8.29
复习
1.html和css
html:超文本标记语言。白话就是标签。
标签:
标签:h1-h6,p,a,img, br,hr,ul,li,ol,dl,表格系列,div。
标签属性:标签的一些功能。常见的有 href src id class width height 等等。
样式:
选择器:给元素起名字。标签,类,id
拓展出来的:子代,后代,结构,并集,交集,全局。
css样式属性
文本
字体,大小,颜色,样式,字形
段落:文本缩进,文本样式,对齐方式
图片
大小:width height
位置:position
备注:图片插入的时候,会给页面留有余白,
去余白:visibility:hidden;
边框:border:粗细,颜色,样式,圆角
背景:background:颜色,图片,平铺,大小,位置
页面排版:
定位:position
position 的值有两个:relative 和 absolute,relative 是相对定位,给参考的,往往给需要定位元素
的上一级设置,absolute,给需要定位的元素,用 top,right,bottom,left 来调位置。
position 使用,改变了元素的本质。
流式布局 float
第一个目的,是为了解决文字环绕。
使用 folat,带来一个问题,很容易导致子元素脱离文档流,我们需要清浮动。
.clearfix:after{content:“”;height:0;clear:both;display:block;visibility:hidden;}
伪元素:就是一个虚拟的元素,但是可以给他写样式。
p:after{content:“”;} p:before{content:“”;}
a的四种状态
a:link{} a:visited{} a:hover{} a:active{}
鼠标状态
cusor:pointer
炫酷效果
2d 效果
translate rotate scale skew 这四个方法
3d 效果
perspective: 视距,1000px
transform-style; 规定子类是否也是3d效果。
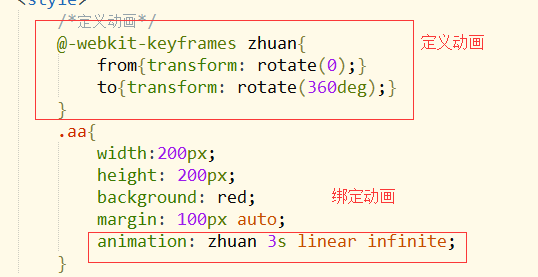
动画animation
定义动画
绑定动画

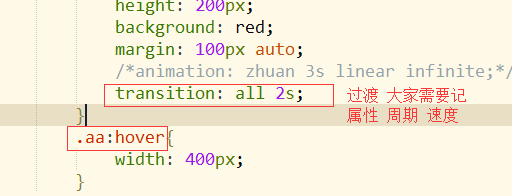
过渡 transition 需要和鼠标 hover 配合使用


p



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步