基于JS和JQuery实现的两种时钟效果(1)
CSS实现网页元素的旋转
方式一:css方式
针对一个DOM,使用css并不能让其一直循环旋转,css只能使其旋转一定的角度:

<style> .second{ width: 300px; height: 30px; background-color: red; position: fixed; left: 500px; top: 500px; transform:rotate(45deg); } </style> <body > <div class="second" id="second"></div> </body>
因此使用js的代码实现一直旋转:

使用的js的代码如下,通过使用一个变量,每一秒转动10度:
<script>
var degre=0;
function rotate(){
degre +=10
var seeDiv=document.getElementById("second");
seeDiv.style.transform="rotate("+degre+"deg)";
}
function myload(){
setInterval(" rotate()",1000);//启动定时器
}
</script>
html
<body onload="myload()"> <div class="second" id="second"></div> </body>
其中:使用了启动定时函数,第一个参数为调用的函数,第二个参数为间隔的时间
setInterval(" rotate()",1000);//启动定时器
使用JqueryRotate插件进行旋转操作
方式二:jQuery插件方式
jqueryrotate的官网地址:http://jqueryrotate.com/

点击官网图片这里即可下载jQueryrotate插件

在代码中进行调用,实现的效果一样,使用jQuery比使用js更加的简洁,说明jQuery的功能是尤为的强大呀!
<script src="js/jquery-3.4.1.slim.min.js"></script> <script src="js/JqueryRotate.js"></script> <script> var degre=0; function rotate2(){ degre +=10; $("#second").rotate(degre); } function myload(){ setInterval(" rotate2()",1000);//启动定时器 } </script>
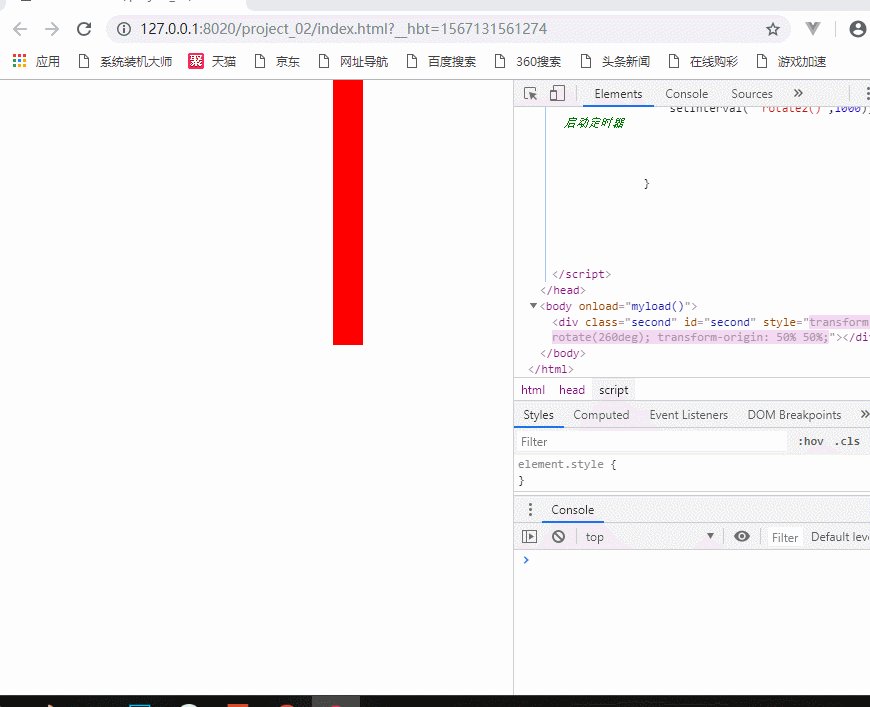
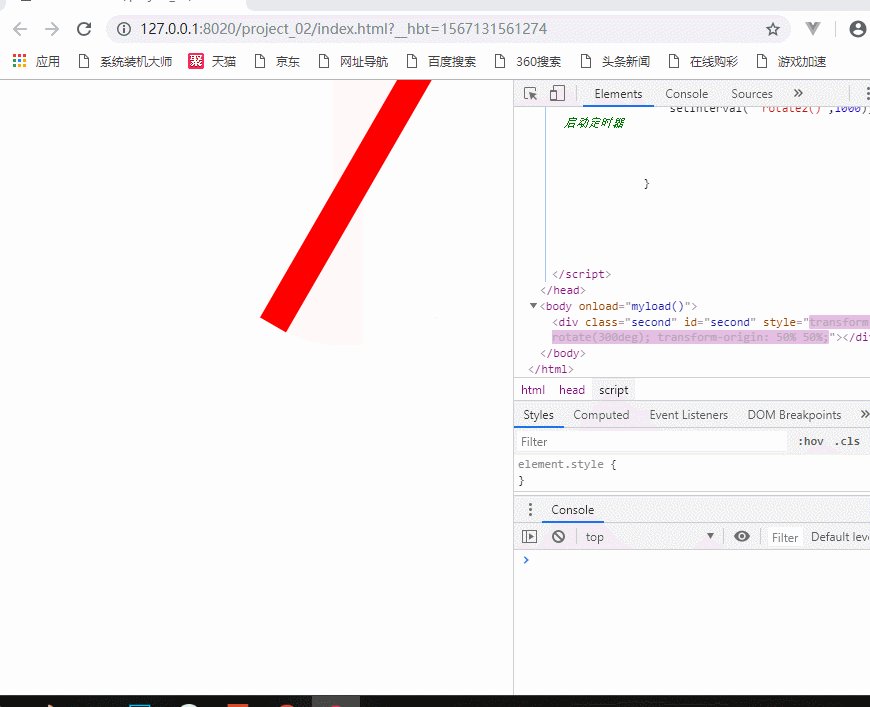
实现的效果如下:

在css中改变其旋转的中心点为:
transform-origin: 0px 0px;
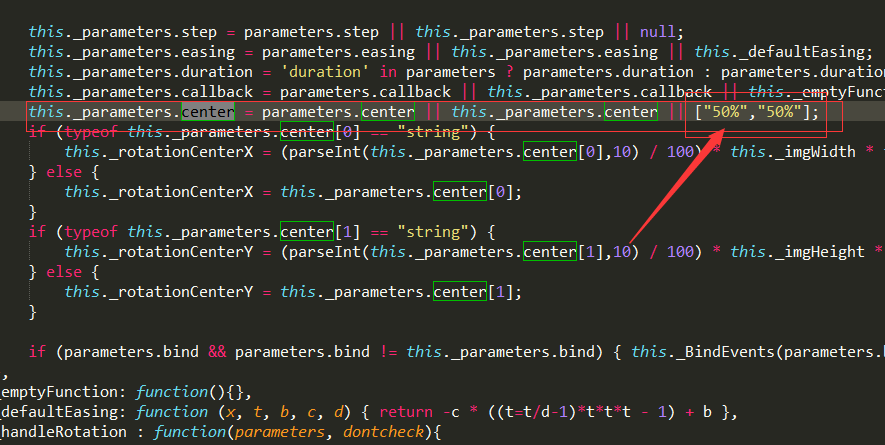
在jQuery中并没有这种方式,在其插件中:

改变其数字可以可以改变其中心的位置
有很多个参数时需要将其放入大的对象中
function rotate2(){ degre +=10; $("#second").rotate({ angle:degre, center:[0,0] }); }
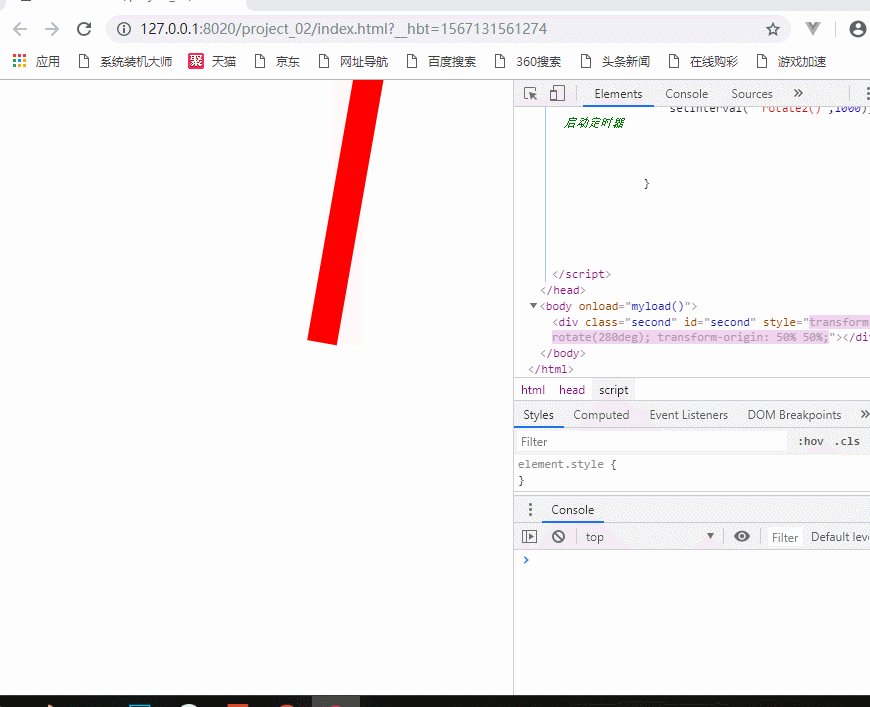
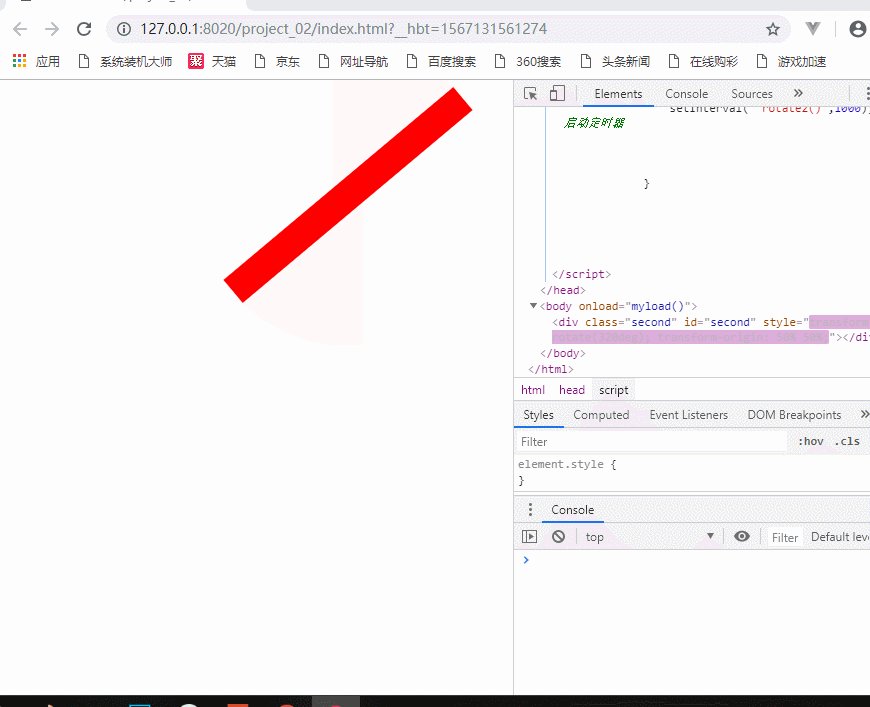
这样就可以以左上角进行旋转,效果如下:

以上提到的总的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 .second{ 8 width: 300px; 9 height: 30px; 10 background-color: red; 11 position: fixed; 12 left: 300px; 13 top: 300px; 14 /*transform:rotate(45deg);*/ 15 /*transform-origin: 0px 0px;*/ 16 17 } 18 19 20 21 </style> 22 <script src="js/jquery-3.4.1.slim.min.js"></script> 23 <script src="js/JqueryRotate.js"></script> 24 <script> 25 var degre=0; 26 /*function rotate(){ 27 degre +=10; 28 29 var seeDiv=document.getElementById("second"); 30 seeDiv.style.transform="rotate("+degre+"deg)"; 31 32 33 }*/ 34 35 function rotate2(){ 36 degre +=10; 37 $("#second").rotate({ 38 39 angle:degre, 40 center:[0,0] 41 }); 42 43 44 45 46 } 47 48 function myload(){ 49 setInterval(" rotate2()",1000);//启动定时器 50 51 52 53 } 54 55 56 57 58 </script> 59 60 61 </head> 62 <body onload="myload()"> 63 <div class="second" id="second"></div> 64 </body> 65 </html>



