ES6模块化
1、回顾node.js中如何实现模块化?
node.js遵循CommonJs的模块化规范
- 导入其它模块使用require()方法
- 模块对外共享成员使用module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用
2、前端模块化规范的分类
在ES6模块化规范诞生之前,javascript社区已经尝试提出AMD、CMD、CommonJs等模块化的规范。
但是提出的这些模块化存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化的标准
eg:
- AMD和CMD只适用于浏览器端的javascript模块化
- CommonJs只适用于服务器端的JavaScript的模块化
太多的模块化规范会给开发者添加了学习的难度与开发的成本,因此,统一的ES6模块化规范就诞生了!!!
什么是ES6模块化规范?
ES6模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的学习成本,开发者不需要额外学习AMD、CMD、CommonJs等模块化的规范
ES6模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其它模块成员使用import关键字
- 向外共享模块成员使用export关键字
node.js中默认仅支持CommonJS模块化规范,若想在node.js中使用ES6的模块化,可以按照如下两个步骤进行配置:
1、确保安装v14.15.1或更高版本的node.js
2、在package.json的根节点中添加“type”:“module”节点
ES6模块化的基本语法
主要包含以下三种用法:
- 默认导出与默认导入
- 按需导出与按需导入
- 直接导入并执行模块中的代码
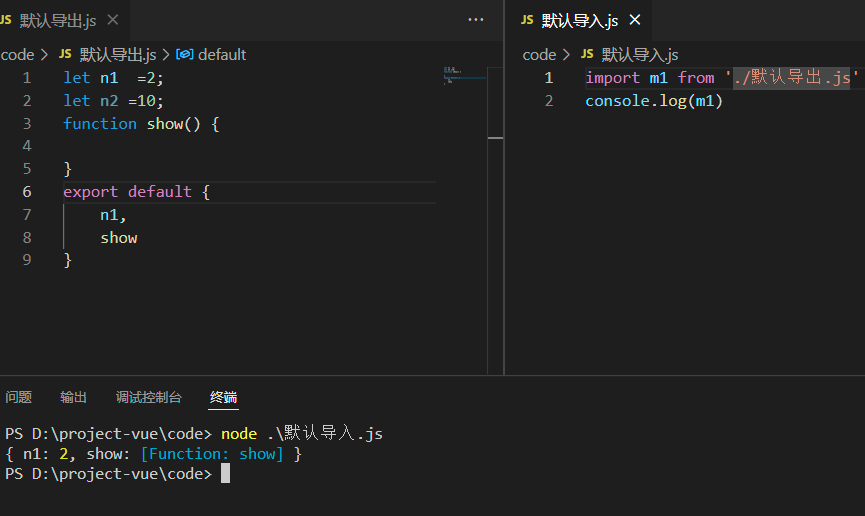
默认导出的语法:export default 默认导出的成员
默认导入的语法: import 接收名称 from '模块标识符'

默认导出的注意事项:每一个模块中,只允许使用唯一的一次export default,否则会报错!!!
默认导入的注意事项:接收名称可以任意名称,只要是合法的接收名称即可;(例如:m1为合法名称 123m: 不是合法名称,因为接收的名称不能以数字开头)
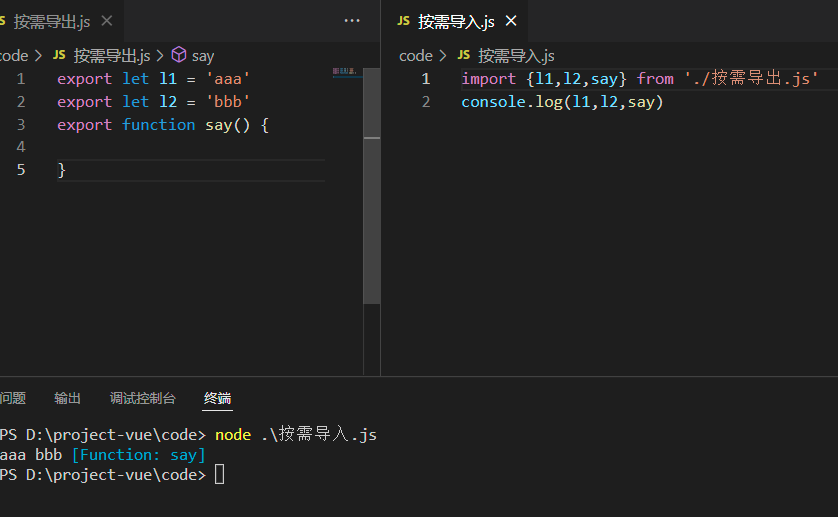
按需导出:
语法:export 按需导出的成员
按需导入:
语法:import {s1,s2} from '模块标识符'

按需导出与按需导入的注意事项:
1、每个模块中可以使用多次按需导出
2、按需导入的成员名称必须和按需导出的名称保持一致
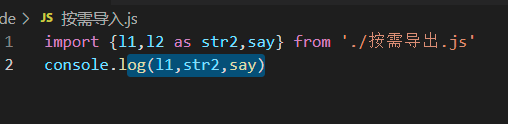
3、按需导入时,可以使用as关键字进行重命名

4、按需导入可以和默认导入一起使用

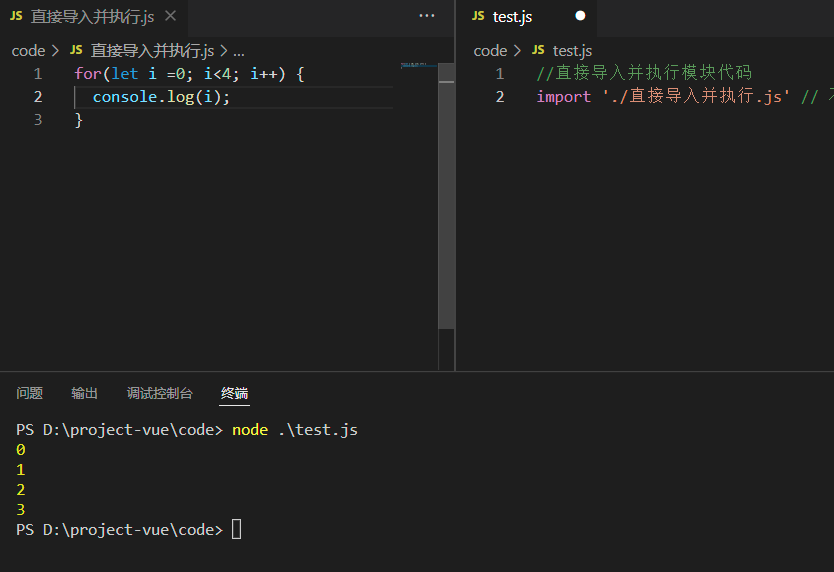
直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员,此时,可以直接导入并执行模块代码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?