新建小程序页面
新建小程序页面
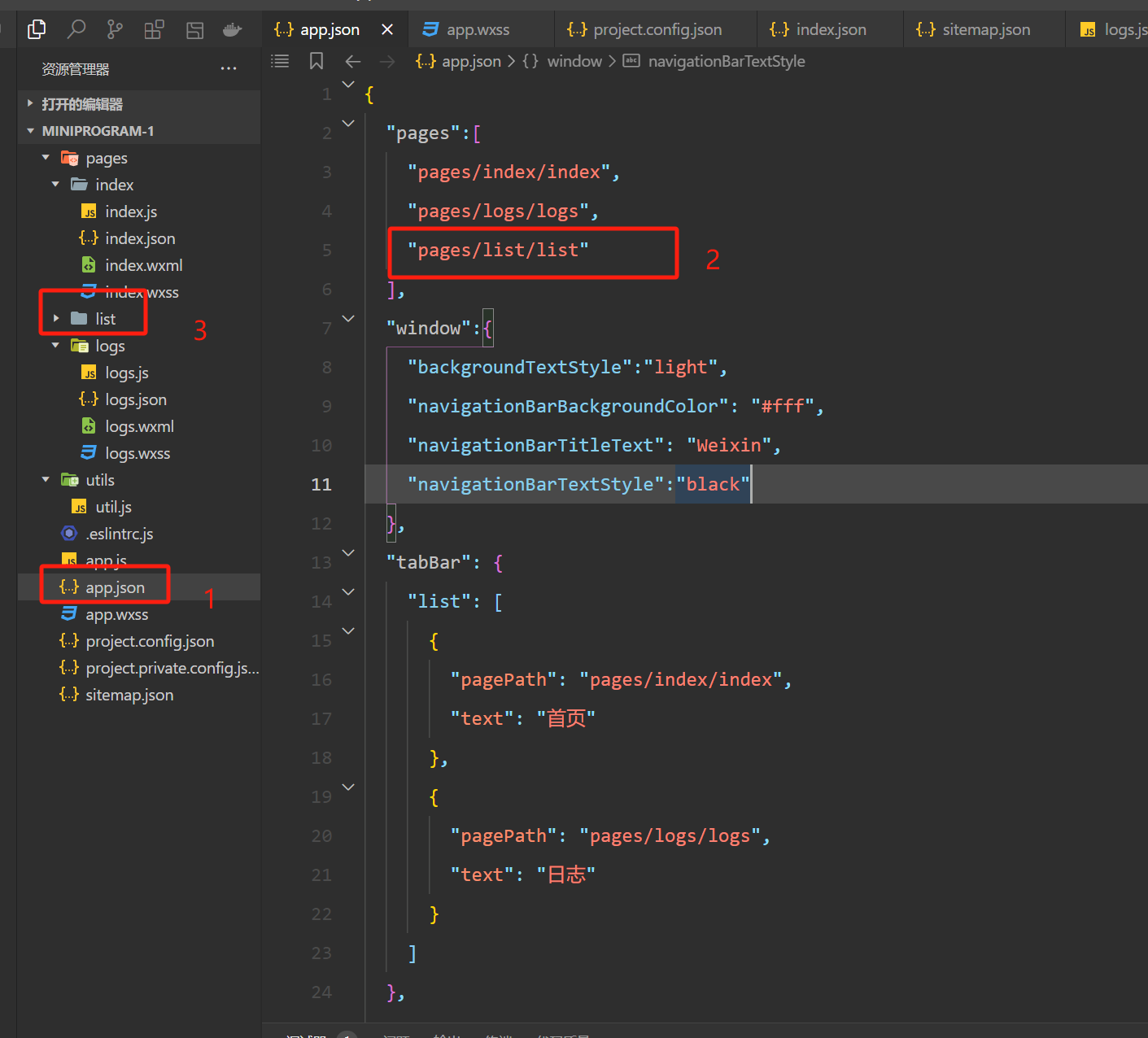
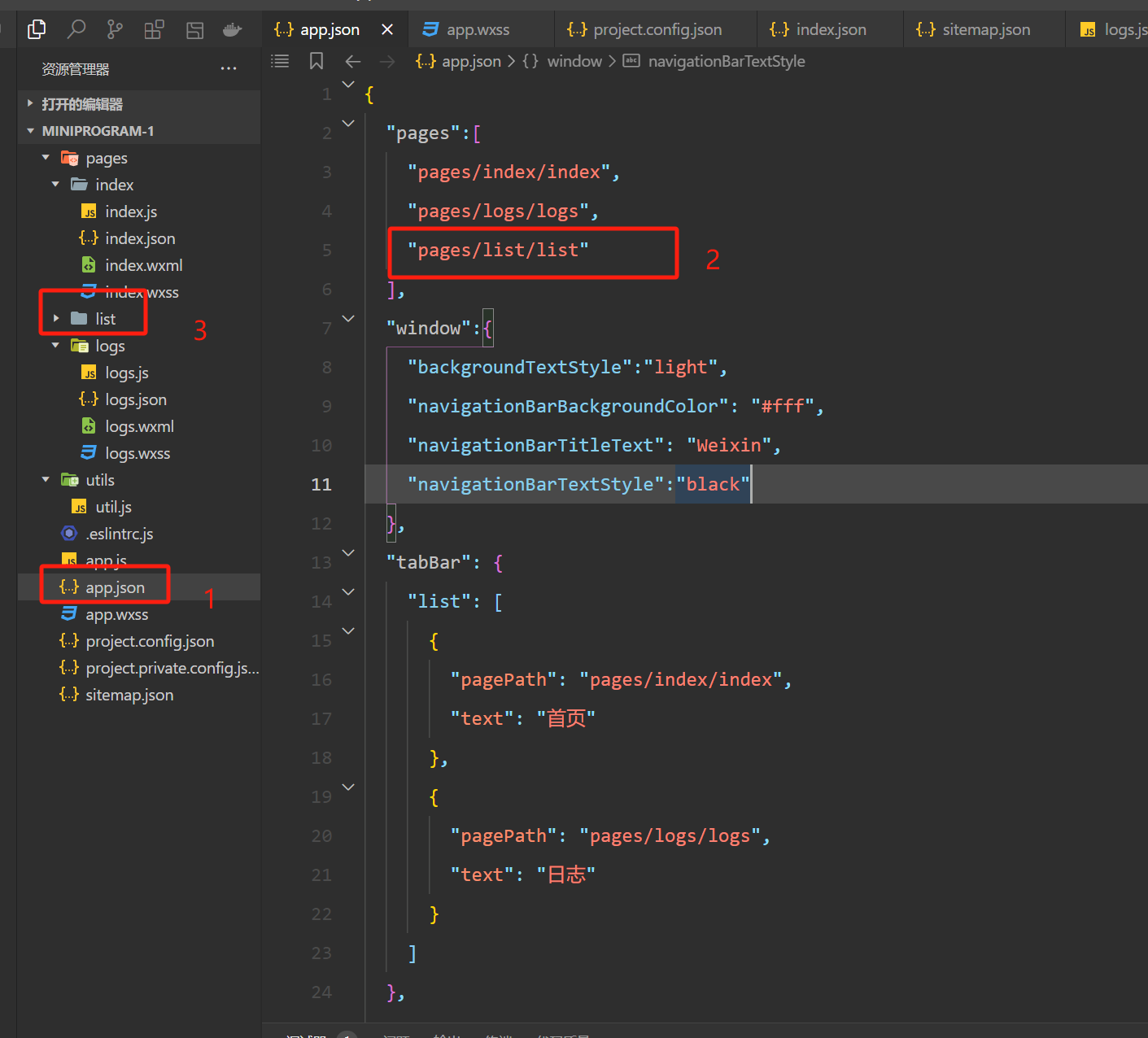
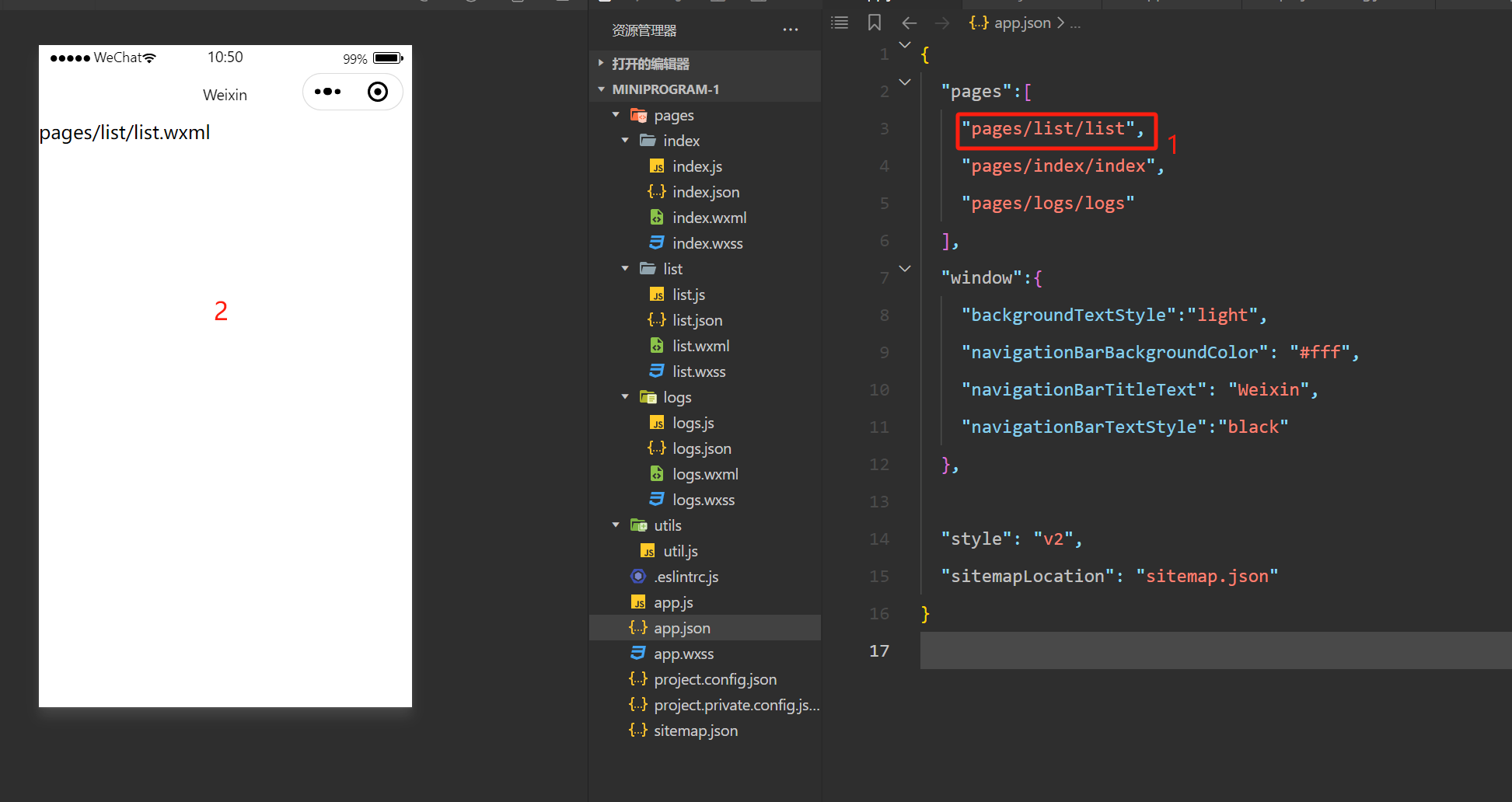
只需要在app.json ->pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,
如图所示:


2、修改项目的首页
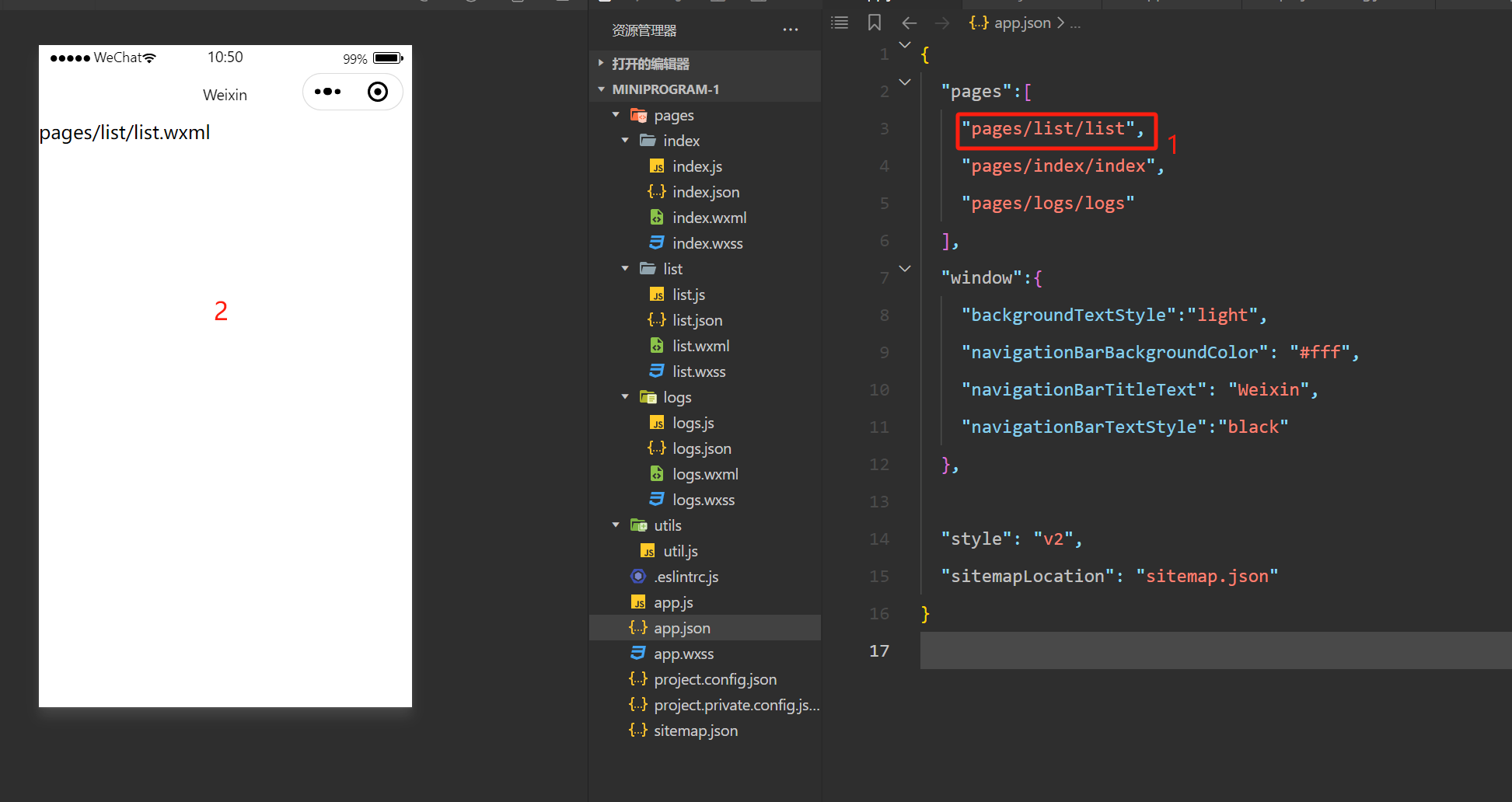
只需要调整app.json ->pages中的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

新建小程序页面
只需要在app.json ->pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,
如图所示:


2、修改项目的首页
只需要调整app.json ->pages中的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-10-03 使用Electron开发一款本地音乐播放器