认识小程序项目的基本组成结构
小程序代码的构成 - 项目结构
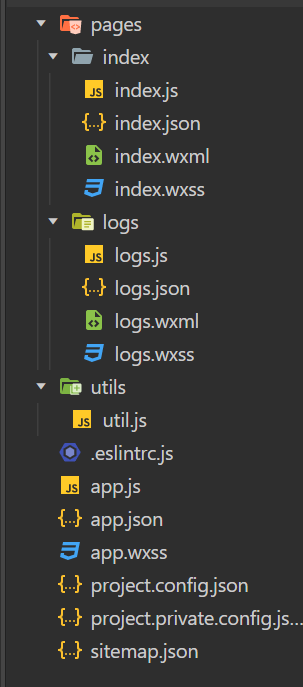
1、了解项目的基本组成结构

1、pages用于存放所有小程序的页面
2、utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
3、app.js 小程序的项目入口文件
4、app.json小程序项目的全局配置文件
5、app.wxss小程序项目的全局样式文件
6、project.config.json项目的配置文件例如界面颜色、编译配置等
7、sitemap.json 用来配置小程序及其页面是否允许被微信索引
8、.eslintrc.js 用于配置的 JavaScript 检查器。它可以帮助您发现并修复 JavaScript 代码中的问题
2、小程序页面的组成部分
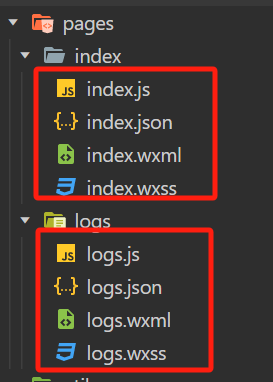
小程序的官方建议将所有的小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示:

其中,每个页面都是由4个基本文件组成,它们分别是:
1、.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2、.json文件(当前页面的配置文集,配置窗口的外观、表现等)
3、.wxml文件(页面的模板结构文件)
4、.wxss文件(当个前页面的样式表文件)
JSON 配置文件的作用
JSON 是一种数据格式, 在实际的开发中,JSON总是以配置文件的形式出现,小程序的项目也不例外;通过不同的.json配置文集,可以对小程序项目进行不同级别的配置
1、项目根目录app.json配置文件
2、项目根目录中的project.config.json配置文件
3、项目根目录中的sitemap.json配置文件
4、每个页面的.json配置文件
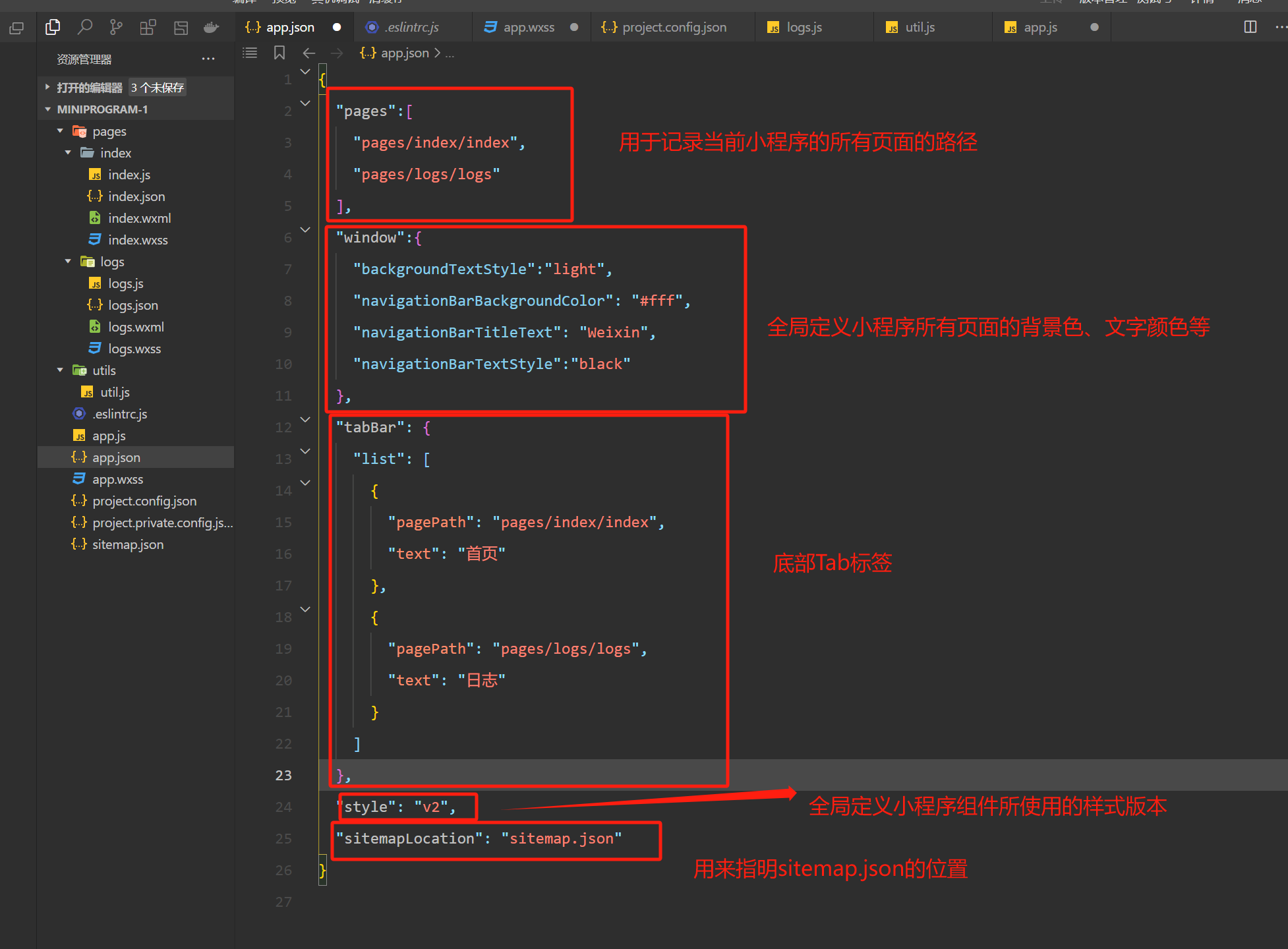
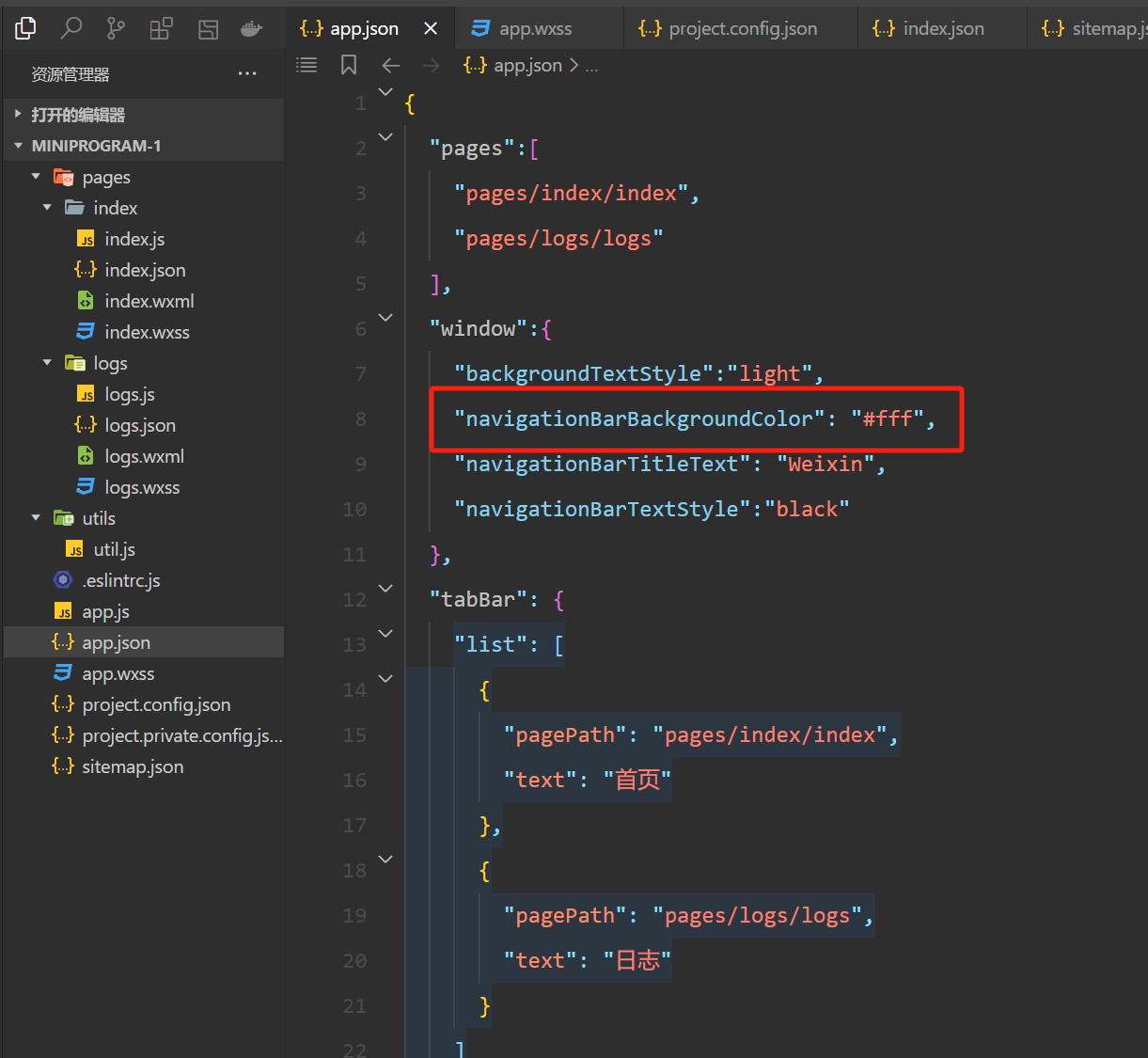
(1)app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面的路径,窗口的外观、界面的表现、底部tab等

(2)project.config.json文件
project.config.json是项目的配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
setting中保存了编译相关的配置
projectname中保存的是项目的名称
appid中保存的是小程序的账号ID
(3)sitemap.json文件
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
(4)页面的.json配置文件
小程序中的每一个页面,可以使用.json文件对本页面的窗口外观进行配置、页面中的配置项会覆盖app.json的window中的相同配置,列如:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
2019-10-03 使用Electron开发一款本地音乐播放器