JavaScript实现表单验证_02
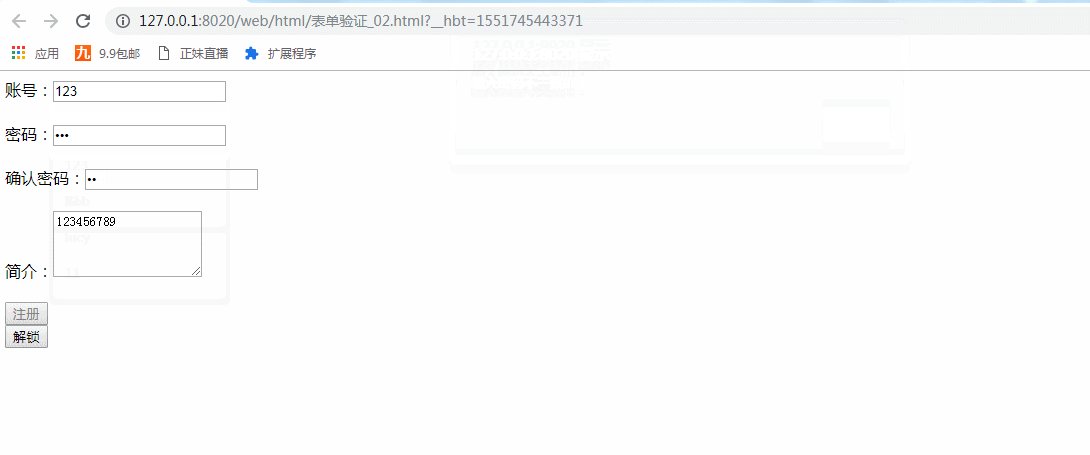
注册3次错误,最终的结果:

代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单验证_02</title> 6 </head> 7 <body> 8 <!--把验证放在注册按钮的onclick事件属性里使用,同样还有另一种调用方式,就是form标签的onsubmit事件属性,,功能一样<br />--> 9 <form method="post" onsubmit="return eg.regCheck()" action=""> 10 <input type="hidden" id="errnum" value="0"/> 11 <!--由于错误的次数无需显示出来,所以将其隐藏起来--> 12 13 账号:<input type="text" name="" id="userid" /><br/><br/> 14 密码:<input type="password" name="" id="userpassword" /><br/><br/> 15 16 确认密码:<input type="password" name="" id="userpassword1" /><br/><br/> 17 简介:<textarea name="" rows="4" cols="18" id="about"></textarea><br/><br/> 18 <input type="submit" value="注册" id="regBtn" /> 19 <input type="button" value="解锁" id="regUnlock" style="display: none;" onclick="eg.unlock()" /> 20 </form> 21 <script> 22 var eg={}; 23 //声明一个对象,当作命名空间来使用 24 25 //定义一个公共函数来获取id元素,减少代码量,提高代码复用率 26 eg.$=function(id){ 27 return document.getElementById(id); 28 }; 29 eg.regCheck=function(){ 30 var uid=eg.$("userid"); 31 var upwd=eg.$("userpassword"); 32 var upwd1=eg.$("userpassword1"); 33 var about=eg.$("about"); 34 35 if(uid.value=='') 36 { 37 alert('账号不能为空!!!'); 38 eg.err(); 39 return false;//返回false就会阻止表单的提交 40 } 41 42 if(upwd.value==''){ 43 alert('密码不能为空!!'); 44 eg.err(); 45 return false;//返回false就会阻止表单的提交 46 } 47 if(upwd.value!=upwd1.value) 48 { 49 alert('输入密码不一致!!!'); 50 eg.err(); 51 return false;//返回false就会阻止表单的提交 52 53 } 54 if(about.value.length>60)//valu是字符串的属性 55 { 56 alert('简介太长!!!'); 57 eg.err(); 58 return false; 59 } 60 return true;//返回true就会允许表单的提交 61 }; 62 63 64 //出错时记录错误次数 65 eg.err=function(){ 66 var el=eg.$("errnum"); 67 var old=el.value; 68 69 el.value=parseInt(old)+1;//把字符串转换为整数+1,并保存起来 70 eg.lock(); 71 72 };//用来检查是否应该锁定 73 74 75 //通过次数判断是否要锁定注册 76 eg.lock=function(){ 77 var err=eg.$("errnum"); 78 if(parseInt(err.value)>2){ 79 eg.$("regBtn").disabled=true;//根据业务需求。输错3次就锁定 80 eg.$("regUnlock").style.display="block";//同时显示按钮 81 82 } 83 }; 84 85 //解锁 86 eg.unlock=function(){ 87 eg.$("regBtn").disabled=false;//根据业务需求、解锁就是可以让用户重新注册 88 eg.$("regUnlock").style.display="none";//元素所有样式都挂载到style属性下 89 } 90 91 92 93 </script> 94 95 </body> 96 </html>
在进行验证注册时,我们有两种方式:
- 把验证放在注册按钮的onclick事件属性里使用。
2.form标签的onsubmit事件属性。例如本例中
<form method="post" onsubmit="return eg.regCheck()" action="">
本示例特点:
在以前我们都是直接提示错误信息就行了,在该例中我采用的是进行错误的统计,这些统计的数据非常有用,可以为后台系统保存起来用于分析用户的错误率,甚至可以分析出用户一般会在那一些字段出错。当然记录的错误信息不给用户看到,可以使用input的type属性是hidden元素来进行隐藏,用户如果输入3次错误就会显示解锁的按钮,而注册的按钮也不能再使用,当点击解锁时,可以再进行注册。




