使用JavaScript动态生成表格
实现描述:
根据数据的多少,实现将数据动态显示在表格内,并实现删除元素的操作:
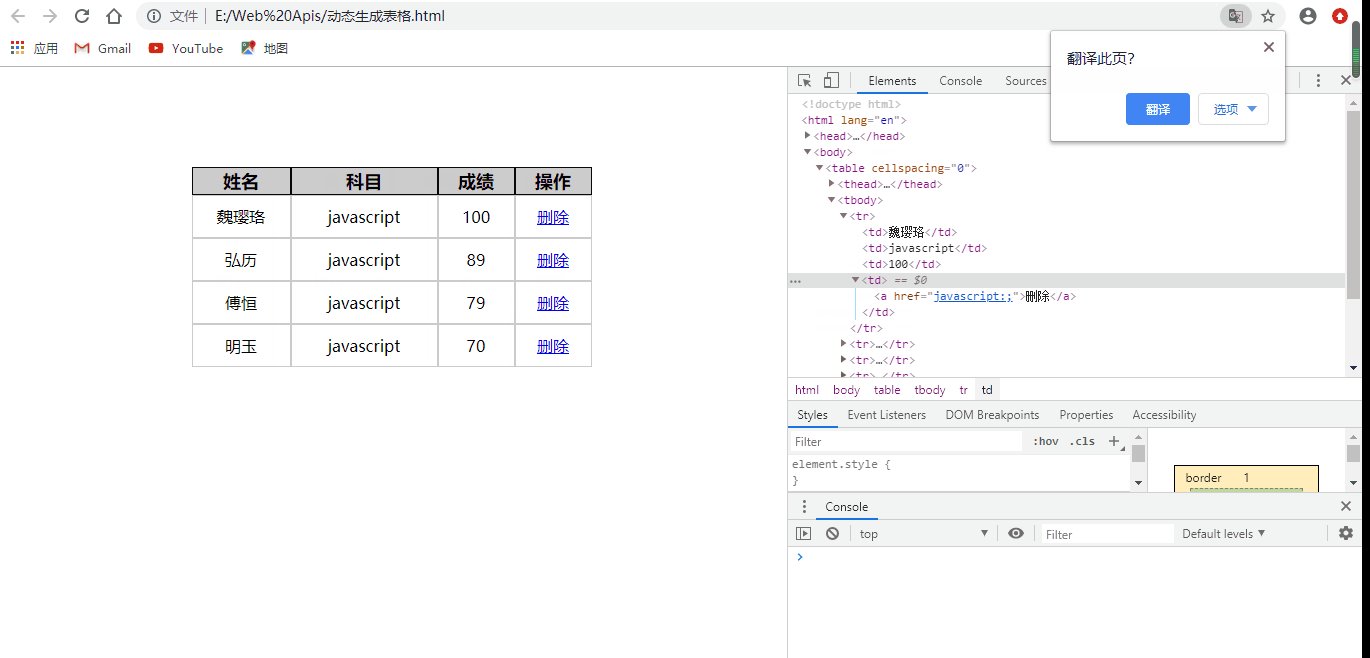
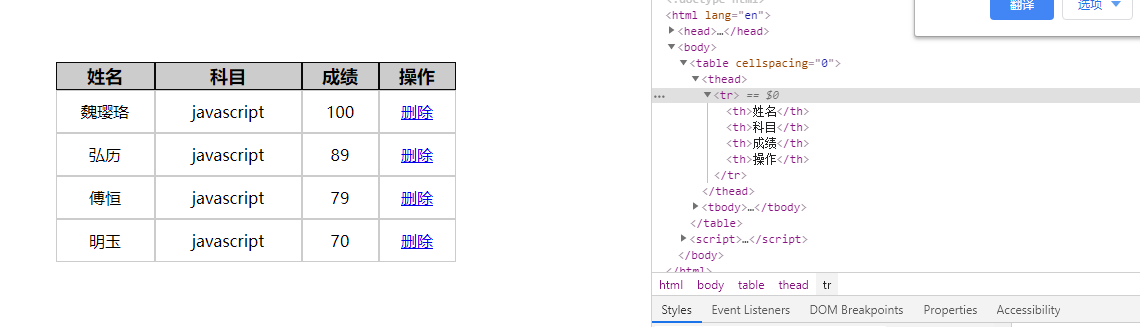
最终实现的效果图:

表格开始的搭建:
1 <style> 2 table { 3 width: 400px; 4 height: 200px; 5 margin: 100px auto; 6 text-align: center; 7 } 8 9 th { 10 border: 1px solid rgb(10, 10, 10); 11 background-color: #ccc; 12 font-size: 18px; 13 } 14 15 tr, 16 td { 17 border: 1px solid #ccc; 18 } 19 </style> 20 21 <body> 22 23 <table cellspacing='0'> 24 25 <thead> 26 <tr> 27 <th>姓名</th> 28 <th>科目</th> 29 <th>成绩</th> 30 <th>操作</th> 31 </tr> 32 33 34 </thead> 35 <tbody> 36 37 </tbody> 38 </table> 39 </body>
页面的初始效果图:

动态生成表格实现步骤:
1、由于里面的数据都是动态的,需要使用js动态生成,在这里采用模拟数据,自己 定义好数据,数据采取对象的方式进行存储。
创建假数据:
//创建假的学生数据 var datas = [{ name: '魏璎珞', project: 'javascript', score: 100 }, { name: '弘历', project: 'javascript', score: 89 }, { name: '傅恒', project: 'javascript', score: 79 }, { name: '明玉', project: 'javascript', score: 70 }]
2、所有的数据都放在tbody的行里面
3、由于行很多,需要采取循环创建多个行(对应的就有多少人)
var tbody = document.querySelector('tbody'); for (var i = 0; i < datas.length; i++) { //创建行元素 var tr = document.createElement('tr'); //在tbody后面添加行tr元素 tbody.appendChild(tr); } }
4、行里面有多个单元格,在行里面添加单元格,并显示对象的属性值:
for (var k in datas[i]) { //创建单元格元素 var td = document.createElement('td') //给单元格元素赋值 td.innerHTML = datas[i][k]; //添加单元格 tr.appendChild(td); }
datas[i]为对象
datas[i][k]得到对象的属性值
1 var tbody = document.querySelector('tbody'); 2 for (var i = 0; i < datas.length; i++) { 3 //创建行元素 4 var tr = document.createElement('tr'); 5 //在tbody后面添加行tr元素 6 tbody.appendChild(tr); 7 8 9 for (var k in datas[i]) { 10 //创建单元格元素 11 var td = document.createElement('td') 12 //给单元格元素赋值 13 td.innerHTML = datas[i][k]; 14 //添加单元格 15 tr.appendChild(td); 16 17 } 18 19 20 }
显示的得到的效果图:

5、在行的末尾添加一个删除的链接:
var td1 = document.createElement('td'); td1.innerHTML = '<a href="javascript:;">删除</a>'; tr.appendChild(td1);

1 //创建假的学生数据 2 var datas = [{ 3 name: '魏璎珞', 4 project: 'javascript', 5 score: 100 6 7 }, { 8 name: '弘历', 9 project: 'javascript', 10 score: 89 11 12 }, { 13 name: '傅恒', 14 project: 'javascript', 15 score: 79 16 17 }, { 18 name: '明玉', 19 project: 'javascript', 20 score: 70 21 22 }] 23 var tbody = document.querySelector('tbody'); 24 for (var i = 0; i < datas.length; i++) { 25 //创建行元素 26 var tr = document.createElement('tr'); 27 //在tbody后面添加行tr元素 28 tbody.appendChild(tr); 29 30 31 for (var k in datas[i]) { 32 //创建单元格元素 33 var td = document.createElement('td') 34 //给单元格元素赋值 35 td.innerHTML = datas[i][k]; 36 //添加单元格 37 tr.appendChild(td); 38 39 } 40 var td1 = document.createElement('td'); 41 td1.innerHTML = '<a href="javascript:;">删除</a>'; 42 tr.appendChild(td1); 43 44 }

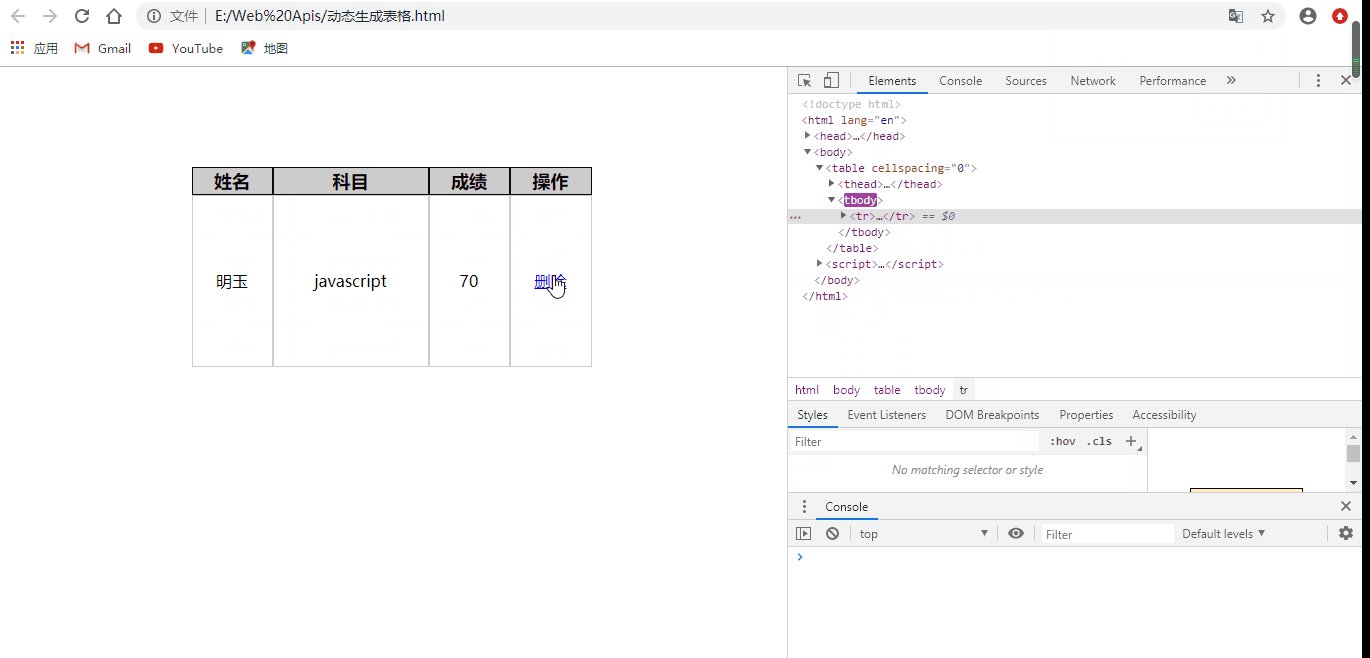
6、删除的操作
注意:删除的是 删除链接的父级(td)的父级(tr)
[this.parentNode.parentNode]
即为tbody中的tr
[tbody.removeChild]
//删除元素 var dels = document.querySelectorAll('a'); for (var i = 0; i < dels.length; i++) { //删除的是链接的父亲(td)的父亲(tr) tr的父级tbody dels[i].onclick = function() { tbody.removeChild(this.parentNode.parentNode); } }
动态生成表格的代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>动态生成表格</title> 9 </head> 10 11 <style> 12 table { 13 width: 400px; 14 height: 200px; 15 margin: 100px auto; 16 text-align: center; 17 } 18 19 th { 20 border: 1px solid rgb(10, 10, 10); 21 background-color: #ccc; 22 font-size: 18px; 23 } 24 25 tr, 26 td { 27 border: 1px solid #ccc; 28 } 29 </style> 30 31 <body> 32 33 <table cellspacing='0'> 34 35 <thead> 36 <tr> 37 <th>姓名</th> 38 <th>科目</th> 39 <th>成绩</th> 40 <th>操作</th> 41 </tr> 42 43 44 </thead> 45 <tbody> 46 47 </tbody> 48 </table> 49 50 <script> 51 //创建假的学生数据 52 var datas = [{ 53 name: '魏璎珞', 54 project: 'javascript', 55 score: 100 56 57 }, { 58 name: '弘历', 59 project: 'javascript', 60 score: 89 61 62 }, { 63 name: '傅恒', 64 project: 'javascript', 65 score: 79 66 67 }, { 68 name: '明玉', 69 project: 'javascript', 70 score: 70 71 72 }] 73 var tbody = document.querySelector('tbody'); 74 for (var i = 0; i < datas.length; i++) { 75 //创建行元素 76 var tr = document.createElement('tr'); 77 //在tbody后面添加行tr元素 78 tbody.appendChild(tr); 79 80 81 for (var k in datas[i]) { 82 //创建单元格元素 83 var td = document.createElement('td') 84 //给单元格元素赋值 85 td.innerHTML = datas[i][k]; 86 //添加单元格 87 tr.appendChild(td); 88 89 } 90 var td1 = document.createElement('td'); 91 td1.innerHTML = '<a href="javascript:;">删除</a>'; 92 tr.appendChild(td1); 93 94 } 95 96 //删除元素 97 var dels = document.querySelectorAll('a'); 98 for (var i = 0; i < dels.length; i++) { 99 //删除的是链接的父亲(td)的父亲(tr) tr的父级tbody 100 dels[i].onclick = function() { 101 tbody.removeChild(this.parentNode.parentNode); 102 103 } 104 105 } 106 </script> 107 108 </body> 109 110 </html>




