
"avatar": "http://image.luokangyuan.com/1_qq_27922023.jpg",
"name": "码酱",
"introduction": "我不是大佬,只是在追寻大佬的脚步",
"url": "http://luokangyuan.com/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/4027734.jpeg",
"name": "闪烁之狐",
"introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬",
"url": "https://blinkfox.github.io/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/avatar.jpg",
"name": "ja_rome",
"introduction": "平凡的脚步也可以走出伟大的行程",
"url": "https://me.csdn.net/jlh912008548",
"title": "前去学习"
}]
3.6 新建 404 页(与官网不同)#
首先再站点根目录下的 source 文件夹下新建 404.md 文件,文件内容如下所示:
---
title: 404
date: 2018-09-30 17:25:30
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
---
紧接着在hexo-theme-matery主题文件夹的 layout 目录下新建 404.ejs 文件,添加内容如下:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
<div class="title center-align">
<a href="/" target="_blank">返回首页</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
Tips: 不要在本地试验,本地的时候输入错误的页面不会显示404页面的。
4. 添加各种插件#
4.1 文章搜索功能(建议安装)#
npm install hexo-generator-search --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search:
path: search.xml
field: post
4.2 中文链接转拼音(建议安装)#
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
npm i hexo-permalink-pinyin --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'
注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
第二种方法:
npm install hexo-abbrlink --save
在 Hexo 根目录下的 _config.yml 文件中,修改 permalink: ,并在文件末尾新增 abbrlink:配置项:
permalink: :year/:month:day:abbrlink.html
abbrlink:
alg: crc16 #算法选项:crc16丨crc32
rep: dec #输出进制:dec为十进制,hex为十六进制
4.3 文章字数统计插件(建议安装)#
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令如下:
npm i --save hexo-wordcount
然后只需在本主题下的 _config.yml 文件中,将各个文章字数相关的配置激活即可:
wordCount:
enable: false # 将这个值设置为 true 即可.
postWordCount: true
min2read: true
totalCount: true
4.4 添加emoji表情支持(可选)#
本主题新增了对emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
npm install hexo-filter-github-emojis --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:
在网站https://www.webfx.com/tools/emoji-cheat-sheet/可以搜索常用表情对应代码,例如😍
执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用emoji语法写的表情了。
5. 修改社交链接#
在hexo-theme-matery主题文件夹的 _config.yml 文件中,默认支持 QQ、GitHub 和邮箱等的配置,你可以在主题文件的 /layout/_partial/social-link.ejs 文件中,新增、修改你需要的社交链接地址,增加链接可参考如下代码:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="访问我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>
其中,社交图标(如:fa-github)你可以在 Font Awesome 中搜索找到。以下是常用社交图标的标识,供你参考:
- Facebook:
fab fa-facebook - Twitter:
fab fa-twitter - Google-plus:
fab fa-google-plus - Linkedin:
fab fa-linkedin - Tumblr:
fab fa-tumblr - Medium:
fab fa-medium - Slack:
fab fa-slack - Sina Weibo:
fab fa-weibo - Wechat:
fab fa-weixin - QQ:
fab fa-qq - Zhihu:
fab fa-zhihu
6. 修改打赏的二维码图片#
在hexo-theme-matery主题文件夹的 source/medias/reward 文件中,你可以替换成你的的微信和支付宝的打赏二维码图片,如果图片后缀不一样的话,需要到主题的_config.yml下面修改。
reward:
enable: true
title: 你的赏识是我前进的动力
wechat: /medias/reward/wechat.jpg
alipay: /medias/reward/alipay.jpg
7. 配置音乐播放器(可选的)#
要支持音乐播放,在主题的 _config.yml 配置文件中激活music配置即可:
# 是否在首页显示音乐
music:
enable: true
title: # 非吸底模式有效
enable: true
show: 听听音乐
server: netease # require music platform: netease, tencent, kugou, xiami, baidu
type: playlist # require song, playlist, album, search, artist
id: 503838841 # require song id / playlist id / album id / search keyword
fixed: false # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
server可选netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),
baidu(百度音乐)。
type可选song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)id获取方法示例: 浏览器打开网易云音乐,点击我喜欢的音乐歌单,浏览器地址栏后面会有一串数字,
playlist的id即为这串数字。
8. 看板娘模块的安装和使用(可选)#
cnpm install --save hexo-helper-live2d
下载完成后,可以在node_modules文件夹中找到自己安装的插件。
然后下载你想要的看板娘模块(可以自己到网上找哪个合心意的),执行命令:
cnpm install {packagename}
# 例如cnpm install live2d-widget-model-haru
下载完成后,回到blog根目录下配置_config.yml,添加以下代码(model要根据自己情况设置):
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-z16
display:
position: right
width: 200
height: 400
mobile:
show: false
这样在右下角有看板娘啦!
npm ls --depth 0 #命令查看 npm 安装各 hexo 插件的情况
9. 新建文章模板修改#
为了新建文章方便,我们可以修改一下文章模板,建议将/scaffolds/post.md修改为如下代码:
---
title: {{ title }}
date: {{ date }}
author:
img:
coverImg:
top: false
cover: false
toc: true
mathjax: false
password:
summary:
tags:
categories:
---
这样新建文章后 一些Front-matter参数不用你自己补充了,修改对应信息就可以了。
Front-matter 选项中的所有内容均为非必填的。但仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 | 文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author | 文章作者 |
| img | featureImages 中的某个值 | 文章特征图,推荐使用图床 |
| top | true | 推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false | v1.0.2 版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2 版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true | 是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false | 是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
- 如果 img 属性不填写的话,文章特色图会根据文章标题的 hashcode 的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。
- date 的值尽量保证每篇文章是唯一的,因为本主题中 Gitalk 和 Gitment 识别 id 是通过 date 的值来作为唯一标识的。
- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的 _config.yml 中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。
- 您可以在文章 md 文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
10. 修改网站相关信息#
#这是根目录下的配置文件信息
# Site
title: #网站标题
subtitle: #网站副标题
description: #网站描述description 主要用于5E0,告诉搜索引擎一个关于您站点的简单描述
keywords: #网站的关键词。使用半角逗号“,”分隔多个关键词
author: #您的名字
language: #网站使用的语言。建议修改为zh-CN
timezone: #网站时区。Hexo默认使用您电脑的时区。
# 这是主题配置文件的相关信息
# 配置网站favicon和网站LOGO
# 此处我用的CDN,也可以使用本地文件
favicon:
logo:
11. 代码高亮!!#
从 Hexo5.0 版本开始自带了 prismjs 代码语法高亮的支持,本主题对此进行了改造支持。
11.1 卸载hexo-prism-plugin插件#
如果你的博客中曾经安装过 hexo-prism-plugin 的插件,那么你须要执行 npm uninstall hexo-prism-plugin 来卸载掉它,否则生成的代码中会有 { 和 } 的转义字符。一定要卸载!!
11.2 禁用highlight,启用prismjs#
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并将 prismjs.enable 的值设置为 true,主要配置如下:
highlight: # 代码块的设置
enable: false # 开启代码块高亮
line_number: true # 显示行数
auto_detect: false # 如果未指定语言,则启用自动检测
tab_replace: '' # 用 n 个空格替换 tabs;如果值为空,则不会替换 tabs
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''
11.3 自定义prismjs样式#
主题中默认的 prismjs 主题是 Tomorrow Night,如果你想定制自己的主题,可以前往 prismjs 下载页面 定制下载自己喜欢的主题 js和css 文件,替换掉 hexo-theme-matery 主题文件夹中的 source/libs/prism/prism.css 文件即可。也可以直接从我的github的libs/prism里面下载,自带的和定制下载的都有点小问题。
然后修改hexo-theme-matery 主题文件夹中的 _config.yml。
libs:
css:
...
prism: /libs/prism/prism.css
...
js:
...
prism: /libs/prism/prism.js
...
11.4 出现的问题#
当面运行测试的时候会发现,代码前面没有行数,但有空格,这真的是折磨。
这需要在hexo-theme-matery主题文件的 source/css/matery.css 文件中修改
# 修改前
pre {
padding: 2rem 1rem 1rem 3rem !important;
border-radius: 0.35rem;
tab-size: 4;
}
# 修改后
pre {
padding: 2rem 1rem 1rem 1rem !important;
border-radius: 0.35rem;
tab-size: 4;
}
总结#
以上就是Matery主题的安装和美化过程,当然还有很多功能等着大家探索,可以根据自己的喜好,安装各种插件。
谢谢大家!
作者:JiJunhao
出处:https://www.cnblogs.com/jijunhao/p/16972921.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异