前台开发-------开发商品分类的查询和展示
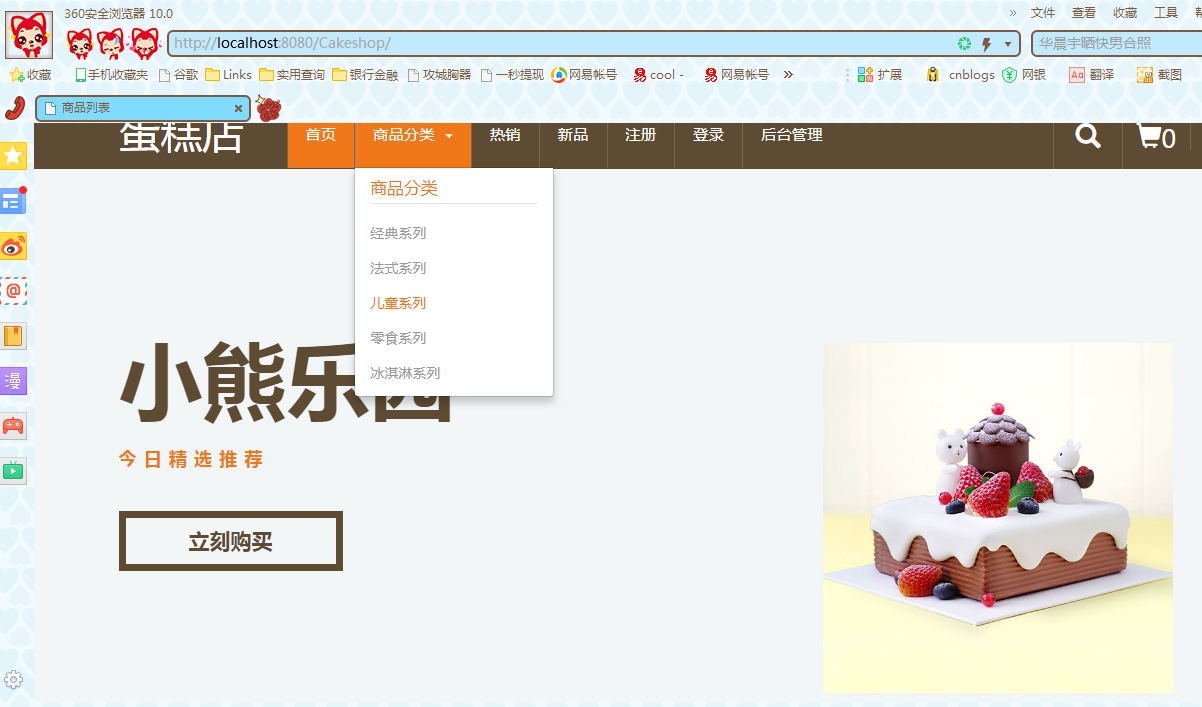
初始时为静态的效果:

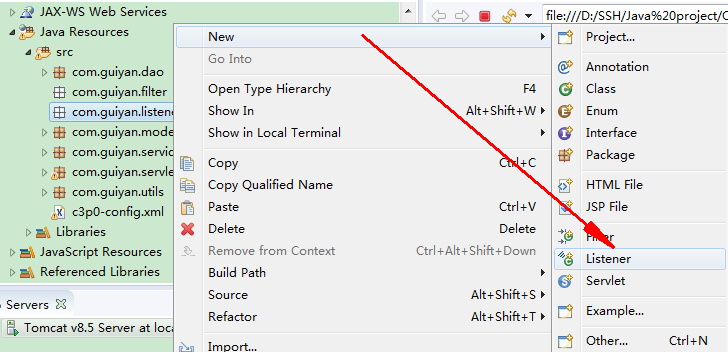
它只是一个普通的下拉列表,不能执行任何操作,我接下来的是它能在每一个界面都能点击,并且动态的获取数据,因此需要在listener层添加一个监听类:


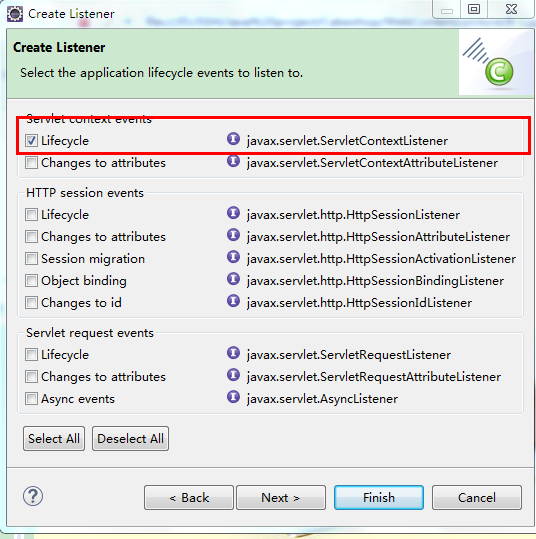
注意需要进行勾选这个:

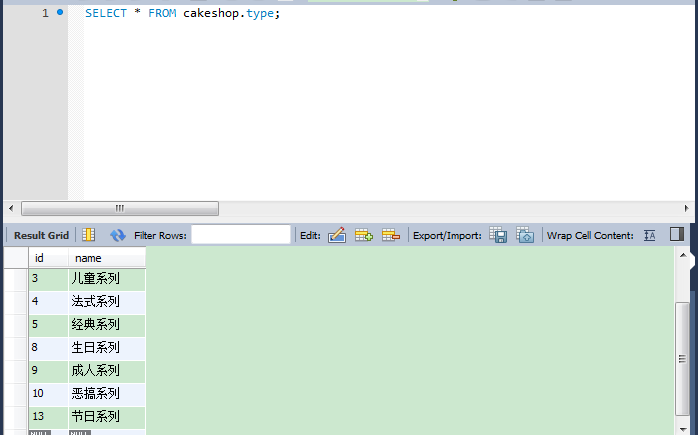
数据库的类目:

查询类目需在dao层添加一个class,命名为:TypeDao.java
查询的SQL以及抛出异常:
package com.guiyan.dao;
import java.sql.SQLException;
import java.util.List;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import com.guiyan.model.Type;
import com.guiyan.utils.DBUtil;
public class TypeDao {
public List<Type> selectAll() throws SQLException {
QueryRunner r=new QueryRunner(DBUtil.getDataSource());
String sql="select * from type";
return r.query(sql, new BeanListHandler<Type>(Type.class));
}
}
在service添加一个类,命名为:TypeService.java
package com.guiyan.service; import java.sql.SQLException; import java.util.List; import com.guiyan.dao.TypeDao; import com.guiyan.model.Type; public class TypeService { private TypeDao tDao=new TypeDao(); public List<Type> selectAll(){ List<Type> list=null; try { list = tDao.selectAll(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return list; } }
为了在每一个页面都能加载到,我们在ApplicationListener.java中加入:
package com.guiyan.listener; import java.util.List; import javax.servlet.ServletContextEvent; import javax.servlet.ServletContextListener; import javax.servlet.annotation.WebListener; import com.guiyan.model.Type; import com.guiyan.service.TypeService; @WebListener public class ApplicationListener implements ServletContextListener { private TypeService tService=new TypeService(); public void contextDestroyed(ServletContextEvent arg0) { } public void contextInitialized(ServletContextEvent arg0) { List<Type> list=tService.selectAll(); arg0.getServletContext().setAttribute("typeList", list); } }
展示需要在header.jsp中进行展示:
初始时:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>header</title> 8 </head> 9 <body> 10 11 12 <!--header--> 13 <div class="header"> 14 <div class="container"> 15 <nav class="navbar navbar-default" role="navigation"> 16 <div class="navbar-header"> 17 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 18 <span class="sr-only">Toggle navigation</span> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 </button> 23 <h1 class="navbar-brand"><a href="index.action">蛋糕店</a></h1> 24 </div> 25 <!--navbar-header--> 26 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 27 <ul class="nav navbar-nav"> 28 <li><a href="index.action" class="active">首页</a></li> 29 <li class="dropdown"> 30 <a href="#" class="dropdown-toggle " data-toggle="dropdown">商品分类<b class="caret"></b></a> 31 <ul class="dropdown-menu multi-column columns-2"> 32 <li> 33 <div class="row"> 34 <div class="col-sm-12"> 35 <h4>商品分类</h4> 36 <ul class="multi-column-dropdown"> 37 38 <li><a class="list" href="goods.action?typeid=5">经典系列</a></li> 39 40 <li><a class="list" href="goods.action?typeid=4">法式系列</a></li> 41 42 <li><a class="list" href="goods.action?typeid=3">儿童系列</a></li> 43 44 <li><a class="list" href="goods.action?typeid=2">零食系列</a></li> 45 46 <li><a class="list" href="goods.action?typeid=1">冰淇淋系列</a></li> 47 48 </ul> 49 </div> 50 </div> 51 </li> 52 </ul> 53 </li> 54 <li><a href="top.action?typeid=2" >热销</a></li> 55 <li><a href="top.action?typeid=3" >新品</a></li> 56 57 <li><a href="register.action?flag=-1" >注册</a></li> 58 <li><a href="login.action?flag=-1" >登录</a></li> 59 60 61 <li><a href="../admin.jsp" target="_blank">后台管理</a></li> 62 </ul> 63 <!--/.navbar-collapse--> 64 </div> 65 <!--//navbar-header--> 66 </nav> 67 <div class="header-info"> 68 <div class="header-right search-box"> 69 <a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a> 70 <div class="search"> 71 <form class="navbar-form" action="search.action"> 72 <input type="text" class="form-control" name="name"> 73 <button type="submit" class="btn btn-default" aria-label="Left Align">搜索</button> 74 </form> 75 </div> 76 </div> 77 78 <div class="header-right cart"> 79 <a href="cart.action"> 80 <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"><span class="card_num">0</span></span> 81 </a> 82 </div> 83 <div class="header-right login"> 84 <a href="my.action"><span class="glyphicon" aria-hidden="true"></span></a> 85 </div> 86 <div class="clearfix"> </div> 87 </div> 88 <div class="clearfix"> </div> 89 </div> 90 </div> 91 <!--//header--> 92 93 </body> 94 </html>

通过数据库连接修改后:
在header.jsp的声明下需要加入标签库:



1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>header</title> 9 </head> 10 <body> 11 12 13 <!--header--> 14 <div class="header"> 15 <div class="container"> 16 <nav class="navbar navbar-default" role="navigation"> 17 <div class="navbar-header"> 18 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 19 <span class="sr-only">Toggle navigation</span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 <span class="icon-bar"></span> 23 </button> 24 <h1 class="navbar-brand"><a href="index.action">蛋糕店</a></h1> 25 </div> 26 <!--navbar-header--> 27 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 28 <ul class="nav navbar-nav"> 29 <li><a href="index.action" class="active">首页</a></li> 30 <li class="dropdown"> 31 <a href="#" class="dropdown-toggle " data-toggle="dropdown">商品分类<b class="caret"></b></a> 32 <ul class="dropdown-menu multi-column columns-2"> 33 <li> 34 <div class="row"> 35 <div class="col-sm-12"> 36 <h4>商品分类</h4> 37 <ul class="multi-column-dropdown"> 38 39 <li><a class="list" href="goods.action?typeid=5">全部系列</a></li> 40 <c:forEach items="${typeList }" var="t" > 41 <li><a class="list" href="goods.action?typeid=4">${t.name}</a></li> 42 43 44 </c:forEach> 45 46 47 48 49 </ul> 50 </div> 51 </div> 52 </li> 53 </ul> 54 </li> 55 <li><a href="top.action?typeid=2" >热销</a></li> 56 <li><a href="top.action?typeid=3" >新品</a></li> 57 58 <li><a href="register.action?flag=-1" >注册</a></li> 59 <li><a href="login.action?flag=-1" >登录</a></li> 60 61 62 <li><a href="../admin.jsp" target="_blank">后台管理</a></li> 63 </ul> 64 <!--/.navbar-collapse--> 65 </div> 66 <!--//navbar-header--> 67 </nav> 68 <div class="header-info"> 69 <div class="header-right search-box"> 70 <a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a> 71 <div class="search"> 72 <form class="navbar-form" action="search.action"> 73 <input type="text" class="form-control" name="name"> 74 <button type="submit" class="btn btn-default" aria-label="Left Align">搜索</button> 75 </form> 76 </div> 77 </div> 78 79 <div class="header-right cart"> 80 <a href="cart.action"> 81 <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"><span class="card_num">0</span></span> 82 </a> 83 </div> 84 <div class="header-right login"> 85 <a href="my.action"><span class="glyphicon" aria-hidden="true"></span></a> 86 </div> 87 <div class="clearfix"> </div> 88 </div> 89 <div class="clearfix"> </div> 90 </div> 91 </div> 92 <!--//header--> 93 94 </body> 95 </html>
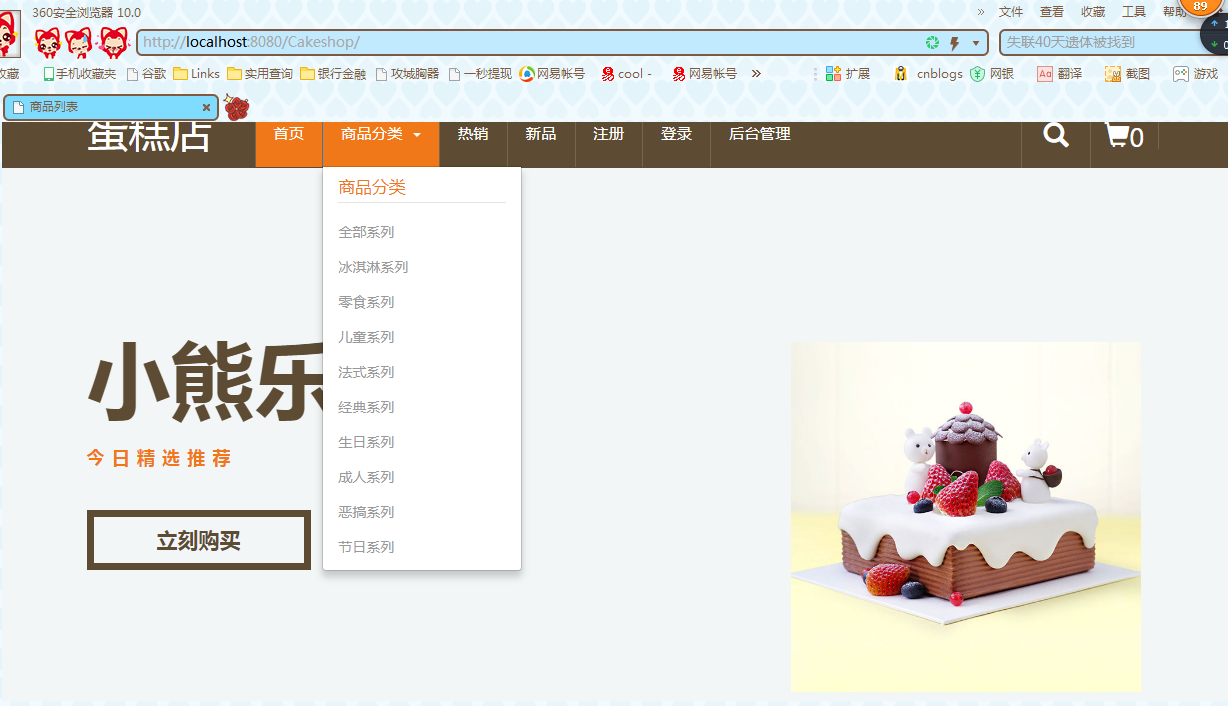
最终效果:

可以从图中看出其类目都是从数据库中获取从而显示在页面上。



