TypeScript初体验
一、安装编译TS的工具包
问题:为什么要安装编译TS的工具包?
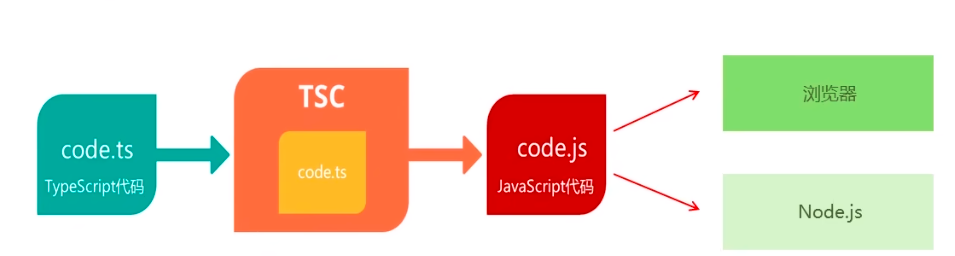
回答:Node.js/浏览器,只认识JS代码,不认识TS代码。需要先将TS代码转化为JS代码,然后才能运行。
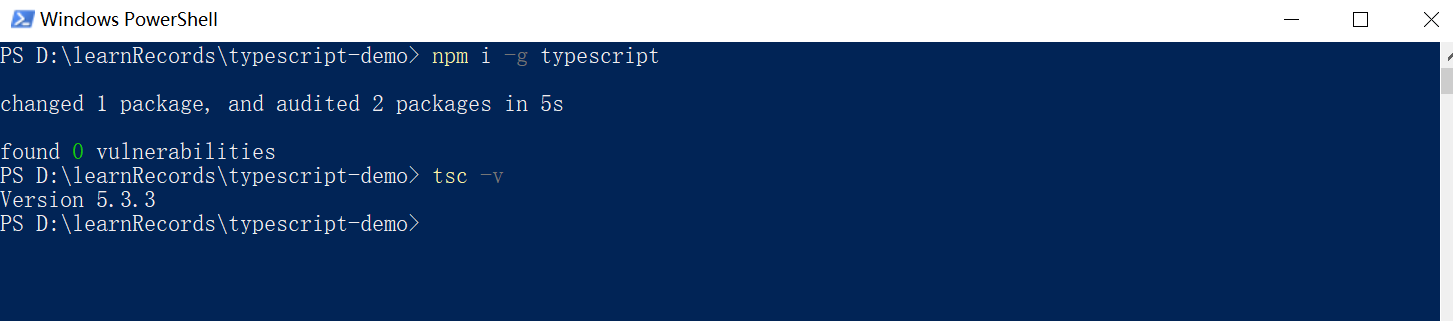
安装命令:npm i -g typescript
typescript: 用来编译TS代码的包,提供了tsc命令,实现了TS ->JS的转化。
验证是否安装成功:tsc -v(查看typescript的版本)。


二、编译并运行TS代码
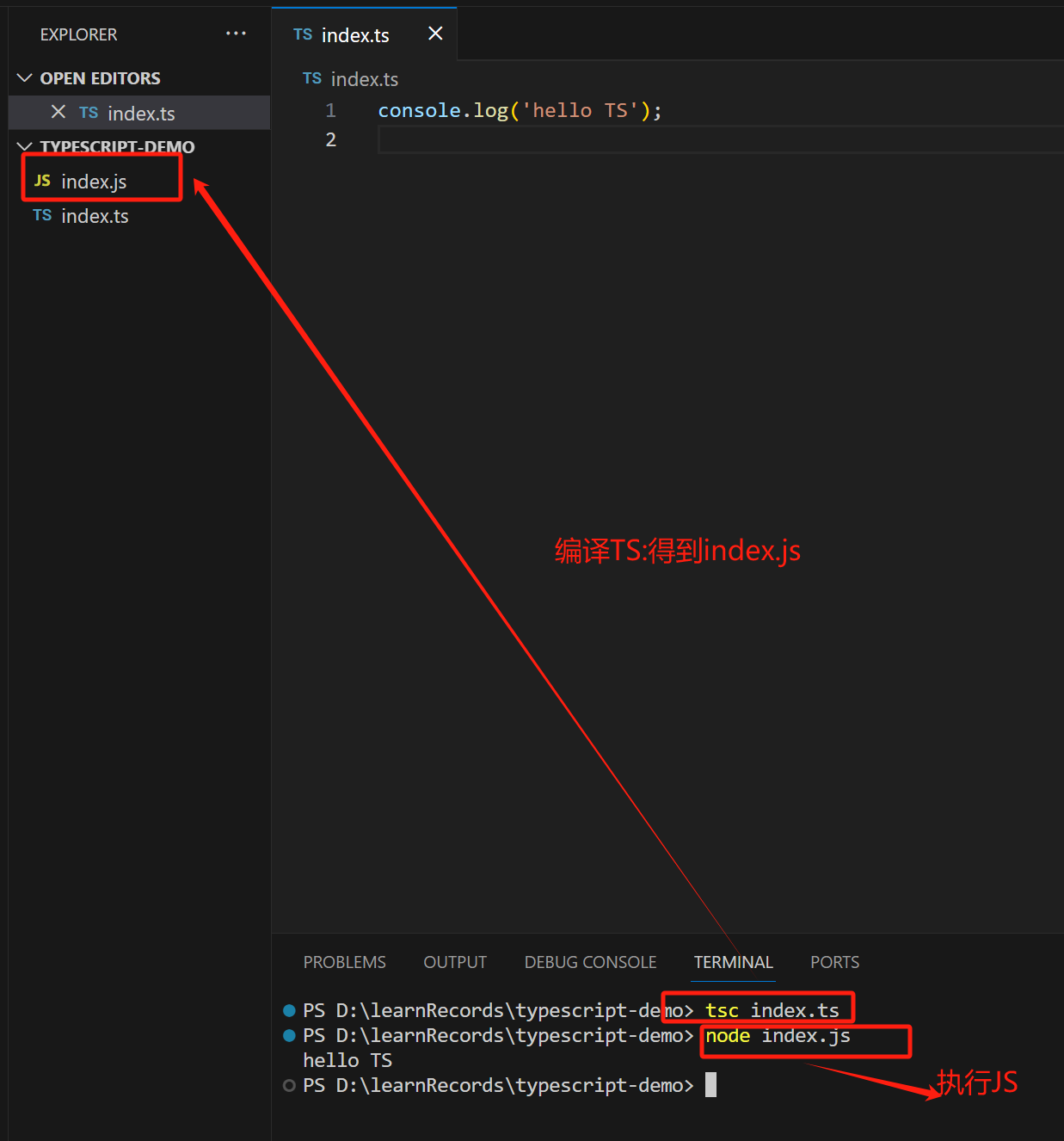
1、创建index.ts文件(注意;TS文件的后缀名为.ts)。
2、将TS编译为JS:在终端中输入 tsc index.ts(此时同级目录会出现一个同名的JS文件).
3、执行JS代码:在终端中输入命令,node index.js

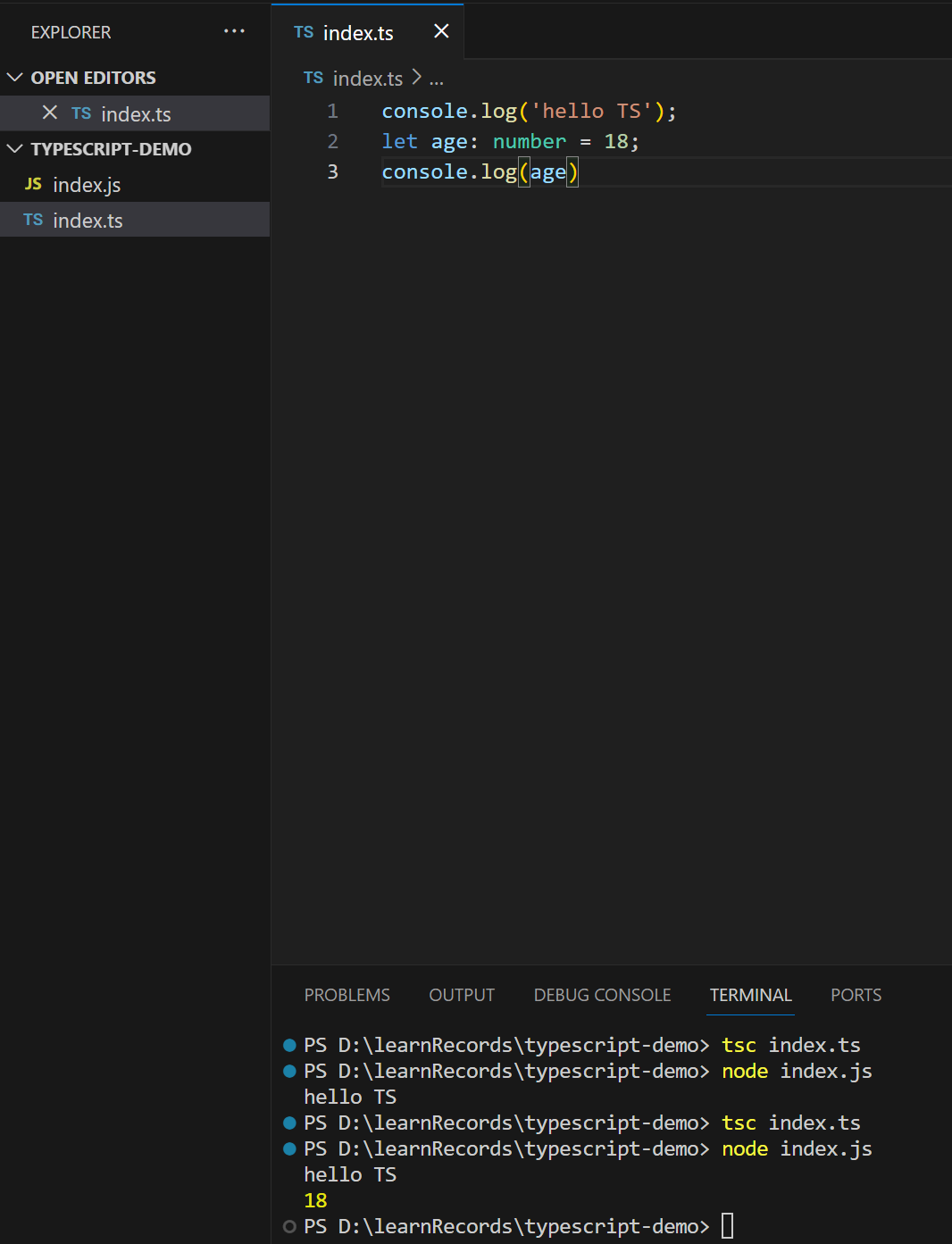
说明:所有合法的JS代码都是TS代码,有JS基础只需要学习TS类型即可。



1 console.log('hello TS'); 2 let age: number = 18; 3 console.log(age)
编译指令后:


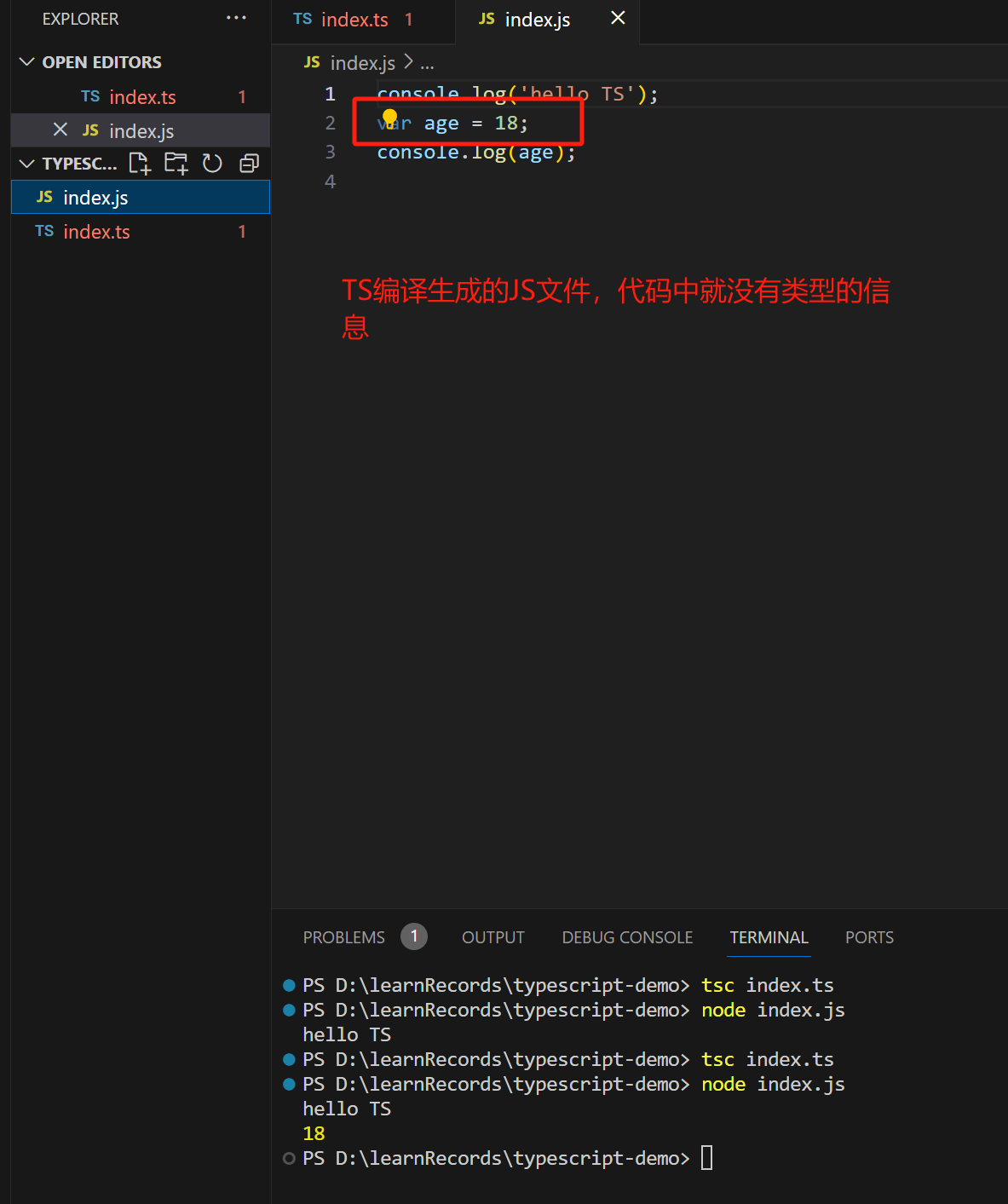
1 console.log('hello TS'); 2 var age = 18; 3 console.log(age);
注意:由TS编译生成的JS文件,代码中就没有类型的信息了。
三、简化运行TS的步骤
问题描述:每次修改代码后,都要重复执行两个命令,才能运行TS代码,太繁琐。
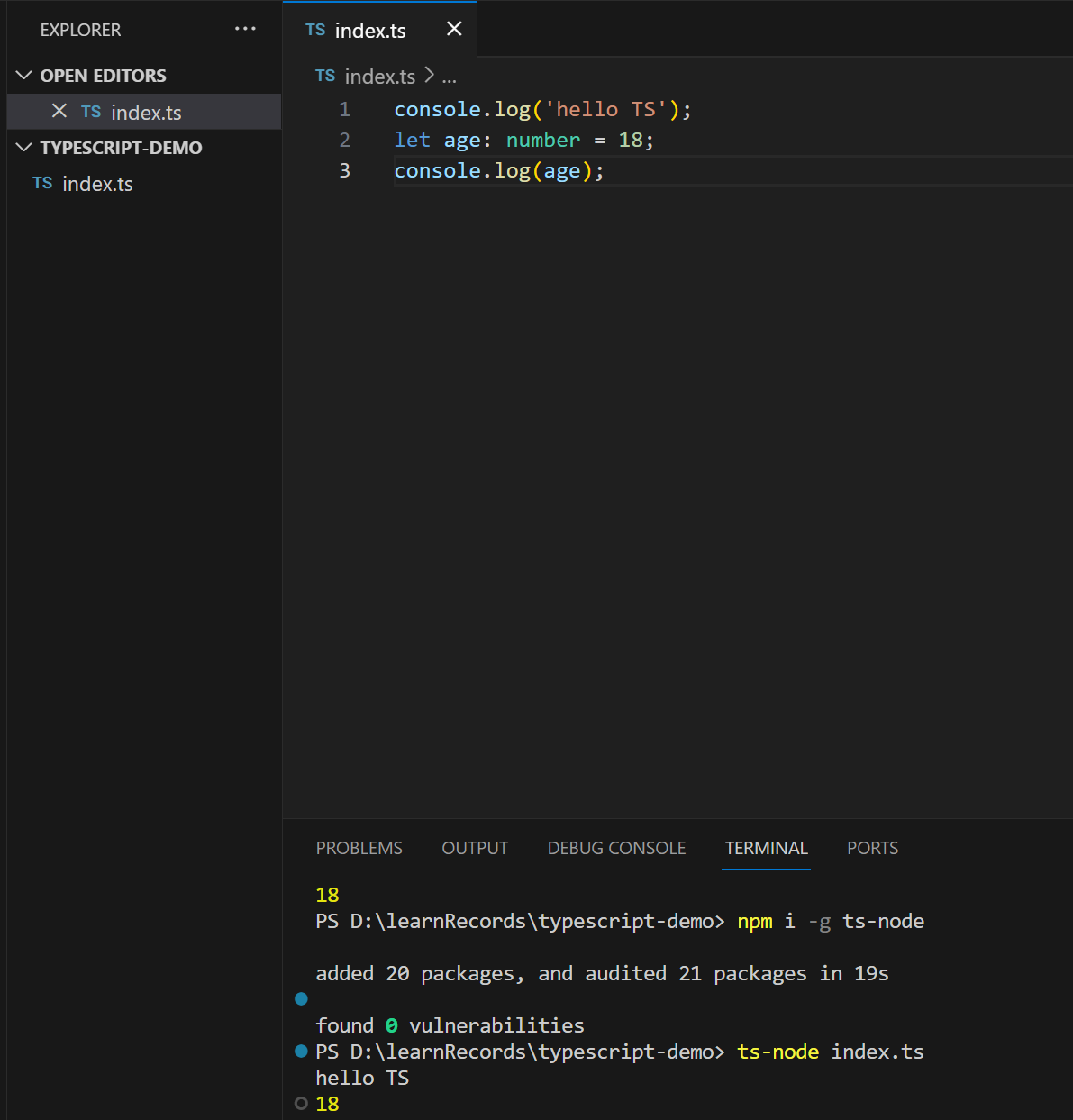
简化的方式:使用ts-node包,直接在Node.js中执行TS代码。
安装命令:npm i -g ts-node(ts-node包提供了ts-node命令)
使用方式:ts-node {ts文件名}
解释:ts-node命令在内部偷偷的将TS->JS,然后再运行JS代码,并没有生成JS文件
以上面index.ts为例:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~