9.4(day2)
#1 在手机上测试页面效果步骤
1. 页面要以服务器形式启动,也就是说以http://域名: 端口号
用Hbuilder,Webstorm即可
2. 开始->搜索:CMD,输入:ipconfig就会子显示当前设备的网络信息
找到IPV4地址就是你的IP了
3. 将页面上的域名:127.0.0.1 / localhost 替换成你的IP(第二部获取)
4. 让手机和电脑保持在一个网络环境下(局域网)
5. 复制电脑上URL到:草料二维码 生成一个二维码
6. 用手机到扫一扫即可
#2 A标签

#3 em
<em>倾斜效果,同时有语义强调</em>
#4 strong
<strong>加粗效果,同时有语义强调</strong>
#5 无序列表(爱好,技能)
<ul type="circle/disc/square">
<li>学习</li>
<li>看书</li>
</ul>
#6 有序列表
<ol type="1/a/A/i/I">
<li>冰箱门打开</li>
<li>大象塞进去</li>
<li>冰箱门关上</li>
</ol>
# 7自定义列表
<dl>
<dt>第一步</dt>
<dd>冰箱门打开</dd>
<dt>第二步</dt>
<dd>冰箱门关上</dd>
</dl>
#8 span:替换font修饰文字,但是自身不带有样式语法,还是需要使用css
我爱<span style="color:red;">北京</pan>天安门
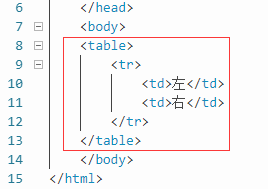
#9 表格的最基本结构:

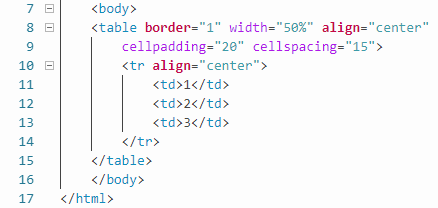
#10 表格



border:边框宽度
cellpadding:单元格填充(内边距)-内容到边框的距离
cellspacing:单元格间距(外边距)-格子与格子之间的距离
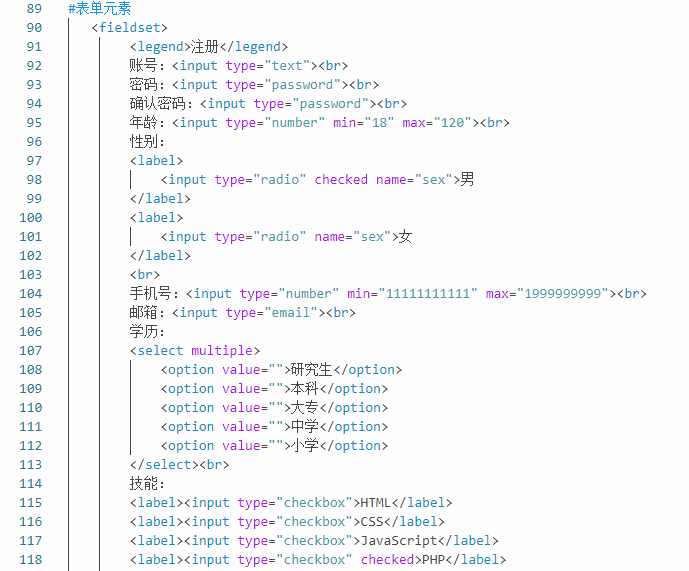
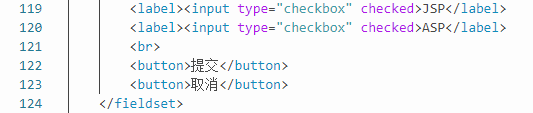
#11 学员信息表

#12 表单:用户和服务器交互的桥段

method:默认GET
GET与POST的区别:
GET:在URL地址中传输数据,http://www.xx.com/w?id=123&sex=boy
不安全,浏览器中对URL长度有限制
去服务器获取商品列表等一些信息
POST:以文件形式发送,在URL地址中看不到数据,长度无限制
去服务器删除,新增,修改
#13 块元素与行内元素(内联元素)
块元素:独占一行,可以设置宽高,宽度默认100%。
DIV,p,h1-h6,LI,UL,OL
内联元素:内容有多少就占多大地方,不能设置宽高
a,b,i,s,u,span,input
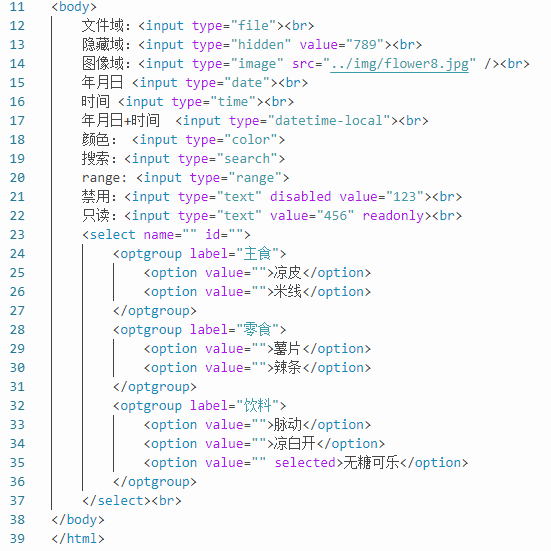
#14 disabled与readonly的区别?
1.外观有一点区别
2.只读可以复制
3.提交表单的时候不会提交disabled修饰的元素
#15 select选中默认的option
<option selected>选项</option>

input 类型(自己补充):
url:类型用于应该包含ULR地址的输入域;
email:类型用于包含e-mail地址的输入域;
search:类型用于搜索域;
tel:类型用于输入电话号码的文本域;
number:类型用于包含数值的输入域;
range:类型用于包含一定范围内数字值的输入域;
color:类型用在input字段主要用于选取颜色;
date:类型允许你从一个日期选择器选择一个日期;
month:类型允许选择一个月份,生日(月和年);
datetime:类型允许手动输入一个日期(UTC时间);
time:类型允许选择周和年。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步