jQuery实现省市联动
未实现任何功能之前:

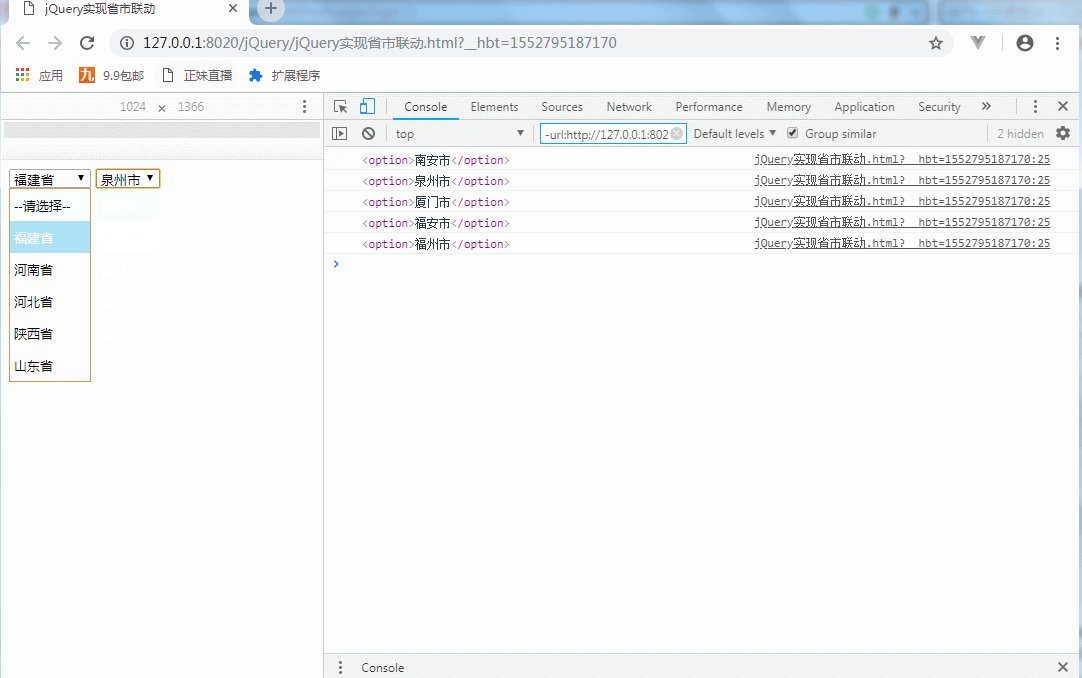
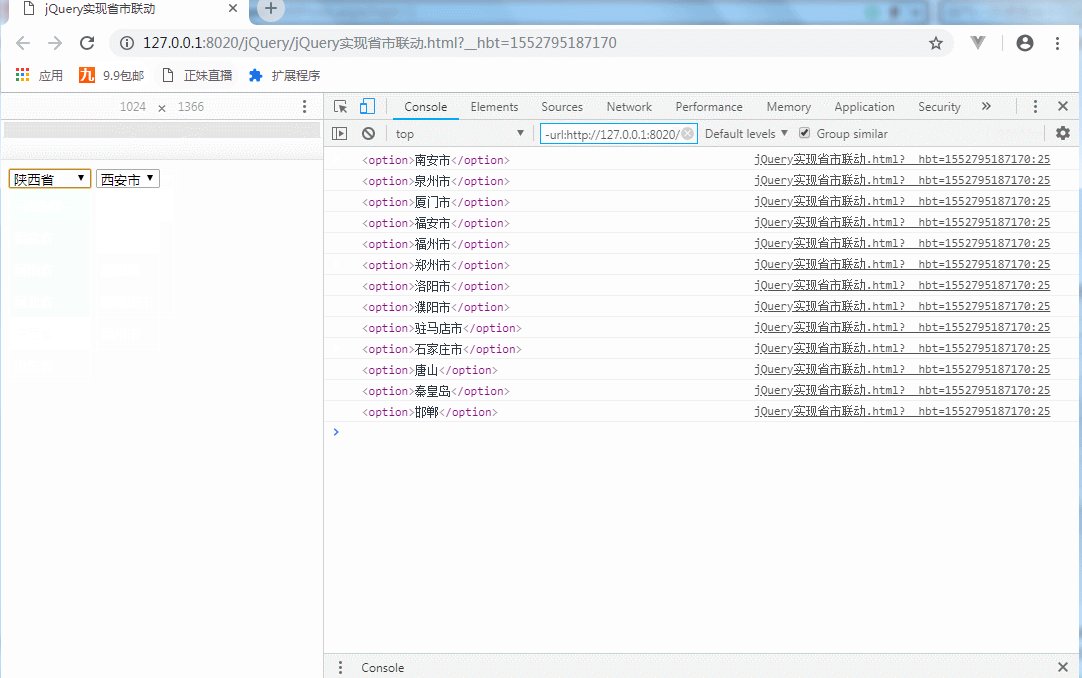
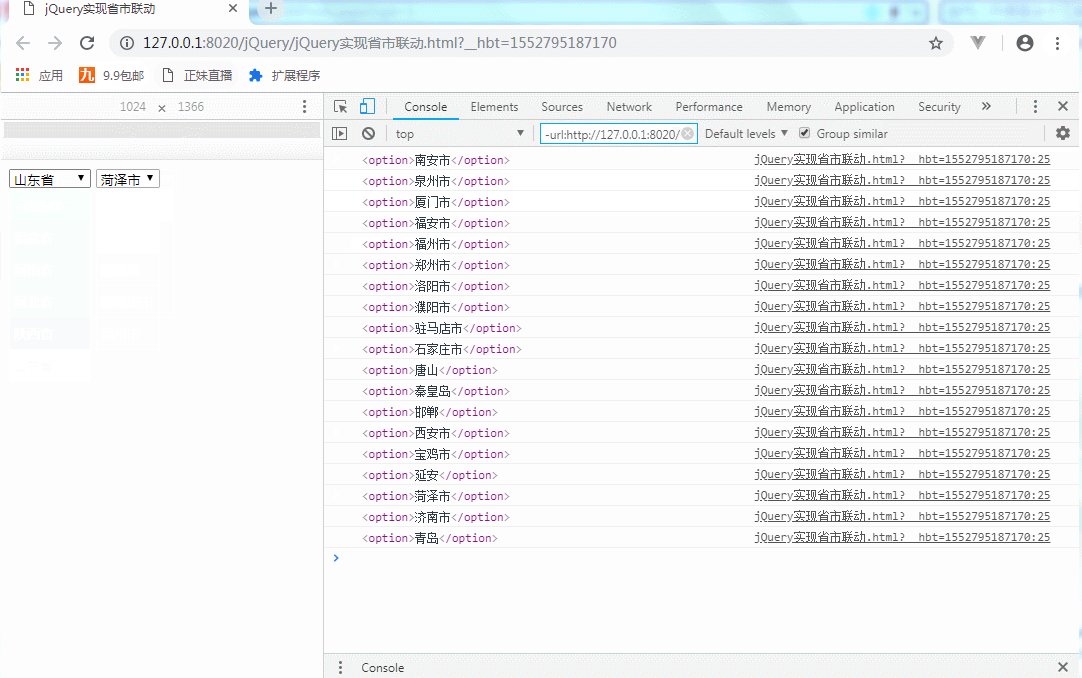
实现功能之后:

实现该功能的jQuery核心代码:
<script>
var provinceArr=new Array(5);
provinceArr[0]=new Array("南安市","泉州市","厦门市","福安市","福州市");
provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市");
provinceArr[2]=new Array("石家庄市","唐山","秦皇岛","邯郸");
provinceArr[3]=new Array("西安市","宝鸡市","延安");
provinceArr[4]=new Array("菏泽市","济南市","青岛");
$(function(){
$("#province").change(function(){
$("#city").empty();//清空
var provinceID=this.value;
if(provinceID==-1){
$("#city").html("<option value=\"-1\">--请选择--</option>");
}else{
for(var i=0;i<provinceArr[provinceID].length;i++){
var ption=document.createElement("option");//创建节点
console.log(ption);
ption.innerText=provinceArr[provinceID][i];
$("#city").append(ption);
}
}
});
})
</script>
实现该二级省市联动的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery实现省市联动</title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script> 8 var provinceArr=new Array(5); 9 provinceArr[0]=new Array("南安市","泉州市","厦门市","福安市","福州市"); 10 provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市"); 11 provinceArr[2]=new Array("石家庄市","唐山","秦皇岛","邯郸"); 12 provinceArr[3]=new Array("西安市","宝鸡市","延安"); 13 provinceArr[4]=new Array("菏泽市","济南市","青岛"); 14 15 $(function(){ 16 $("#province").change(function(){ 17 18 $("#city").empty();//清空 19 var provinceID=this.value; 20 if(provinceID==-1){ 21 $("#city").html("<option value=\"-1\">--请选择--</option>"); 22 }else{ 23 for(var i=0;i<provinceArr[provinceID].length;i++){ 24 var ption=document.createElement("option");//创建节点 25 console.log(ption); 26 ption.innerText=provinceArr[provinceID][i]; 27 $("#city").append(ption); 28 } 29 } 30 }); 31 32 33 34 35 36 }) 37 </script> 38 </head> 39 <body> 40 <select id="province"> 41 <!--显示省份--> 42 <option value="-1">--请选择--</option> 43 <option value="0">福建省</option> 44 <option value="1"> 河南省</option> 45 <option value="2">河北省</option> 46 <option value="3">陕西省</option> 47 <option value="4">山东省</option> 48 49 </select> 50 <select id="city"> 51 <!--显示市--> 52 <option value="-1">--请选择--</option> 53 </select> 54 </body> 55 </html>
当选择另一个省份时,把现有的城市清空,将更新为所选省份的的城市
$("#city").empty();//清空
创建节点是为了使省份的城市在option中显示
var ption=document.createElement("option");//创建节点 ption.innerText=provinceArr[provinceID][i]; $("#city").append(ption);




