vue简介
什么是Vue.js?
Vue (读音 /vjuː/,类似于 view) ,是一个轻量级的MVVM前端框架;
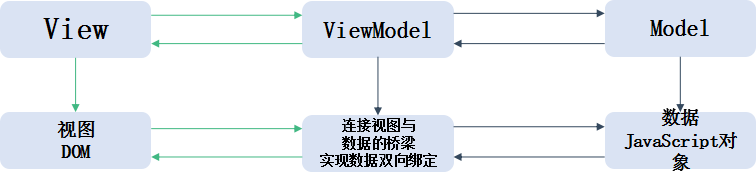
MVVM框架: MVVM是Model-View-ViewModel的简写,利用数据双向绑定简化DOM操作;
中文官网: https://cn.vuejs.org/
作者:尤雨溪(Evan You)
Vue的优势:
轻便性、高效性:20kB min+gzip 运行大小;
灵活性:在一个库和完整框架之间自由选择;
数据双向绑定:简化DOM操作;
数据驱动:保证数据和视图的一致性;
组件化:将重复的结构、样式、逻辑封装成组件,方便复用,从而可组成大型应用;
第三方支持:支持很多优秀的第三方库;
注意:Vue不支持IE8及以下版本;

获取Vue.js库有以下方式:
1、 https://cn.vuejs.org/v2/guide/installation.html 手动下载;
2、使用npm命令;直接引用;
使用Vue.js编写HelloVue项目

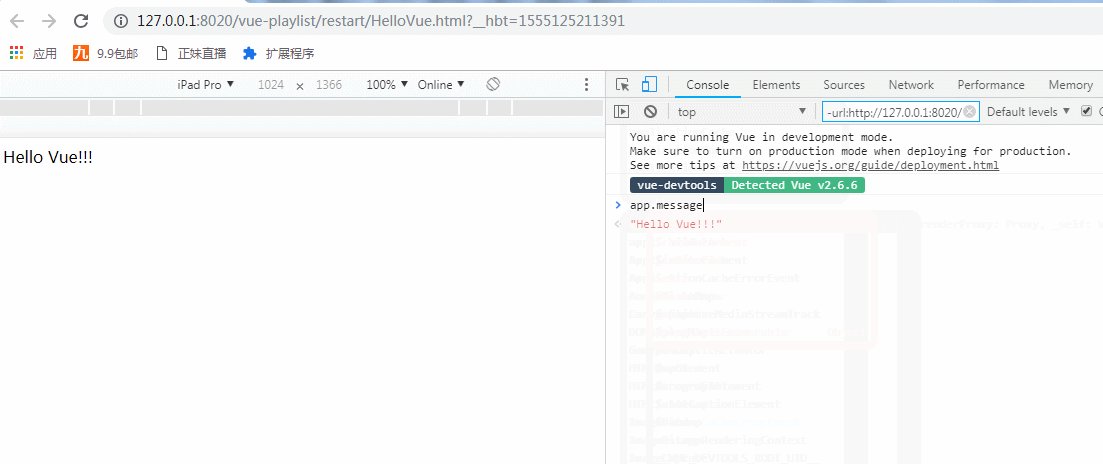
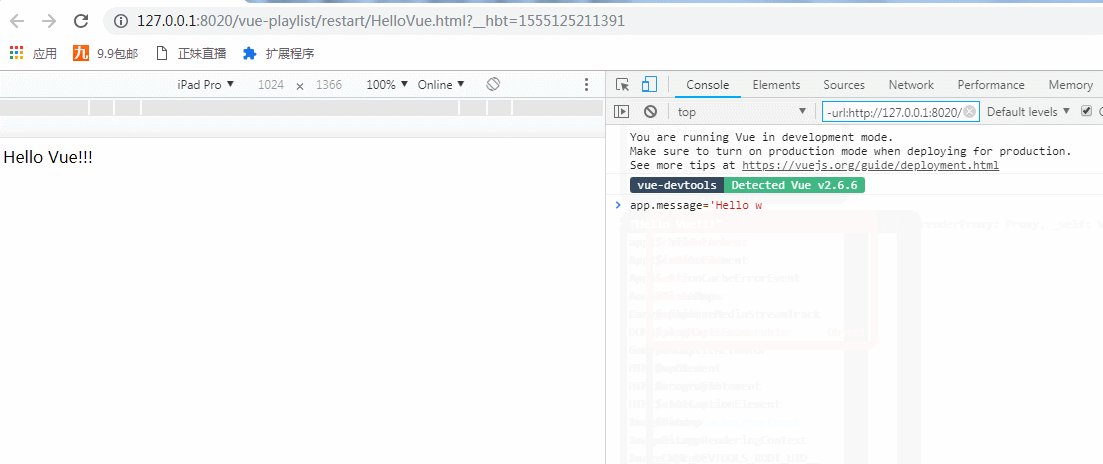
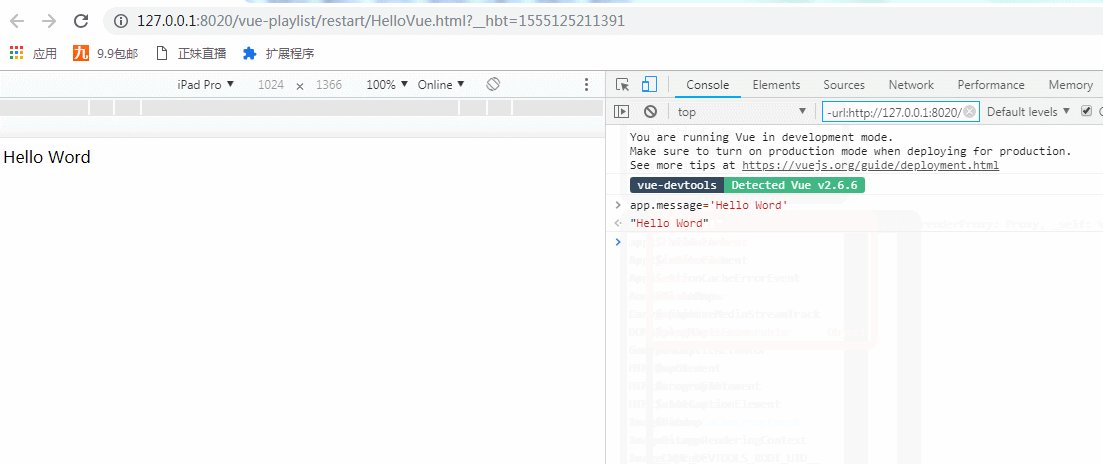
我们也可以通过控制台控制页面属性,这就是数据的双向绑定:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="../js/vue.js"></script>
<script>
var app=null;
window .onload= () =>{
app=new Vue({
el:"#one",
data:{
message:"Hello Vue!!!"
}
})
}
</script>
</head>
<body>
<div id="one">
{{message}}
</div>
</body>
</html>


