promise学习笔记
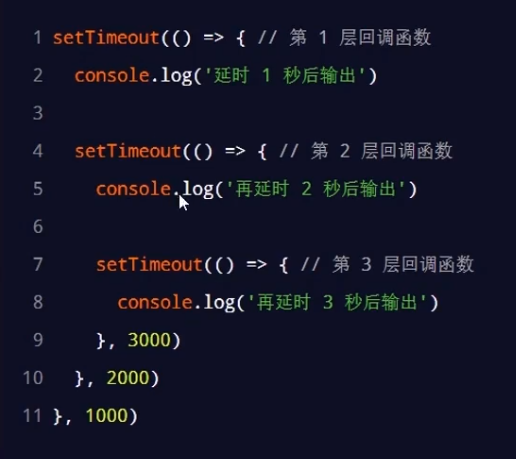
- 回调地狱
- 多层回调函数的相互嵌套,就形成了回调地狱

回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 大量冗余的代码相互嵌套,代码的可读性变差
- 如何解决回调地狱的问题
- 为了解决回调地狱的问题,ES6中新增了Promise的概念
- Promise的基本概念
- Promise是一个构造函数
- 我们可以创建Promise的实例 const p = new Promise()
- new 出来的Promise实例对象,代表一个异步操作
- Promise.prototype上包含一个.then()方法
- 每一次new Promise()构造函数得到的实例对象,都可以通过原型链的方式访问到.then()方法,例如p.then()
- Promise的基本概念
- 为了解决回调地狱的问题,ES6中新增了Promise的概念
3. .then()方法用来预先指定成功和失败的回调函数
p.then(成功的回调函数,失败的回调函数)
p.then(result =>{}, errror =>{})
调用.then()方法时,成功的回调函数是必选的,失败的回调函数是可选的
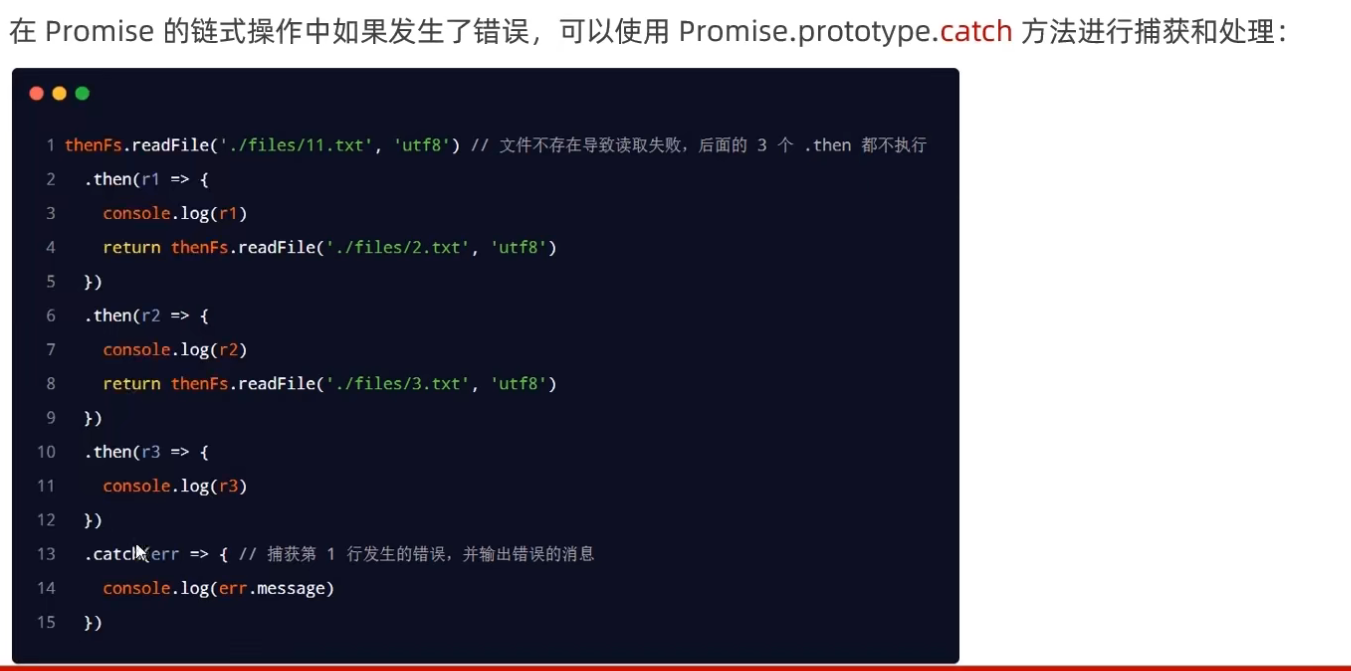
4.通过.catch捕获错误
注意:thenFs 为 导入的包then-fs进行读取文件的内容 安装指令: npm install then-fs
导入代码:


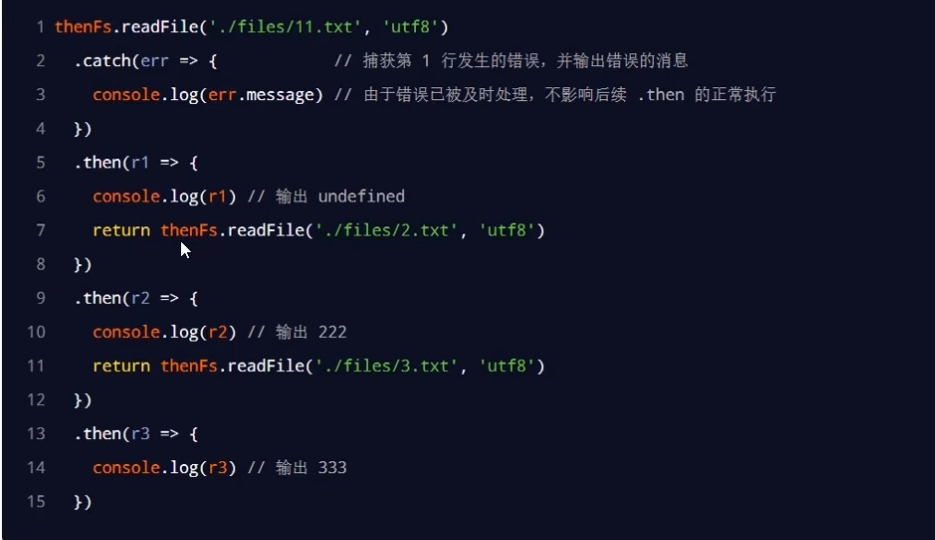
如果不希望前面的错误导致后续的.then无法执行,则可以将.catch的调用提前

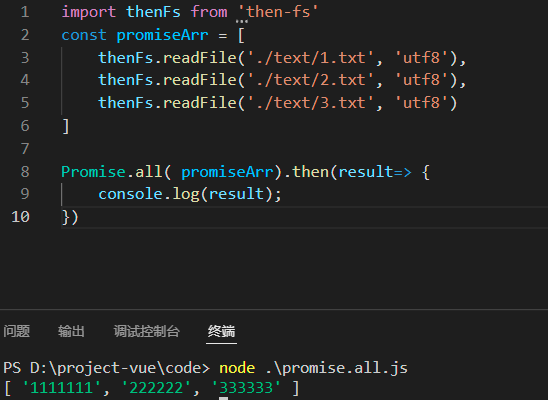
Promise.all()方法
Promise.all()方法会发起并行的Promise异步操作,等所有的异步操作全部结束后才会执行下一步的.then操作(等待机制)。
注意:数组中Promise实例的顺序,就是最终结果的顺序!!!

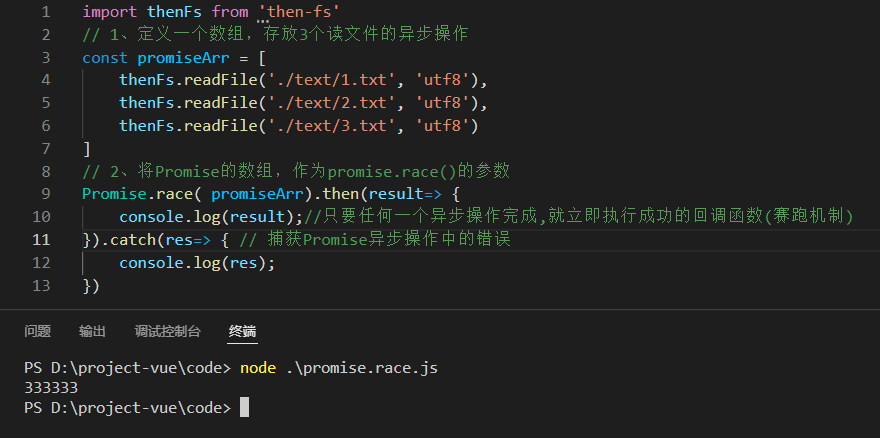
Promise.race()方法
Promise.race()方法会发起并行的Promise异步操作,只要任何一个异步操作完成,就立即执行下一步的.then操作(赛跑机制)

自定义基于Promise封装读文件的方法
方法的封装要求:
- 方法的名称定义为getFile
- 方法接收一个形参fpath,表示要读取的文件路径
- 方法的返回值为Promise实例对象
1 2 3 4 5 6 7 8 | /* getFile方法的基本定义 *///方法的名称定义为getFile//方法接收一个形参fpath,表示要读取的文件路径function getFile(fpath) { //方法的返回值为Promise实例对象 return new Promise() // 注意:new Promise()只是创建了一个形式上的异步操作} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* 如果想要创建具体的异步操作,则需要再new Promise()构造函数期间,传递一个function函数,将具体的异步操作定义到function函数内部 *///方法的名称定义为getFile//方法接收一个形参fpath,表示要读取的文件路径import fs from 'fs'function getFile(fpath) { //方法的返回值为Promise实例对象 return new Promise(function(){ return fs.readFile(fpath, 'utf-8',(err,dataSrc)=> { }) }) } |
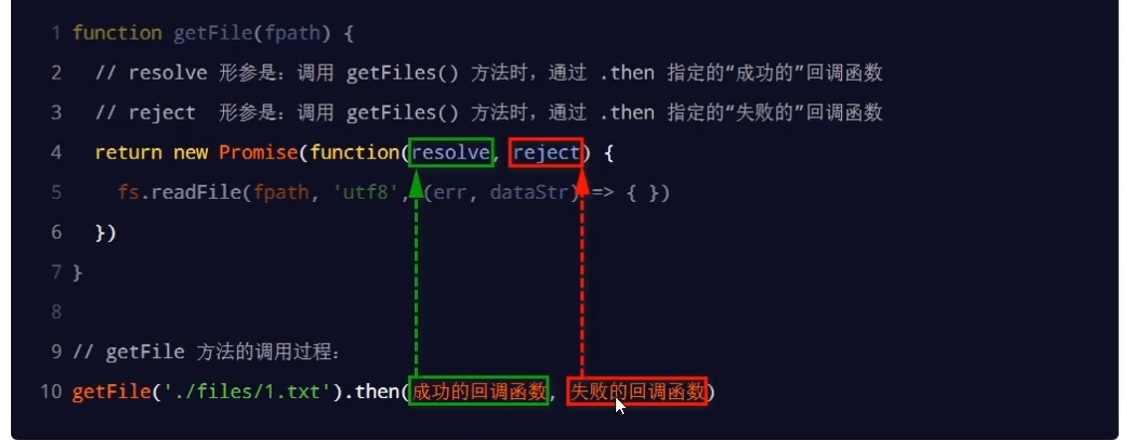
如何获取上述代码块中成功失败的信息呢?
获取.then的两个实参
通过.then指定的成功和失败的回调函数,可以在function的形参中进行接收


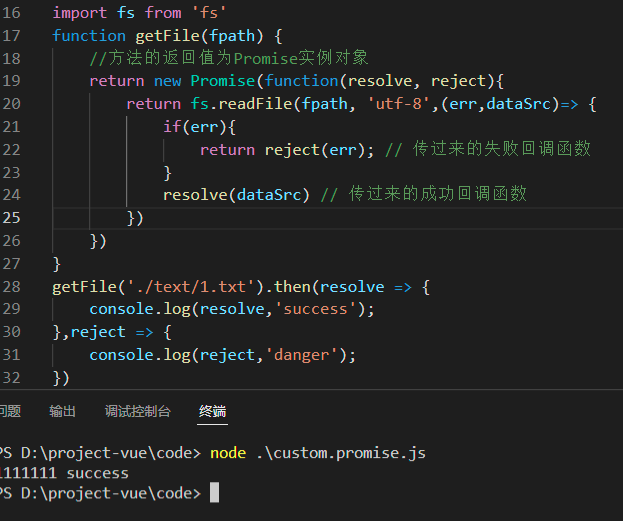
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import fs from 'fs'function getFile(fpath) { //方法的返回值为Promise实例对象 return new Promise(function(resolve, reject){ return fs.readFile(fpath, 'utf-8',(err,dataSrc)=> { if(err){ return reject(err); // 传过来的失败回调函数 } resolve(dataSrc) // 传过来的成功回调函数 }) }) }getFile('./text/1.txt').then(resolve => { console.log(resolve,'success');},reject => { console.log(reject,'danger');}) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)