圣杯布局和双飞翼布局的理解和区别
作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
区别:
圣杯布局:为了让中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局:为了让中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该div里用margin-left和margin-right为左右两栏div留出位置。
圣杯布局:
优点:不需要添加dom节点
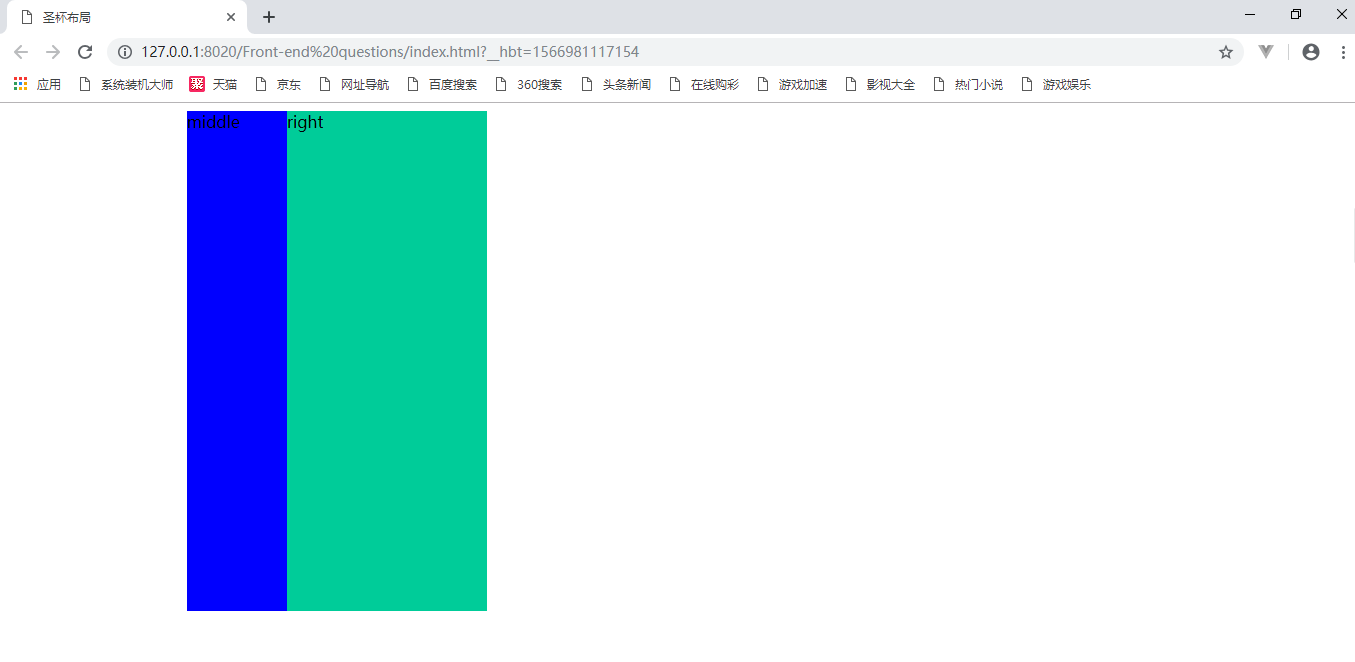
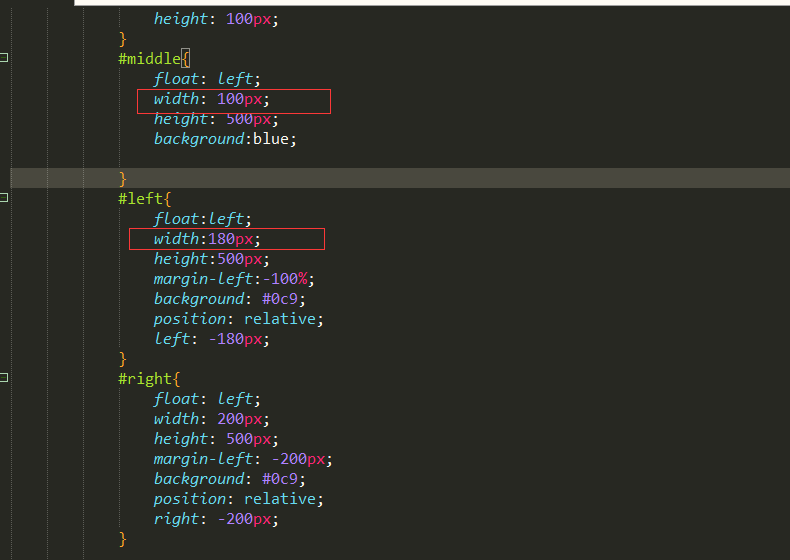
缺点:圣杯布局的缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉。如图:当middle部分的宽小于left部分时就会发生布局混乱。(middle<left即会变形)


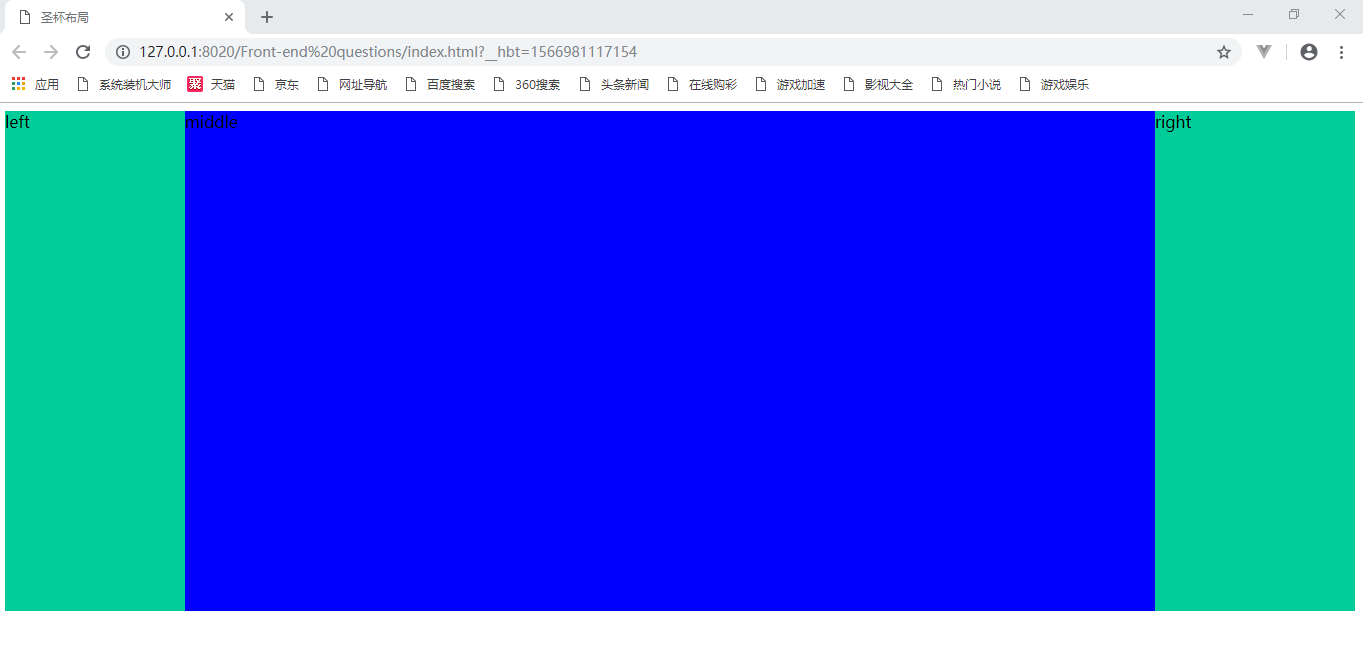
当middle的宽度为大于left宽度时:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>圣杯布局</title> 6 <style> 7 8 #bd{ 9 padding: 0 200px 0 180px; 10 height: 100px; 11 } 12 #middle{ 13 float: left; 14 width: 100%; 15 height: 500px; 16 background:blue; 17 18 } 19 #left{ 20 float:left; 21 width:180px; 22 height:500px; 23 margin-left:-100%; 24 background: #0c9; 25 position: relative; 26 left: -180px; 27 } 28 #right{ 29 float: left; 30 width: 200px; 31 height: 500px; 32 margin-left: -200px; 33 background: #0c9; 34 position: relative; 35 right: -200px; 36 } 37 38 </style> 39 </head> 40 <body> 41 42 <div id="bd"> 43 <div id="middle">middle</div> 44 <div id="left">left</div> 45 <div id="right">right</div> 46 47 48 </div> 49 50 </body> 51 </html>
其中:
左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置#bd{ padding: 0 200px 0 180px; height: 100px; }
中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置
#left{ position: relative; left: -180px; }
中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置#right{ position: relative; right: -200px; }
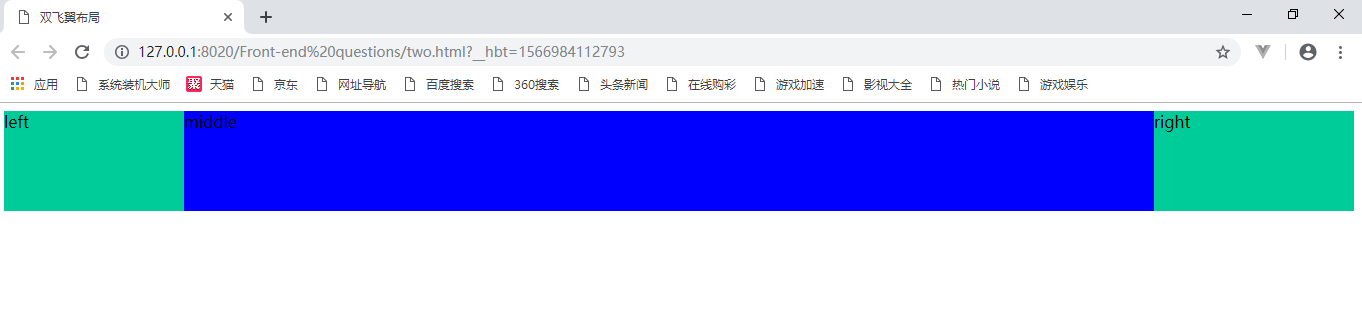
双飞翼布局:
优点:不会像圣杯布局那样变形
缺点是:多加了一层dom节点

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>双飞翼布局</title> 6 <style> 7 8 #center{ 9 float:left; 10 width:100%;/*左栏上去到第一行*/ 11 height:100px; 12 background:blue; 13 } 14 #left{ 15 float:left; 16 width:180px; 17 height:100px; 18 margin-left:-100%; 19 background:#0c9; 20 } 21 #right{ 22 float:left; 23 width:200px; 24 height:100px; 25 margin-left:-200px; 26 background:#0c9; 27 } 28 29 /*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/ 30 #inside{ 31 margin:0 200px 0 180px; 32 height:100px; 33 } 34 40 </style> 41 </head> 42 <body> 43 <div id="center"> 44 <div id="inside">middle</div> 45 </div> 46 <div id="left">left</div> 47 <div id="right">right</div> 48 </body> 49 </html>
分类:
HTML5+CSS3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~