基于JS和JQuery实现的两种时钟效果(4)
在上一篇博文中使用了js实现了时钟的案例,在这篇博文中将介绍使用JqueryRotate插件简化时钟代码以及为时钟进行添加声音
使用JqueryRotate插件简化时钟
插件jqueryrotate优点
它可以实现旋转效果。jqueryrotate 支持所有主流浏览器,甚至包括 IE6,所以在兼容方面可以得到很好的保证。如果你想在低版本的 IE 中实现旋转效果,那么 jqueryrotate 是一个很好的选择。
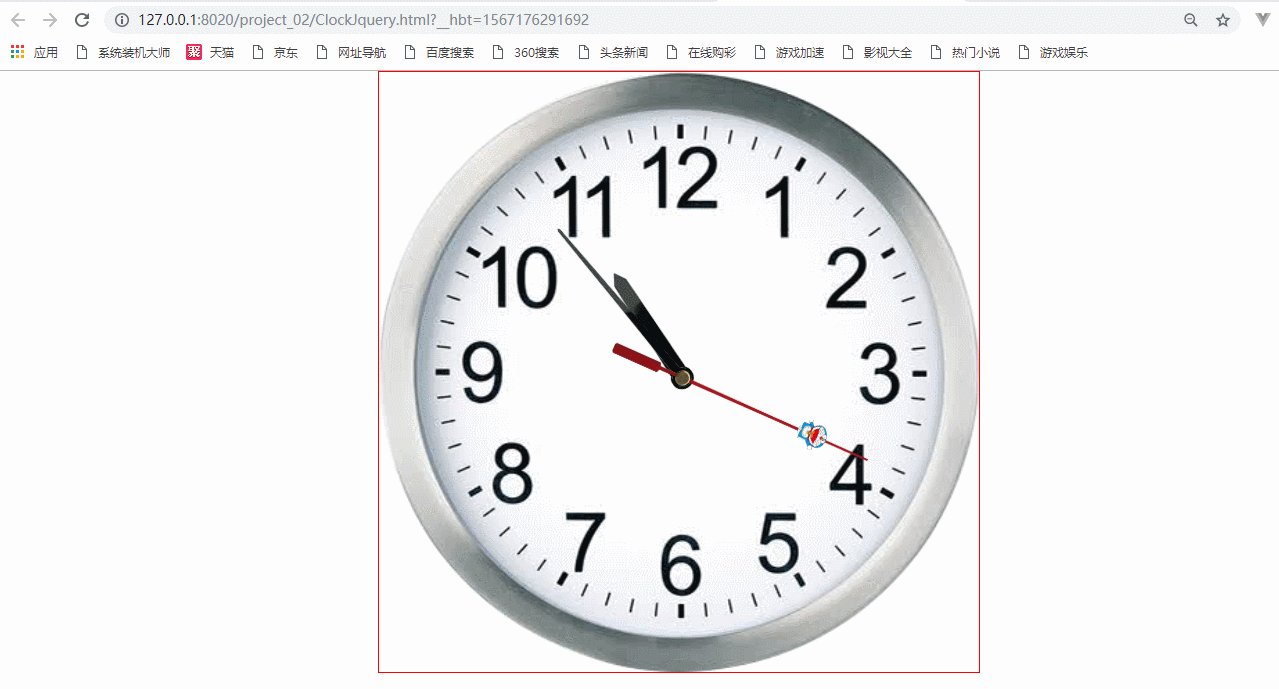
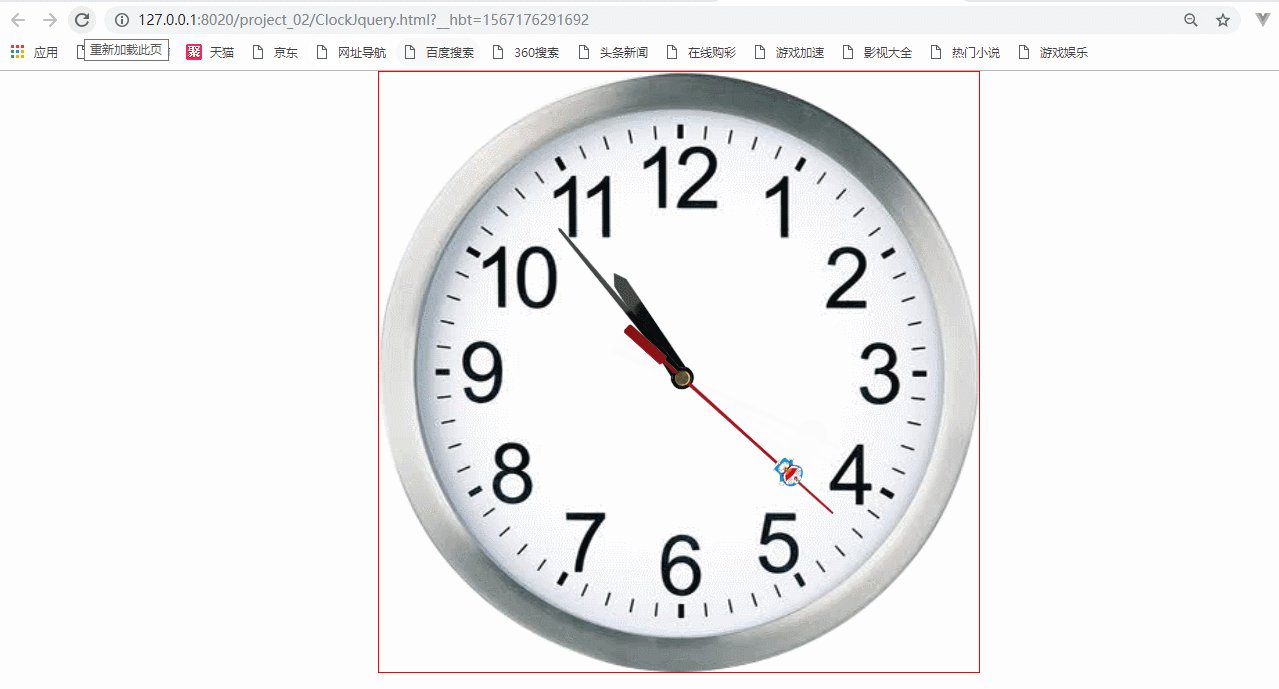
首先看出现的问题效果:

可以看出时针分针秒针旋转的是图片的正中心
出现该错误的js代码:
<script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> <script type="text/javascript" src="js/JqueryRotate.js" ></script> <script> var secDegree=0; var minDegree=0; var houDegree=0; function bodyload(){ var now=new Date(); var sec=now.getSeconds(); secDegree=sec*6;//当前的秒数乘以6 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) //计算当前分针旋转的角度 var min=now.getMinutes(); // minDegree=min*(0.1*60); minDegree=min*6; //计算当前时针旋转的角度 var hou=now.getHours(); // houDegree=hou*(360/12); houDegree=(hou+min/60)*30; } //每秒钟调用一次 function clockRotate(){ //秒针的旋转 secDegree+=6; $(".second").rotate(secDegree);//getElementsByClassName带s因此需要返回一个数组 //分针的旋转 minDegree+=0.1;// $(".minute").rotate(minDegree);//getElementsByClassName带s因此需要返回一个数组 //时针的旋转 houDegree+=0.008333;//360/(12*3600)=0.008333//时针一秒钟旋转的角度 $(".hour").rotate(houDegree);//getElementsByClassName带s因此需要返回一个数组 } //启动定时器,定时调用旋转函数 setInterval("clockRotate()",1000); </script>
我们需要进行对象的参数进行处理,参数中有旋转的角度以及中心点:
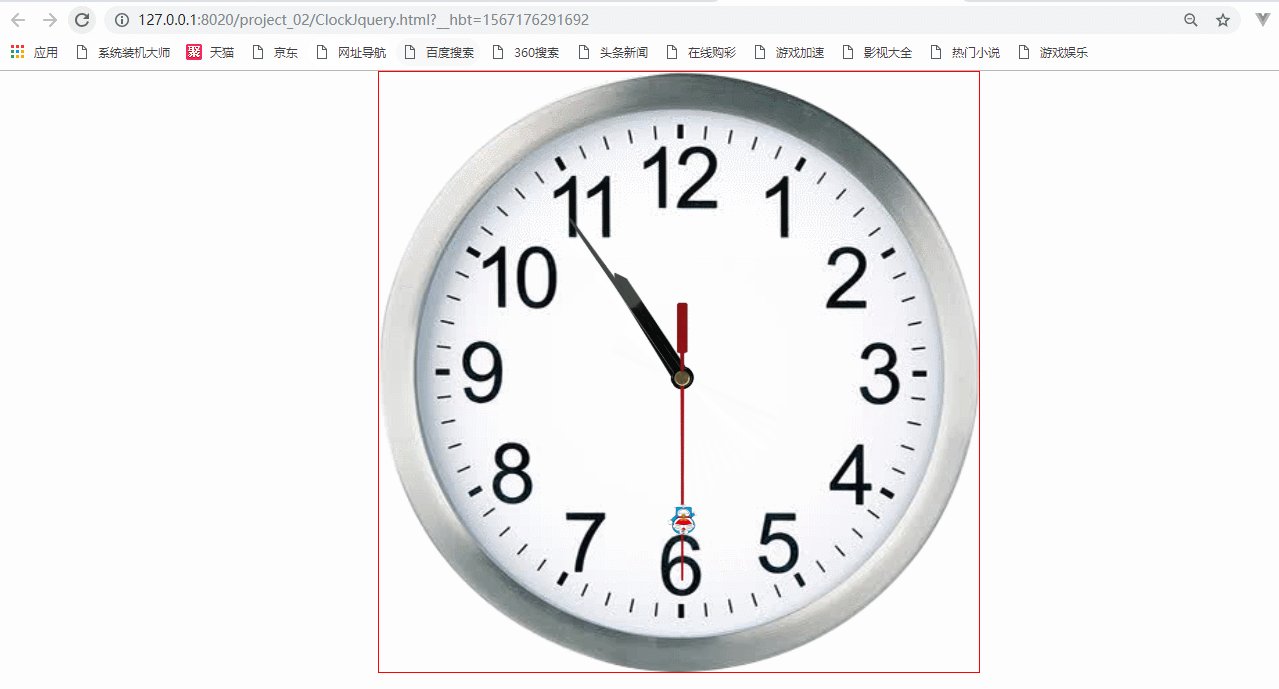
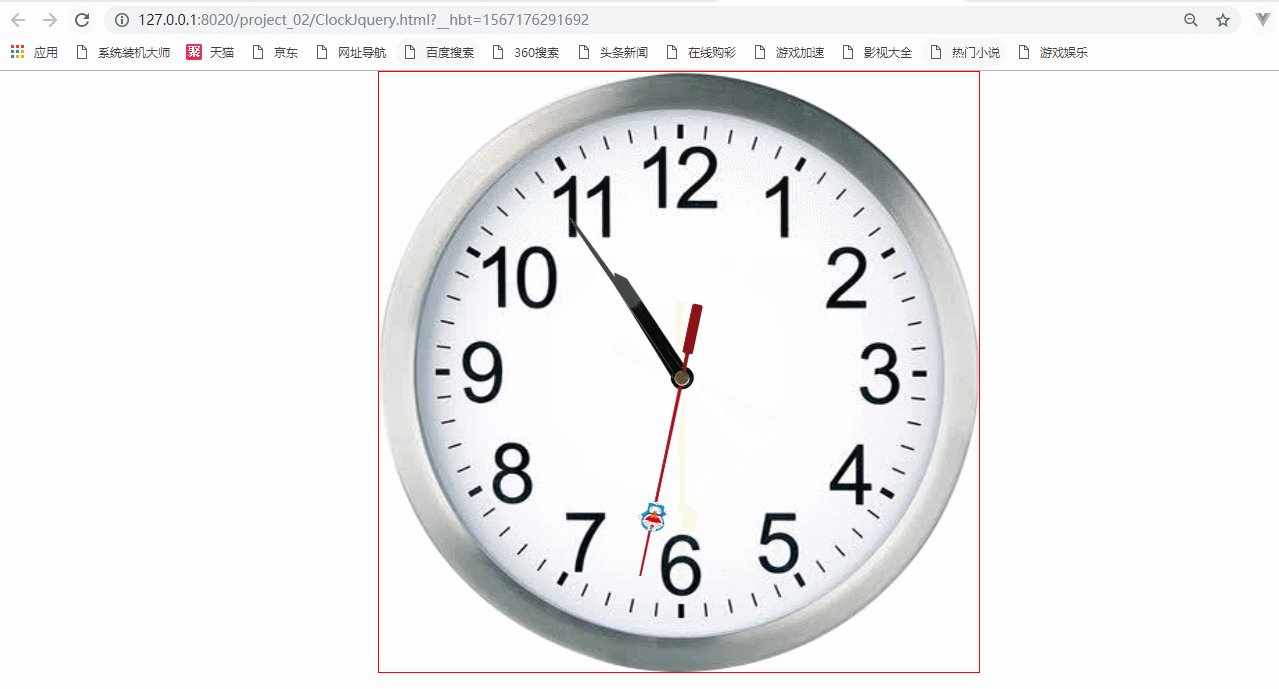
最终使用插件jqueryrotate实现的效果;

此时使用插件jqueryrotate实现的js代码:
1 <script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> 2 <script type="text/javascript" src="js/JqueryRotate.js" ></script> 3 <script> 4 var secDegree=0; 5 var minDegree=0; 6 var houDegree=0; 7 8 function bodyload(){ 9 var now=new Date(); 10 var sec=now.getSeconds(); 11 secDegree=sec*6;//当前的秒数乘以6 12 13 14 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) 15 //计算当前分针旋转的角度 16 var min=now.getMinutes(); 17 // minDegree=min*(0.1*60); 18 minDegree=min*6; 19 20 21 //计算当前时针旋转的角度 22 var hou=now.getHours(); 23 // houDegree=hou*(360/12); 24 houDegree=(hou+min/60)*30; 25 26 27 28 29 30 } 31 //每秒钟调用一次 32 function clockRotate(){ 33 //秒针的旋转 34 secDegree+=6; 35 $(".second").rotate({angle:secDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 36 37 38 39 //分针的旋转 40 minDegree+=0.1;// 41 $(".minute").rotate({angle:minDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 42 43 44 //时针的旋转 45 houDegree+=0.008333;//360/(12*3600)=0.008333//时针一秒钟旋转的角度 46 $(".hour").rotate({angle:houDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 47 48 } 49 //启动定时器,定时调用旋转函数 50 setInterval("clockRotate()",1000); 51 </script>
添加声音-布局按钮
按钮素材:
静音:

播放声音:

声音可以自行进行添加,在这里就只进行代码的讲解了哦!
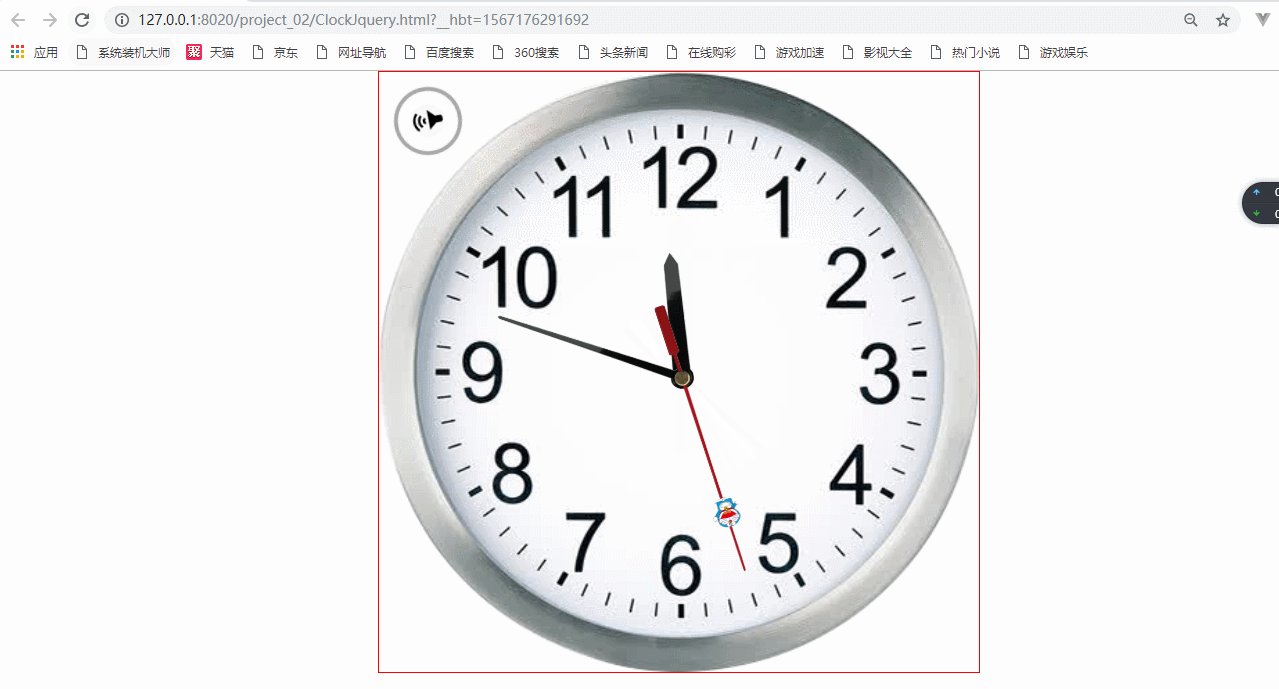
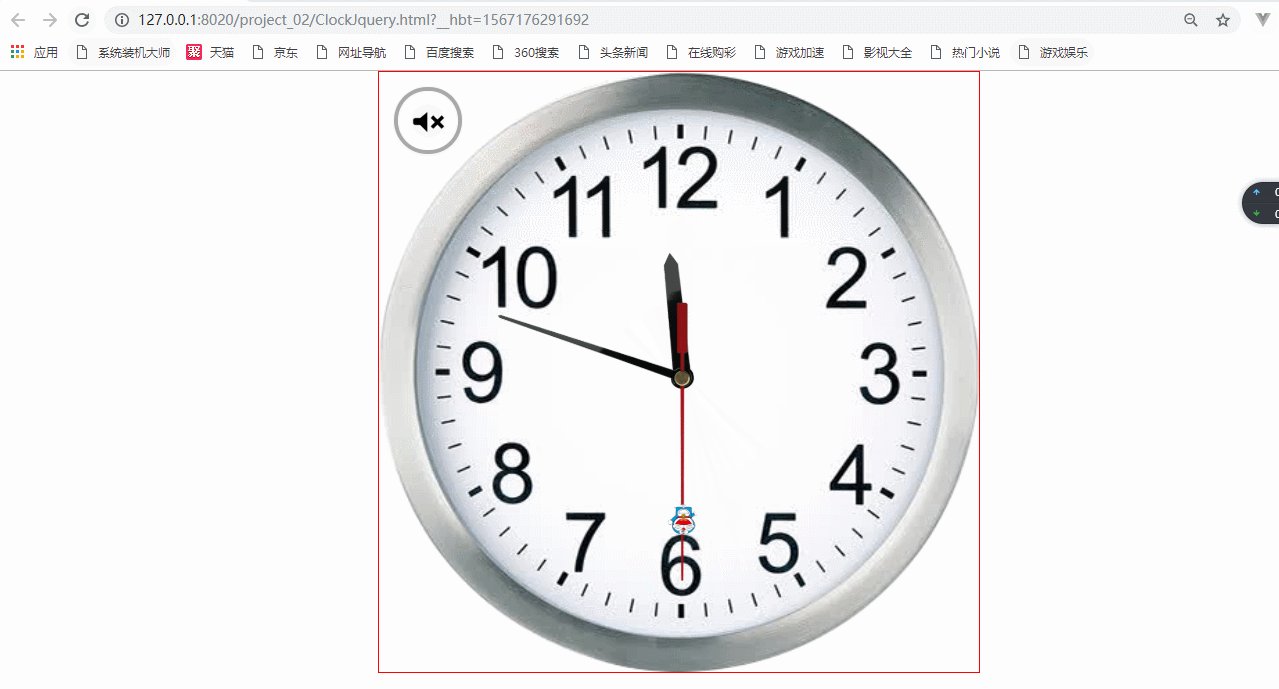
布局按钮的效果:

在原来基础上实现布局按钮的HTML与css:
1 <style> 2 #btnSound{ 3 width: 80px; 4 height: 80px; 5 border-radius: 50%; 6 border: 5px solid darkgray; 7 background: url(img/mute.png) 2px 3px no-repeat; 8 9 position: absolute; 10 left: 20px; 11 top: 20px; 12 } 13 </style> 14 <body onload="bodyload()"> 15 16 <div id="btnSound"> 17 18 19 </div> 20 21 22 23 </div> 24 </body>
我的音频文件放在该位置:

根据w3c标准,声音只有当点击才会播放。
//声音是否在播放 var playing=false; function bodyload(){ $("#btnSound").click(function(){ playing=!playing; }) } function clockRotate(){ if(playing==true){ $("audio")[0].volume=0.02;//播放声音的大小 //播放声音 $("audio")[0].play(); } } <body onload="bodyload()"> <audio src="audio/da.wav" controls="controls"></audio> </body>
实现点击的时候会改变其图标,并使播放的图标无限制的旋转:
使用的css:
#btnSound{ width: 80px; height: 80px; border-radius: 50%; border: 5px solid darkgray; position: absolute; left: 20px; top: 20px; } .muteBack{ background: url(img/mute.png) 2px 3px no-repeat; } .soundBack{ background: url(img/sound.png) 2px 3px no-repeat; animation: rotateBtn 5s linear infinite;/*线性的无限的旋转下去*/ } /*使用旋转的操作,需要使用关键帧*/ @keyframes rotateBtn{ 0%{ transform: rotate(0deg); } 100%{ transform: rotate(360deg); }
js:
1 $("#btnSound").click(function(){ 2 3 playing=!playing; 4 if(playing==true){ 5 $(this).removeClass("muteBack"); 6 $(this).addClass("soundBack"); 7 }else{ 8 9 $(this).removeClass("soundBack"); 10 $(this).addClass("muteBack"); 11 } 12 13 })
html:
<div id="btnSound" class="muteBack"> </div>
最终实现的效果:由于不好录制声音就只录了实现切换标的部分

总的实现时钟的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 *{ 8 9 padding: 0px; 10 margin: 0px; 11 } 12 #clock{ 13 width: 800px; 14 height: 800px; 15 border: 1px solid red; 16 margin: auto; 17 background: url(img/timg.png) 0px 0px no-repeat; 18 background-size: 100% 100%; 19 position: relative; 20 } 21 .second{ 22 23 width: 22px; 24 height: 373px; 25 /*border: 1px solid red;*/ 26 background: url(img/pointer.png) -9px 0px no-repeat; 27 background-size: 606% 100%; 28 position: absolute; 29 left: 393px; 30 top: 135px; 31 32 /* opacity: 0.5;*/ 33 transform: rotate(0deg); 34 transform-origin: 11px 273px; 35 36 } 37 .secHead{ 38 39 width: 40px; 40 height: 40px; 41 background: url(img/one.jpg) 0px 0px no-repeat; 42 background-size: 100% 100%; 43 position: absolute; 44 left: -10px; 45 top: 64px; 46 border-radius: 50%; 47 48 } 49 50 .minute{ 51 52 width: 22px; 53 height: 373px; 54 /*border: 1px solid red;*/ 55 background: url(img/pointer.png) -53px 0px no-repeat; 56 background-size: 606% 100%; 57 position: absolute; 58 left: 393px; 59 top: 135px; 60 /*opacity: 0.5;*/ 61 transform: rotate(0deg); 62 transform-origin: 11px 273px; 63 64 } 65 66 .hour{ 67 68 width: 31px; 69 height: 373px; 70 /*border: 1px solid red;*/ 71 background: url(img/pointer.png) -101px 0px no-repeat; 72 background-size: 468% 100%;/*背景图片的缩放*/ 73 position: absolute; 74 left: 389px; 75 top: 135px; 76 /* opacity: 0.5;*/ 77 transform: rotate(0deg); 78 transform-origin: 16px 273px; 79 80 } 81 82 83 #btnSound{ 84 width: 80px; 85 height: 80px; 86 border-radius: 50%; 87 border: 5px solid darkgray; 88 89 90 position: absolute; 91 left: 20px; 92 top: 20px; 93 } 94 95 .muteBack{ 96 97 background: url(img/mute.png) 2px 3px no-repeat; 98 } 99 .soundBack{ 100 101 background: url(img/sound.png) 2px 3px no-repeat; 102 animation: rotateBtn 5s linear infinite;/*线性的无限的旋转下去*/ 103 } 104 105 /*使用旋转的操作,需要使用关键帧*/ 106 @keyframes rotateBtn{ 107 0%{ 108 109 transform: rotate(0deg); 110 } 111 100%{ 112 113 transform: rotate(360deg); 114 } 115 } 116 </style> 117 <script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> 118 <script type="text/javascript" src="js/JqueryRotate.js" ></script> 119 <script> 120 var secDegree=0; 121 var minDegree=0; 122 var houDegree=0; 123 //声音是否在播放 124 var playing=false; 125 126 function bodyload(){ 127 var now=new Date(); 128 var sec=now.getSeconds(); 129 secDegree=sec*6;//当前的秒数乘以6 130 131 132 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) 133 //计算当前分针旋转的角度 134 var min=now.getMinutes(); 135 // minDegree=min*(0.1*60); 136 minDegree=min*6; 137 138 139 //计算当前时针旋转的角度 140 var hou=now.getHours(); 141 // houDegree=hou*(360/12); 142 houDegree=(hou+min/60)*30; 143 144 $("#btnSound").click(function(){ 145 146 playing=!playing; 147 if(playing==true){ 148 $(this).removeClass("muteBack"); 149 $(this).addClass("soundBack"); 150 }else{ 151 152 $(this).removeClass("soundBack"); 153 $(this).addClass("muteBack"); 154 } 155 156 }) 157 158 159 160 161 162 } 163 //每秒钟调用一次 164 function clockRotate(){ 165 if(playing==true){ 166 $("audio")[0].volume=0.02;//播放声音的大小 167 //播放声音 168 $("audio")[0].play(); 169 170 171 } 172 173 174 //秒针的旋转 175 secDegree+=6; 176 $(".second").rotate({angle:secDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 177 178 179 180 //分针的旋转 181 minDegree+=0.1;// 182 $(".minute").rotate({angle:minDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 183 184 185 //时针的旋转 186 houDegree+=0.008333;//360/(12*3600)=0.008333//时针一秒钟旋转的角度 187 $(".hour").rotate({angle:houDegree,center:[16,273]});//getElementsByClassName带s因此需要返回一个数组 188 189 } 190 //启动定时器,定时调用旋转函数 191 setInterval("clockRotate()",1000); 192 </script> 193 </head> 194 <body onload="bodyload()"> 195 <audio src="audio/da.wav" ></audio> 196 <div id="clock"> 197 <div class="hour"> 198 199 200 </div> 201 <div class="minute"> 202 203 204 </div> 205 206 <div class="second"> 207 <div class="secHead"> 208 209 210 </div> 211 212 213 </div> 214 <div id="btnSound" class="muteBack"> 215 216 217 </div> 218 219 220 221 </div> 222 </body> 223 </html>




