Vue小案例 之 商品管理------批量删除与商品数量的调整
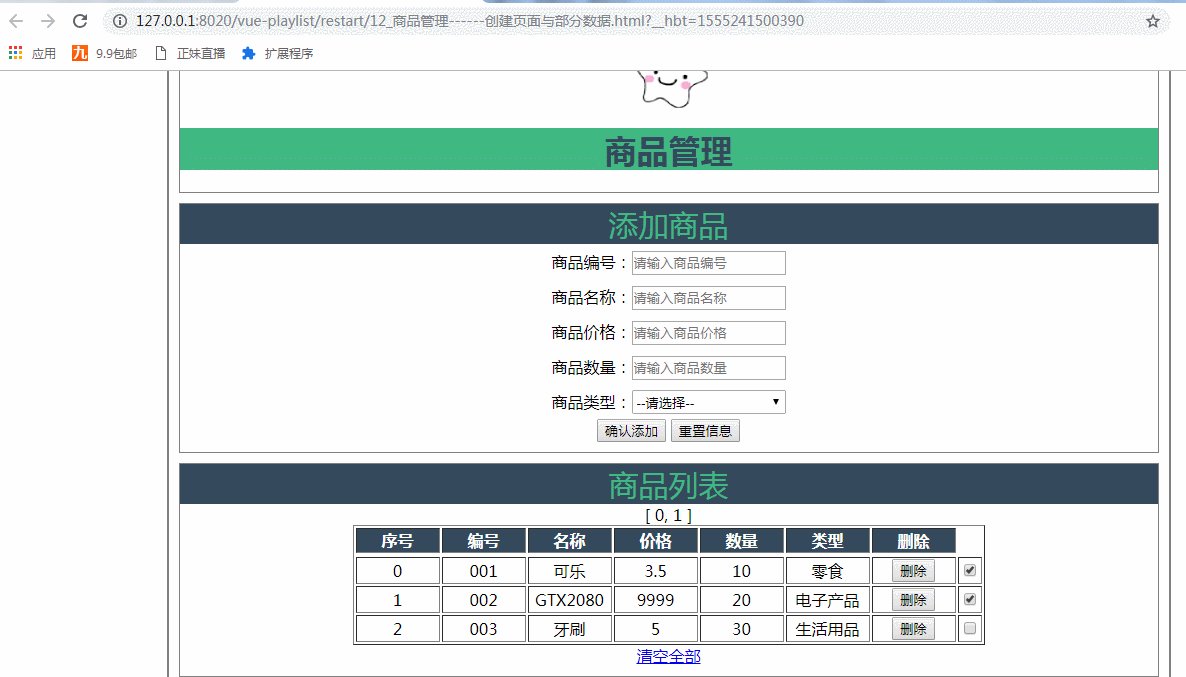
通过索引进行删除,进行测试,是否获取其索引:
测试效果:

测试代码,在vue中定义一个空的数组,以便后面进行数据的绑定:
data:{ imgUrl:'../res/images/', imgName:'lovely.ico', goods:{ id:'', name:'', price:'', num:'', type:'' }, goodsType:['零食','电子产品','生活用品'], goodsArry:[ {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} ], colNum:7, delArray:[] },
测试的HTML代码:
<tr v-for="(item,index) in goodsArry" :key="item.id"> <td>{{index}}</td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.num}}</td> <td>{{item.type}}</td> <td> <button @click="delGoods(index)">删除</button> </td> <td> <input type="checkbox" :value="index" v-model="delArray"/> </td> </tr> {{delArray}}
实现选择删除商品功能,通过遍历索引数组:

为了保证数据列表从小排到大:
测试使其列表从小排到大

测试代码:
delSelected(){ this.delArray.sort((a,b)=>{ return a-b; }); console.log(this.delArray); for(var i=0;i<this.delArray.length;i++) { this.goodsArry.splice(this.delArray[i]-i,1); } this.delArray=[]; } }
最终实现该功能的总代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商品管理------创建页面与部分数据</title> 6 <script src="../js/vue.js"></script> 7 8 <script> 9 10 11 window .onload= () =>{ 12 new Vue({ 13 el:"#container", 14 data:{ 15 imgUrl:'../res/images/', 16 imgName:'lovely.ico', 17 goods:{ 18 id:'', 19 name:'', 20 price:'', 21 num:'', 22 type:'' 23 }, 24 goodsType:['零食','电子产品','生活用品'], 25 goodsArry:[ 26 {id:'001',name:'可乐',price:3.5,num:10,type:'零食'}, 27 {id:'002',name:'GTX2080',price:9999,num:20,type:'电子产品'}, 28 {id:'003',name:'牙刷',price:5,num:30,type:'生活用品'} 29 30 ], 31 colNum:8, 32 delArray:[]//删除选中的索引 33 34 35 36 }, 37 methods:{ 38 addGoods(){ 39 40 this.goodsArry.push(this.goods); 41 this.goods={}; 42 }, 43 delGoods(index){ 44 45 this.goodsArry.splice(index,1); 46 }, 47 clearGoodsArry(){ 48 49 50 this.goodsArry=[]; 51 }, 52 delSelected(){ 53 54 this.delArray.sort((a,b)=>{ 55 return a-b; 56 }); 57 58 console.log(this.delArray); 59 60 for(var i=0;i<this.delArray.length;i++) 61 { 62 this.goodsArry.splice(this.delArray[i]-i,1); 63 } 64 this.delArray=[]; 65 } 66 67 68 } 69 }); 70 } 71 </script> 72 <style> 73 #container{ 74 margin: 0 auto; 75 text-align: center; 76 width: 1000px; 77 border:2px solid gray; 78 } 79 80 .header{ 81 82 margin: 10px; 83 border: 1px solid gray; 84 } 85 86 87 .header .title{ 88 89 color: rgb(53,73,93); 90 background: rgb(65,184,131); 91 } 92 .sub_title{ 93 background:rgb(53,73,93); 94 color: rgb(65,184,131); 95 font-size: 30px; 96 } 97 .form-warp{ 98 margin: 10px; 99 padding-bottom: 10px; 100 border: 1px solid gray; 101 102 } 103 .form-warp .content{ 104 105 106 line-height: 35px; 107 } 108 109 .form-warp input{ 110 width: 150px; 111 height: 18px; 112 113 } 114 115 .form-warp select{ 116 width: 154px; 117 height: 24px; 118 } 119 120 .table-warp{ 121 padding-bottom: 10px; 122 margin: 10px; 123 border: 1px solid gray; 124 } 125 .table-warp th{ 126 width: 80px; 127 color: #ffff; 128 background: rgb(53,73,93); 129 } 130 131 .logo 132 { 133 position: relative; 134 top: 12px; 135 } 136 .fontColor{ 137 138 color: gray; 139 text-align: center; 140 } 141 142 143 </style> 144 </head> 145 <body> 146 <div id="container"> 147 148 <!--logo title--> 149 <div class="header"> 150 <img :src="imgUrl+imgName" class="logo" height="80px" width="100px" /> 151 <h1 class="title">商品管理</h1> 152 153 </div> 154 155 <!--输入部分input--> 156 <div class="form-warp"> 157 <div class="sub_title">添加商品</div> 158 <div class="content"> 159 160 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br /> 161 商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br /> 162 商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br /> 163 商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br /> 164 商品类型:<select v-model="goods.type"> 165 166 <option value="" disabled="disabled">--请选择--</option> 167 <option v-for="type in goodsType">{{type}}</option> 168 169 </select> 170 171 </div> 172 <div class="form-btn"> 173 <button @click="addGoods">确认添加</button> 174 <button @click="goods= { } ">重置信息</button> 175 176 177 178 </div> 179 180 </div> 181 <!--显示表格--> 182 <div class="table-warp"> 183 <div :class="{fontColor:goodsArry.length<=0}" class="sub_title">商品列表</div> 184 <table border="1" align="center"> 185 186 <tr> 187 <th>序号</th> 188 <th>编号</th> 189 <th>名称</th> 190 <th>价格</th> 191 <th>数量</th> 192 <th>类型</th> 193 <th>删除</th> 194 <th>选择</th> 195 </tr> 196 <td :colspan="colNum" height="150px" v-show="goodsArry.length<=0"> 197 暂无商品 198 </td> 199 200 <tr v-for="(item,index) in goodsArry" :key="item.id"> 201 <td>{{index}}</td> 202 <td>{{item.id}}</td> 203 <td>{{item.name}}</td> 204 <td>{{item.price}}</td> 205 <td>{{item.num}}</td> 206 <td>{{item.type}}</td> 207 <td> 208 <button @click="delGoods(index)">删除</button> 209 </td> 210 211 <td> 212 <input type="checkbox" :value="index" v-model="delArray"/> 213 214 215 216 </td> 217 </tr> 218 {{delArray}} 219 </table> 220 221 222 223 224 <div class="clear-btn"> 225 <a href="#" @click="delSelected" v-show="delArray.length>0" >删除选中</a> 226 <a href="#" @click="clearGoodsArry" v-show="goodsArry.length>0" >清空全部</a> 227 </div> 228 229 </div> 230 231 232 233 234 235 </div> 236 </body> 237 </html>




