JavaScript实现全选功能
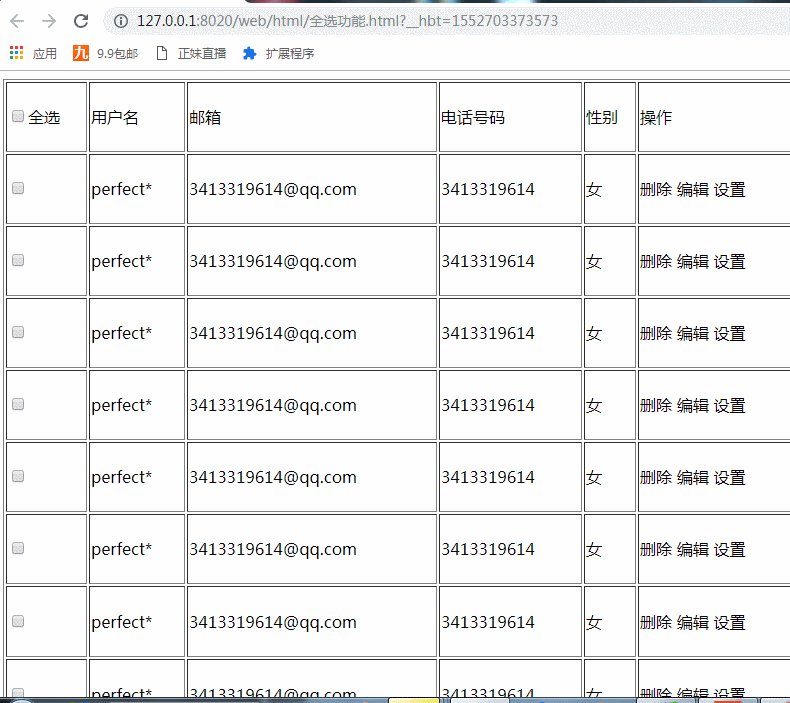
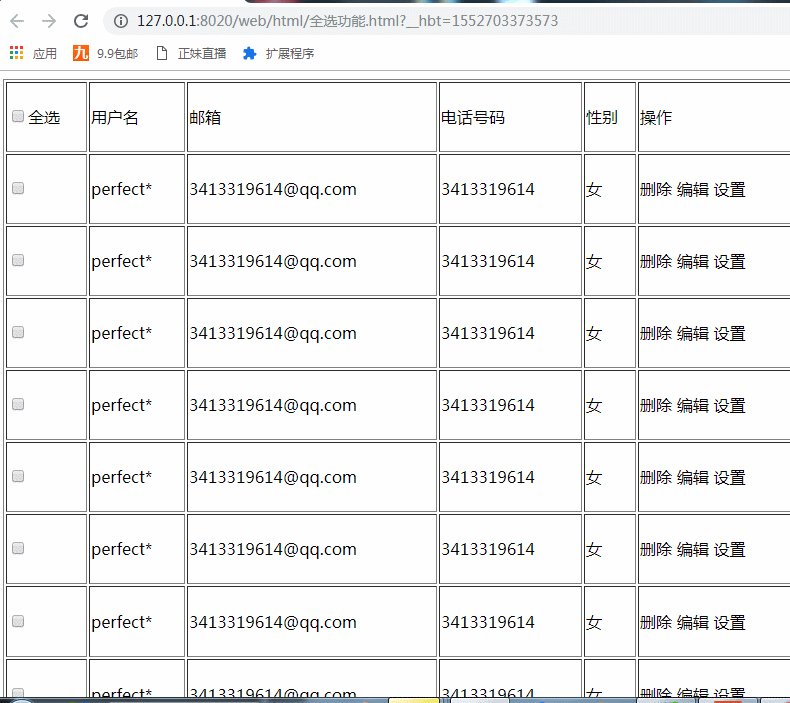
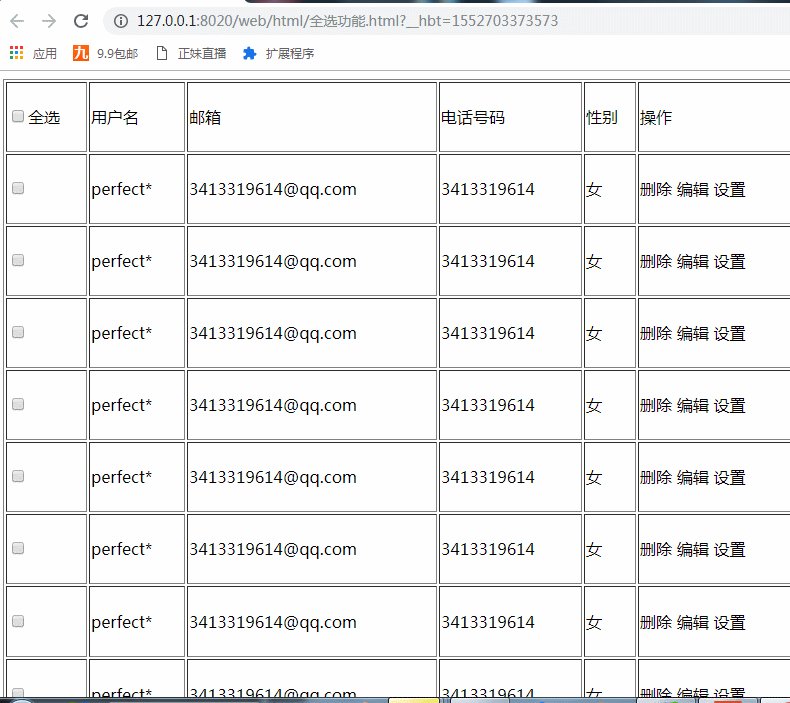
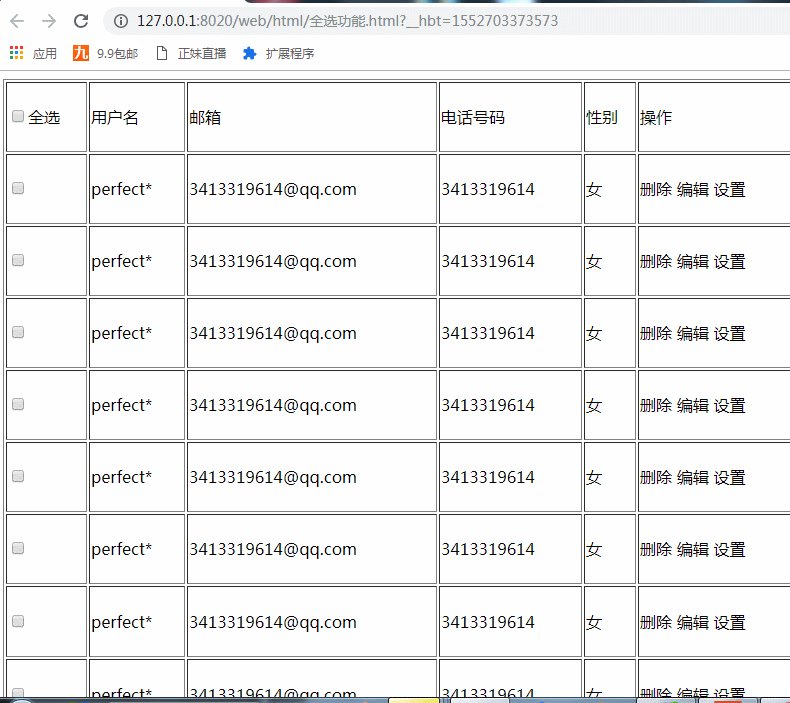
最终效果:

代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>全选功能</title> 6 <script> 7 8 function selectAll(choiceBtn){ 9 10 //document.getElementsByTagName() 11 var arr=document.getElementsByName("choice"); 12 for(var i=0;i<arr.length;i++){ 13 arr[i].checked=choiceBtn.checked;//循环遍历看是否全选 14 } 15 } 16 </script> 17 18 19 </head> 20 <body> 21 <table border="1" width="800px" height="800px"> 22 23 <tr> 24 <td><input type="checkbox" onclick="selectAll(this)" />全选</td><td>用户名</td><td>邮箱</td><td>电话号码</td><td>性别</td><td>操作</td> 25 </tr> 26 <tr> 27 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 28 </tr> 29 <tr> 30 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 31 </tr> 32 <tr> 33 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 34 </tr> 35 <tr> 36 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 37 </tr> 38 <tr> 39 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 40 </tr> 41 <tr> 42 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 43 </tr> 44 <tr> 45 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 46 </tr> 47 <tr> 48 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 49 </tr> 50 <tr> 51 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 52 </tr> 53 <tr> 54 <td><input type="checkbox" name="choice" /></td><td>perfect*</td><td>3413319614@qq.com</td><td>3413319614</td><td>女</td><td>删除 编辑 设置</td> 55 </tr> 56 </table> 57 </body> 58 </html>
在代码中定义了一个onclick事件
1 2 3 | <tr> <td><input type="checkbox" onclick="selectAll(this)" />全选</td><td>用户名</td><td>邮箱</td><td>电话号码</td><td>性别</td><td>操作</td> </tr> |
注意:针对本实例来说不能使用document.getElementsByTagName()获取标签,因为获取的对象不精确。
定义的事件selectAll()
<script>
function selectAll(choiceBtn){
//document.getElementsByTagName()
var arr=document.getElementsByName("choice");
for(var i=0;i<arr.length;i++){
arr[i].checked=choiceBtn.checked;//循环遍历看是否全选
}
}
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~