前台开发-----开发商品的列表显示
创建分页的数据模型
在model层创建一个分页的数据模型,命名为:Page.java,为了实现点击某一个系列进入到商品的列表,因此需要进行分页处理:
采用了向上取整的方式进行分页:
1 private int pageNumber;//当前是第几页的页数 2 private int pageSize;//每一页显示多少条数 3 private int totalCount;//总记录数 数据的总条数 4 private int totalPage;//总页数 5 6 7 private List<Object> list; 8 9 10 public void setPageSizeAndTotalCount(int pageSize,int totalCount) 11 { 12 //每页显示多少个 总记录数 13 14 totalPage=(int) Math.ceil((double)totalCount/pageSize); 15 16 }

1 package com.guiyan.model; 2 3 import java.util.List; 4 5 6 //分页的数据模型 7 public class Page { 8 9 private int pageNumber;//当前是第几页的页数 10 private int pageSize;//每一页显示多少条数 11 private int totalCount;//总记录数 数据的总条数 12 private int totalPage;//总页数 13 14 15 private List<Object> list; 16 17 18 public void setPageSizeAndTotalCount(int pageSize,int totalCount) 19 { 20 //每页显示多少个 总记录数 21 22 totalPage=(int) Math.ceil((double)totalCount/pageSize); 23 24 } 25 26 27 public int getPageNumber() { 28 return pageNumber; 29 } 30 31 32 public void setPageNumber(int pageNumber) { 33 this.pageNumber = pageNumber; 34 } 35 36 37 public int getPageSize() { 38 return pageSize; 39 } 40 41 42 public void setPageSize(int pageSize) { 43 this.pageSize = pageSize; 44 } 45 46 47 public int getTotalCount() { 48 return totalCount; 49 } 50 51 52 public void setTotalCount(int totalCount) { 53 this.totalCount = totalCount; 54 } 55 56 57 public int getTotalPage() { 58 return totalPage; 59 } 60 61 62 public void setTotalPage(int totalPage) { 63 this.totalPage = totalPage; 64 } 65 66 67 public List<Object> getList() { 68 return list; 69 } 70 71 72 public void setList(List<Object> list) { 73 this.list = list; 74 } 75 76 77 78 79 }
创建servlet控制商品列表页面的跳转:
在header.jsp中首页与标题的<a/>标签中加入如下代码都可以实现页面跳转在首页:

将goodslist.html转换为goods_list.jsp在其声明下加入标签库,最终代码:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 4 5 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <title>首页</title> 10 <meta name="viewport" content="width=device-width, initial-scale=1"> 11 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 12 <link type="text/css" rel="stylesheet" href="css/bootstrap.css"> 13 <link type="text/css" rel="stylesheet" href="css/style.css"> 14 <script type="text/javascript" src="js/jquery.min.js"></script> 15 <script type="text/javascript" src="js/bootstrap.min.js"></script> 16 <script type="text/javascript" src="js/simpleCart.min.js"></script> 17 <script type="text/javascript" src="layer/layer.js"></script> 18 <script type="text/javascript" src="js/cart.js"></script> 19 </head> 20 <body> 21 22 23 24 25 26 27 <!-- header --> 28 <jsp:include page="/header.jsp"></jsp:include> 29 <!--//header--> 30 31 32 <!--products--> 33 <div class="products"> 34 <div class="container"> 35 <h2>经典系列</h2> 36 37 <div class="col-md-12 product-model-sec"> 38 39 <div class="product-grid"> 40 <a href="detail.action?goodid=6"> 41 <div class="more-product"><span> </span></div> 42 <div class="product-img b-link-stripe b-animate-go thickbox"> 43 <img src="picture/6-1.jpg" class="img-responsive" alt="夜礼服" width="240" height="240"> 44 <div class="b-wrapper"> 45 <h4 class="b-animate b-from-left b-delay03"> 46 <button>查看详情</button> 47 </h4> 48 </div> 49 </div> 50 </a> 51 <div class="product-info simpleCart_shelfItem"> 52 <div class="product-info-cust prt_name"> 53 <h4>夜礼服</h4> 54 <span class="item_price">¥ 299</span> 55 <input type="button" class="item_add items" value="加入购物车" onclick="buy(6)"> 56 <div class="clearfix"> </div> 57 </div> 58 </div> 59 </div> 60 61 <div class="product-grid"> 62 <a href="detail.action?goodid=5"> 63 <div class="more-product"><span> </span></div> 64 <div class="product-img b-link-stripe b-animate-go thickbox"> 65 <img src="picture/5-1.jpg" class="img-responsive" alt="芒果列车" width="240" height="240"> 66 <div class="b-wrapper"> 67 <h4 class="b-animate b-from-left b-delay03"> 68 <button>查看详情</button> 69 </h4> 70 </div> 71 </div> 72 </a> 73 <div class="product-info simpleCart_shelfItem"> 74 <div class="product-info-cust prt_name"> 75 <h4>芒果列车</h4> 76 <span class="item_price">¥ 269</span> 77 <input type="button" class="item_add items" value="加入购物车" onclick="buy(5)"> 78 <div class="clearfix"> </div> 79 </div> 80 </div> 81 </div> 82 83 <div class="product-grid"> 84 <a href="detail.action?goodid=4"> 85 <div class="more-product"><span> </span></div> 86 <div class="product-img b-link-stripe b-animate-go thickbox"> 87 <img src="picture/4-1.jpg" class="img-responsive" alt="玫瑰物语" width="240" height="240"> 88 <div class="b-wrapper"> 89 <h4 class="b-animate b-from-left b-delay03"> 90 <button>查看详情</button> 91 </h4> 92 </div> 93 </div> 94 </a> 95 <div class="product-info simpleCart_shelfItem"> 96 <div class="product-info-cust prt_name"> 97 <h4>玫瑰物语</h4> 98 <span class="item_price">¥ 299</span> 99 <input type="button" class="item_add items" value="加入购物车" onclick="buy(4)"> 100 <div class="clearfix"> </div> 101 </div> 102 </div> 103 </div> 104 105 <div class="product-grid"> 106 <a href="detail.action?goodid=3"> 107 <div class="more-product"><span> </span></div> 108 <div class="product-img b-link-stripe b-animate-go thickbox"> 109 <img src="picture/3-1.jpg" class="img-responsive" alt="留恋之恋" width="240" height="240"> 110 <div class="b-wrapper"> 111 <h4 class="b-animate b-from-left b-delay03"> 112 <button>查看详情</button> 113 </h4> 114 </div> 115 </div> 116 </a> 117 <div class="product-info simpleCart_shelfItem"> 118 <div class="product-info-cust prt_name"> 119 <h4>留恋之恋</h4> 120 <span class="item_price">¥ 229</span> 121 <input type="button" class="item_add items" value="加入购物车" onclick="buy(3)"> 122 <div class="clearfix"> </div> 123 </div> 124 </div> 125 </div> 126 127 <div class="product-grid"> 128 <a href="detail.action?goodid=2"> 129 <div class="more-product"><span> </span></div> 130 <div class="product-img b-link-stripe b-animate-go thickbox"> 131 <img src="picture/2-1.jpg" class="img-responsive" alt="浪漫甜心" width="240" height="240"> 132 <div class="b-wrapper"> 133 <h4 class="b-animate b-from-left b-delay03"> 134 <button>查看详情</button> 135 </h4> 136 </div> 137 </div> 138 </a> 139 <div class="product-info simpleCart_shelfItem"> 140 <div class="product-info-cust prt_name"> 141 <h4>浪漫甜心</h4> 142 <span class="item_price">¥ 229</span> 143 <input type="button" class="item_add items" value="加入购物车" onclick="buy(2)"> 144 <div class="clearfix"> </div> 145 </div> 146 </div> 147 </div> 148 149 <div class="product-grid"> 150 <a href="detail.action?goodid=1"> 151 <div class="more-product"><span> </span></div> 152 <div class="product-img b-link-stripe b-animate-go thickbox"> 153 <img src="picture/1-1.jpg" class="img-responsive" alt="玫瑰花园" width="240" height="240"> 154 <div class="b-wrapper"> 155 <h4 class="b-animate b-from-left b-delay03"> 156 <button>查看详情</button> 157 </h4> 158 </div> 159 </div> 160 </a> 161 <div class="product-info simpleCart_shelfItem"> 162 <div class="product-info-cust prt_name"> 163 <h4>玫瑰花园</h4> 164 <span class="item_price">¥ 229</span> 165 <input type="button" class="item_add items" value="加入购物车" onclick="buy(1)"> 166 <div class="clearfix"> </div> 167 </div> 168 </div> 169 </div> 170 171 <div class="clearfix"> </div> 172 </div> 173 <div><div style='text-align:center;'> 174 <a class='btn btn-info' disabled >首页</a> 175 <a class='btn btn-info' disabled >上一页</a> 176 <h2 style='display:inline;'>[1/1]</h2> 177 <h2 style='display:inline;'>[6]</h2> 178 <a class='btn btn-info' disabled >下一页</a> 179 <a class='btn btn-info' disabled >尾页</a> 180 <input type='text' class='form-control' style='display:inline;width:60px;' value=''/><a class='btn btn-info' href='javascript:void(0);' onclick='location.href="http://localhost:8080/test_cakeshop_jsp/index/goods.action?page="+(this.previousSibling.value)+"&typeid=5"'>GO</a> 181 </div> 182 </div> 183 </div> 184 </div> 185 <!--//products--> 186 187 188 189 190 191 192 <!--footer--> 193 194 <jsp:include page="/footer.jsp"></jsp:include> 195 196 <!--//footer--> 197 198 199 </body> 200 </html>
在servlet层创建一个servlet为了实现点击某一个系列而进行跳转的页面,该servlet命名为:

1 package com.guiyan.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 /** 11 * Servlet implementation class GoodsListServlet 12 */ 13 @WebServlet("/goods_list") 14 public class GoodsListServlet extends HttpServlet { 15 private static final long serialVersionUID = 1L; 16 17 18 /** 19 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 20 */ 21 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 22 request.getRequestDispatcher("/goods_list.jsp").forward(request, response); 23 } 24 25 26 27 }
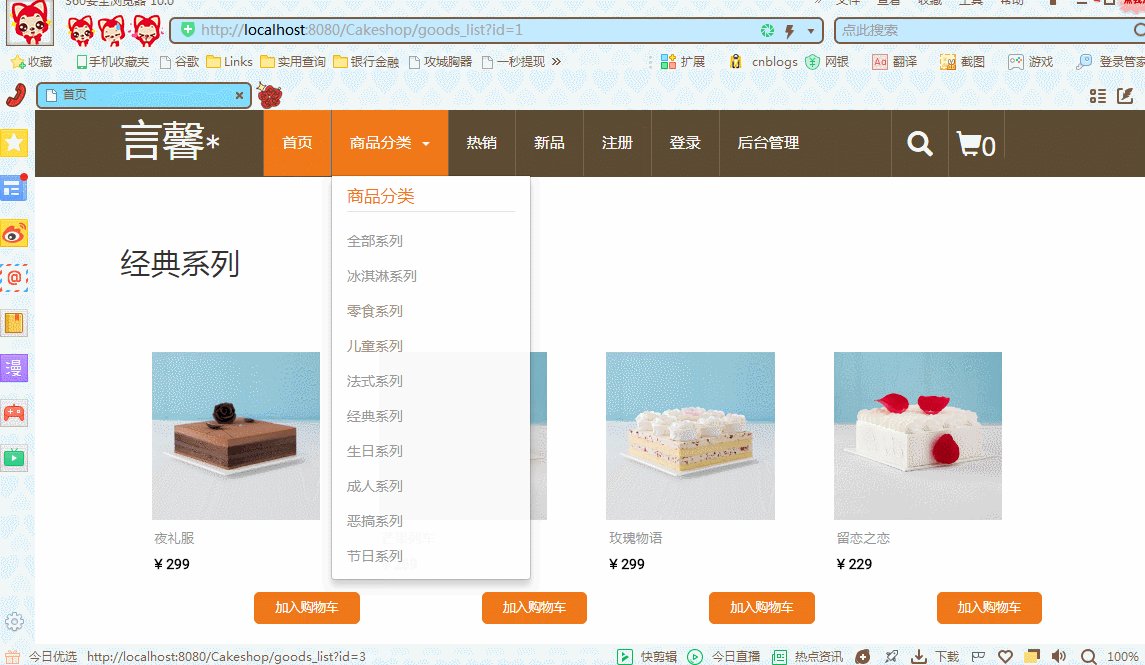
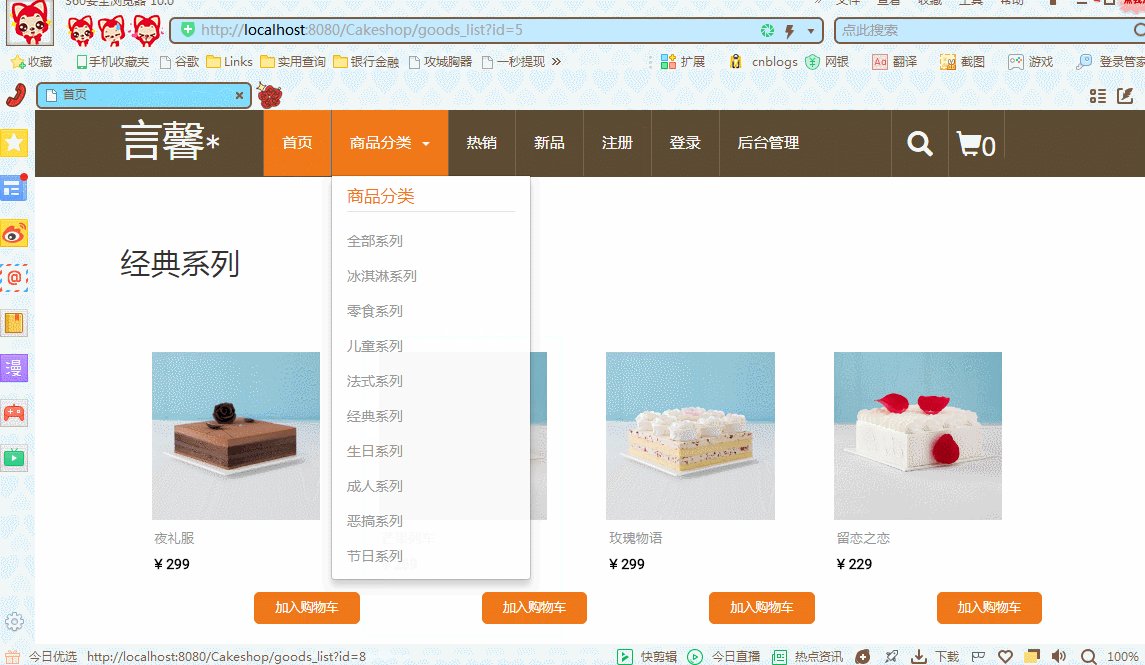
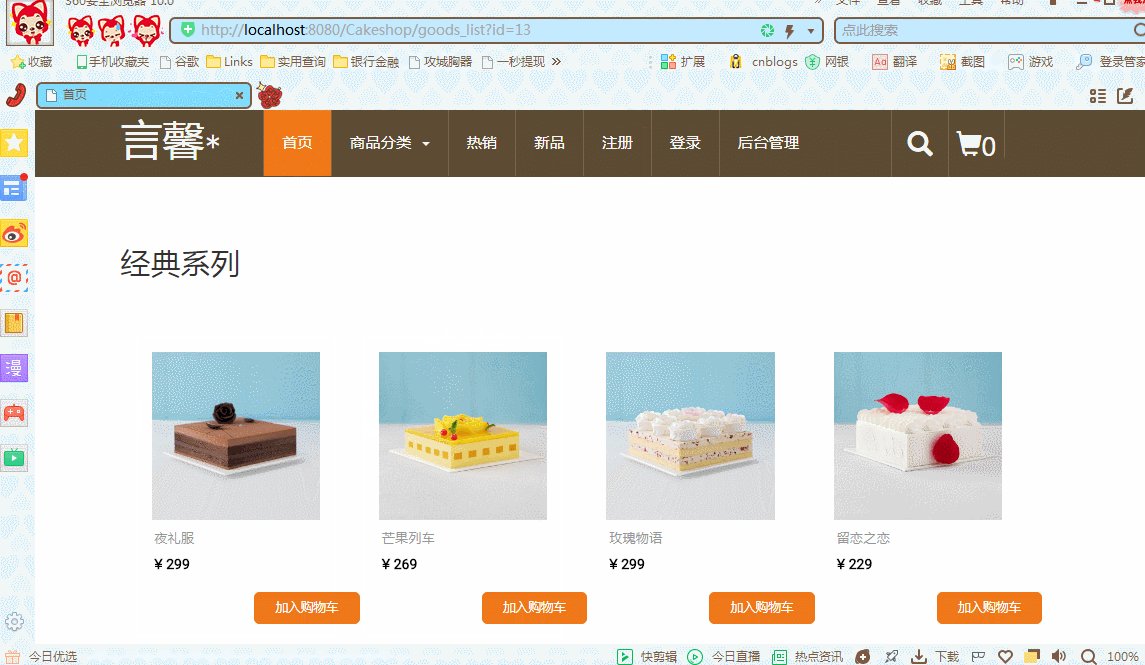
效果图如下:

从效果图中,我们可以看到id的值在改变,说明我们已经获取系列,只是我们跳转的页面现在还未做处理,只是一个写固定了的静态的网页
创建分页查询的方法
首先在GoodsListServlet.java中获取系列的的id:
int id=0; if(request.getParameter("id")!=null) { id=Integer.parseInt(request.getParameter("id")); }
之后在其dao层中的GoodsDao.java中写入查询语句:
public List<Goods> selectGoods(int typeId,int pageNo,int pageSize) throws SQLException{ QueryRunner r=new QueryRunner(DBUtil.getDataSource()); if(typeId==0) {//不加任何的限制 String sql="select* from goods limit ?,?"; return r.query(sql, new BeanListHandler<Goods>(Goods.class),(pageNo-1)*pageSize,pageSize); }else {//根据id来查询系列的内容 String sql="select * from goods where type_id=? limit ?,?"; return r.query(sql, new BeanListHandler<Goods>(Goods.class),typeId,(pageNo-1)*pageSize,pageSize); } }
商品的列表显示:
在GoodsService.java进行异常的处理:
public List<Goods> selectGoods(int typeId,int pageNo,int pageSize){ List<Goods> list=null; try { list = gDao.selectGoods(typeId, pageNo, pageSize); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return list; }
在GoodsListServlet.java中创建list集合,为了使其显示在页面上:
@WebServlet("/goods_list")
public class GoodsListServlet extends HttpServlet {
private GoodsService gService=new GoodsService();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = 0;
if(request.getParameter("id") != null) {
id=Integer.parseInt(request.getParameter("id") ) ;
}
List<Goods> list=gService.selectGoods(id, 1, 8);
request.setAttribute("list", list);
request.getRequestDispatcher("/goods_list.jsp").forward(request, response);
}
为了在页面上能显示,我们需要进行goods_list.jsp上进行获取:

最终的效果为:

在上面的所有的都是单纯的获取goodslist,那么接下来我们来获取分页的数据模型:
分页获取数据模型并传递到页面上
对上面的代码进行修改:
GoodsListServlet.java

1 package com.guiyan.servlet; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import com.guiyan.model.Goods; 13 import com.guiyan.model.Page; 14 import com.guiyan.service.GoodsService; 15 16 /** 17 * Servlet implementation class GoodsListServlet 18 */ 19 @WebServlet("/goods_list") 20 public class GoodsListServlet extends HttpServlet { 21 private GoodsService gService=new GoodsService(); 22 23 /** 24 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 25 */ 26 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 27 int id = 0; 28 if(request.getParameter("id") != null) { 29 id=Integer.parseInt(request.getParameter("id") ) ; 30 } 31 32 int pageNo=1; 33 if(request.getParameter("pageNo") != null) { 34 id=Integer.parseInt(request.getParameter("pageNo") ) ; 35 } 36 37 // List<Goods> list=gService.selectGoods(id,pageNo, 8); 38 // request.setAttribute("list", list); 39 40 41 42 //得到的是一个分页的数据模型 43 Page p=gService.getGoodsPage(id, pageNo); 44 45 request.setAttribute("p", p); 46 47 48 49 50 51 request.getRequestDispatcher("/goods_list.jsp").forward(request, response); 52 } 53 54 55 56 57 58 }
GoodsService .java

1 package com.guiyan.service; 2 3 import java.sql.SQLException; 4 import java.util.List; 5 import java.util.Map; 6 7 import org.apache.commons.dbutils.handlers.ScalarHandler; 8 9 import com.guiyan.dao.GoodsDao; 10 import com.guiyan.model.Goods; 11 import com.guiyan.model.Page; 12 13 public class GoodsService { 14 private GoodsDao gDao=new GoodsDao(); 15 16 public List<Map<String, Object>> getHotGoodsList() { 17 List<Map<String, Object>> list=null; 18 try { 19 list = gDao.getGoodsList(2); 20 } catch (SQLException e) { 21 // TODO Auto-generated catch block 22 e.printStackTrace(); 23 } 24 25 26 27 return list; 28 29 30 } 31 public List<Map<String, Object>> getNewGoodsList(){ 32 33 34 List<Map<String, Object>> list=null; 35 try { 36 list = gDao.getGoodsList(3); 37 } catch (SQLException e) { 38 // TODO Auto-generated catch block 39 e.printStackTrace(); 40 } 41 42 43 44 return list; 45 } 46 47 public Map<String, Object> getScrollGoods(){ 48 49 Map<String, Object> map=null; 50 try { 51 map = gDao.getScrollGoods(); 52 } catch (SQLException e) { 53 // TODO Auto-generated catch block 54 e.printStackTrace(); 55 } 56 57 58 59 return map; 60 61 62 } 63 64 // public List<Goods> selectGoods(int typeId,int pageNo,int pageSize){ 65 // List<Goods> list=null; 66 // try { 67 // list = gDao.selectGoods(typeId, pageNo, pageSize); 68 // } catch (SQLException e) { 69 // // TODO Auto-generated catch block 70 // e.printStackTrace(); 71 // } 72 // 73 // 74 // 75 // return list; 76 // 77 // 78 // 79 // } 80 public Page getGoodsPage(int typeId ,int pageNo) {//分页数据模型可以取得我们想要的任何类型 81 Page p=new Page(); 82 p.setPageNumber(pageNo); 83 int totalCount=0; 84 try { 85 totalCount= gDao.getGoodsCount(typeId); 86 } catch (SQLException e) { 87 // TODO Auto-generated catch block 88 e.printStackTrace(); 89 } 90 p.setPageSizeAndTotalCount(8, totalCount);//自动计算总页数 91 List list=null; 92 try { 93 list = gDao.selectGoods(typeId, pageNo,8); 94 } catch (SQLException e) { 95 // TODO Auto-generated catch block 96 e.printStackTrace(); 97 } 98 p.setList(list);//分页模型中的list是一个object 99 100 101 102 return p; 103 104 105 } 106 107 }
GoodsDao.java

1 package com.guiyan.dao; 2 3 import java.sql.SQLException; 4 import java.util.List; 5 import java.util.Map; 6 7 import org.apache.commons.dbutils.QueryRunner; 8 import org.apache.commons.dbutils.handlers.BeanListHandler; 9 import org.apache.commons.dbutils.handlers.MapHandler; 10 import org.apache.commons.dbutils.handlers.MapListHandler; 11 import org.apache.commons.dbutils.handlers.ScalarHandler; 12 13 import com.guiyan.model.Goods; 14 import com.guiyan.utils.DBUtil; 15 16 public class GoodsDao { 17 18 public List<Map<String, Object>> getGoodsList(int recommendType) throws SQLException { 19 20 21 QueryRunner r=new QueryRunner(DBUtil.getDataSource()); 22 String sql="select g.id,g.name,g.cover,g.price from recommend r,goods g,type t where type=? and r.goods_id and g.type_id=t.id"; 23 return r.query(sql,new MapListHandler(),recommendType); 24 25 } 26 27 28 29 30 public Map<String, Object> getScrollGoods() throws SQLException {//条幅显示 31 32 33 QueryRunner r=new QueryRunner(DBUtil.getDataSource()); 34 String sql="select g.id,g.name,g.cover,g.price from recommend r,goods g where type=1 and r.goods_id=g.id ";//不需要获取类目 35 return r.query(sql,new MapHandler()); 36 37 } 38 39 40 public List<Goods> selectGoods(int typeId,int pageNo,int pageSize) throws SQLException{ 41 QueryRunner r = new QueryRunner(DBUtil.getDataSource()); 42 if(typeId==0) { 43 String sql = "select * from goods limit ?,?"; 44 return r.query(sql, new BeanListHandler<Goods>(Goods.class), (pageNo-1)*pageSize,pageSize ); 45 }else { 46 String sql = "select * from goods where type_id=? limit ?,?"; 47 return r.query(sql, new BeanListHandler<Goods>(Goods.class),typeId, (pageNo-1)*pageSize,pageSize ); 48 } 49 } 50 51 52 public int getGoodsCount(int typeId) throws SQLException { 53 54 QueryRunner r = new QueryRunner(DBUtil.getDataSource()); 55 56 String sql=""; 57 if(typeId==0) { 58 sql = "select count(*) from goods "; 59 60 }else { 61 sql = "select count(*) from goods where type_id=?"; 62 63 } 64 return r.query(sql, new ScalarHandler<Long>() ).intValue(); 65 66 67 68 } 69 70 71 72 73 }
goods_list.jsp
只需这里修改即可:

最终效果:





